ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでフォントサイズを制御する方法
CSSでフォントサイズを制御する方法
- 藏色散人オリジナル
- 2020-11-13 11:36:572672ブラウズ
CSS では、font-size 属性を使用してフォント サイズを制御できます。属性値には、任意の数値サイズにピクセル単位を加えたものを指定できます。この属性の使用構文は次のようになります。「h1 {font-size: 250%;}" .

おすすめ:「css ビデオチュートリアル 」
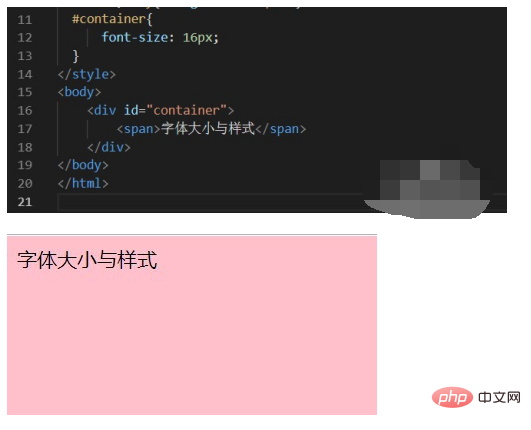
まずはフォントサイズと CSS の設定についてです使用するプロパティ font-size です。属性値には、任意の数値サイズに px 単位を加えたものを指定できます。Web ページで一般的に使用されるフォント サイズに注意してください。以下では例として 16px を使用します。

関連紹介:
font-size 属性はフォントのサイズを設定できます。
説明
この属性は、要素のフォント サイズを設定します。これは実際にフォント内の文字ボックスの高さを設定することに注意してください。実際の文字グリフはこれらのボックスよりも高いか低い場合があります (通常は低い)。
各キーワードに対応するフォントは、最も小さいキーワードに対応するフォントよりも高く、次に大きいキーワードに対応するフォントよりも小さくなければなりません。
デフォルト値: 中
継承: はい
バージョン: CSS1
JavaScript 構文: object.style.fontSize="larger"
例
さまざまな HTML 要素のサイズを設定します:
h1 {font-size:250%;}
h2 {font-size:200%;}
p {font-size:100%}以上がCSSでフォントサイズを制御する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSを使って表の枠線を表示させない方法次の記事:CSSを使って表の枠線を表示させない方法

