ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSを使って画像サイズを設定する方法
CSSを使って画像サイズを設定する方法
- 藏色散人オリジナル
- 2020-11-13 11:49:0813543ブラウズ
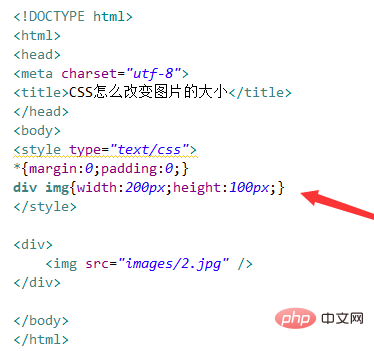
CSS で画像サイズを設定する方法: 最初に新しい HTML ファイルを作成し、次に div タグを使用してモジュールを作成し、img タグを使用して div タグ内に画像を作成し、最後に style を使用してimg タグ内で設定します。画像の幅と高さの属性を使用するだけです。

推奨: 「css ビデオ チュートリアル 」
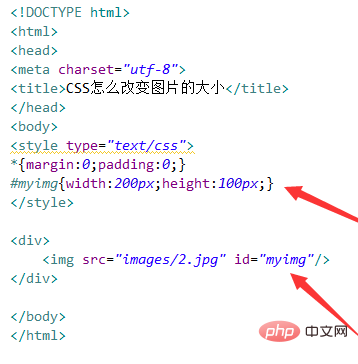
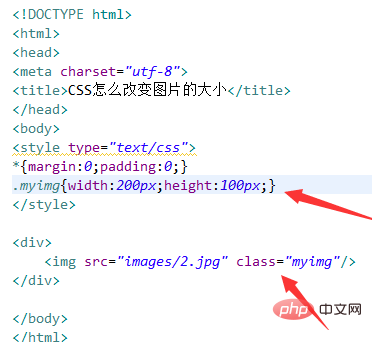
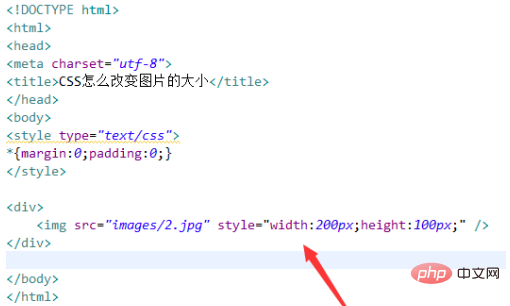
Explain 用に test.html という名前の新しい HTML ファイルを作成します。 CSS が画像のサイズをどのように変更するか。

test.html ファイルで、div タグを使用してモジュールを作成し、div タグ内で img タグを使用してイメージを作成します。

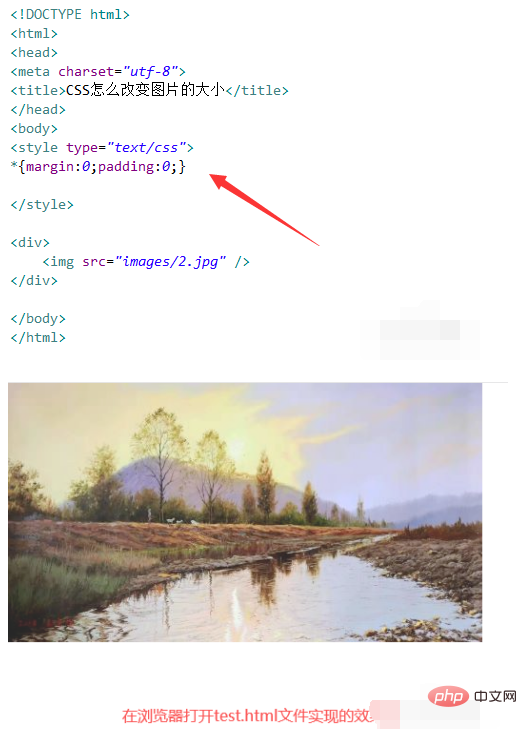
test.html ファイルの css タグで、「*」を使用してページのすべての要素を初期化し、内側と外側の余白を 0 に設定します。ブラウザで test.html ファイルを開いて効果を確認します。






以上がCSSを使って画像サイズを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSでフォントサイズを制御する方法次の記事:CSSでフォントサイズを制御する方法

