ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで下枠の影効果を実現する方法
CSSで下枠の影効果を実現する方法
- 青灯夜游オリジナル
- 2021-03-03 11:07:4426560ブラウズ
CSS では、box-shadow 属性を使用して下枠のシャドウ効果を実現できます。構文は「box-shadow:0px 15px 10px -15px #000;」です。 box-shadow プロパティは、ボックスに 1 つ以上の影を追加します。影のカンマ区切りリストを使用します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
css box-shadow プロパティ
box-shadow プロパティは、ボックスに 1 つ以上の影を追加します。
構文
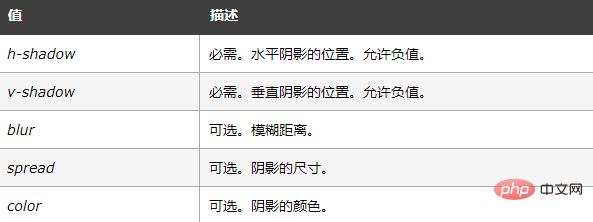
box-shadow: h-shadow v-shadow blur spread color inset;
コメント: box-shadow は、ボックスに 1 つ以上の影を追加します。このプロパティは、シャドウのコンマ区切りのリストで、それぞれ 2 ~ 4 個の長さの値、オプションのカラー値、およびオプションの inset キーワードで指定されます。省略された長さの値は 0 です。

CSS ビデオチュートリアル】
基本的な使い方
##
box-shadow:2px 2px 5px #000;
#
box-shadow:0px 0px 10px #000;
インナー シャドウ

box-shadow:inset 2px 2px 5px #000;シャドウ エクステンデッド長さの値
box-shadow:0px 0px 5px 10px #000;

box-shadow:0px 15px 10px -15px #000;
box-shadow:inset 0px 15px 10px -15px #000;
疑似要素
::before
::after
楽しい
疑似要素 ::before と ::after を使用します。写真でしか実現できない、非常にリアルな影効果を作成できます。例を見てみましょう:
<div class="box11 shadow"></div>
.box11 {
width: 300px;
height: 100px;
background: #ccc;
border-radius: 10px;
margin: 10px;
}
.shadow {
position: relative;
max-width: 270px;
box-shadow: 0px 1px 4px rgba(0,0,0,0.3),
0px 0px 20px rgba(0,0,0,0.1) inset;
}
.shadow::before,
.shadow::after {
content:"";
position:absolute;
z-index:-1;
}
.shadow::before,
.shadow::after {
content:"";
position:absolute;
z-index:-1;
bottom:15px;
left:10px;
width:50%;
height:20%;
}
.shadow::before,
.shadow::after {
content:"";
position:absolute;
z-index:-1;
bottom:15px;
left:10px;
width:50%;
height:20%;
box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
transform:rotate(-3deg);
}
.shadow::after{
right:10px;
left:auto;
transform:rotate(3deg);
} プログラミング関連の知識の詳細については、 プログラミング ビデオ を参照してください。 ! 以上がCSSで下枠の影効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSで内側の枠線を設定する方法次の記事:CSSで内側の枠線を設定する方法

