ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLで段落を太字にする方法
HTMLで段落を太字にする方法
- 青灯夜游オリジナル
- 2021-03-02 16:35:404789ブラウズ
HTML で段落を太字にする方法: 1. "" または "" タグを使用して段落テキストを囲みます。 2. 段落タグに "font" を設定します (たとえば、p) -weight:bold|bolder;" スタイルの場合、font-weight 属性はテキストの太さを設定します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
html太字の段落
1. または タグを使用します
タグは太字のテキストを定義します。
タグは、コンピュータ プログラムのサンプルの重要なテキストを定義するフレーズ タグです。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <p> <b>段落文字加粗</b> </p> <p> <strong>段落文字强调,加粗</strong> </p> </body> </html>
レンダリング:

2. font-weight 属性を使用します
font-weightプロパティはテキストの太さを設定します。
属性値:
bold 太字を定義します。
#bolder 太字の文字を定義します。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.normal {
font-weight: normal;
}
p.bold {
font-weight: bold;
}
p.bolder {
font-weight: bolder;
}
</style>
</head>
<body>
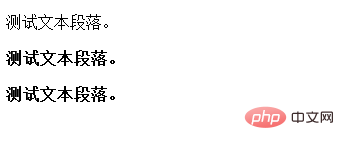
<p class="normal">测试文本段落。</p>
<p class="bold">测试文本段落。</p>
<p class="bolder">测试文本段落。</p>
</body>
</html>レンダリング:

[推奨チュートリアル: html ビデオ チュートリアル、CSS ビデオ チュートリアル ]
以上がHTMLで段落を太字にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTMLで画像にフォントを設定する方法次の記事:HTMLで画像にフォントを設定する方法

