ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLで画像にフォントを設定する方法
HTMLで画像にフォントを設定する方法
- 藏色散人オリジナル
- 2021-03-02 13:47:4419206ブラウズ
html画像にフォントを設定する方法: まず、HTML ファイルに div を作成し、その中に画像とテキスト h1 を設定し、「h1{position:absolute;top:20px;left:」を渡します。 10px;}" を使用して、テキストを画像の上に移動します。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、DELL G3 コンピューター。
HTML ファイルでは、図に示すように、まず div を作成し、その中に画像とテキスト h1 を設定します。

開いた後のスタイル画像に示すように、画像が上部にあり、テキストが下部にあります。

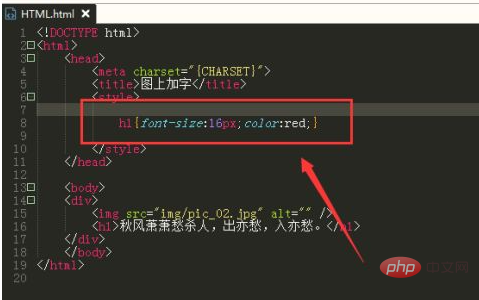
次に、h1 を変更し、テキスト サイズ font-size を変更するだけです。と文字の色

画像に示すように、効果は次のようになります。単語を画像に移動したときに、単語が範囲外にならないようにします。 。

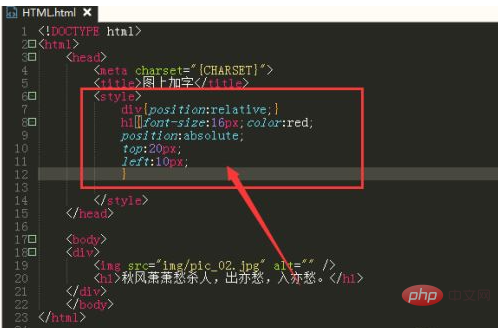
画像の上に単語を移動したい場合は、ここに配置する必要があります。div を親および相対位置として設定し、h1 を絶対位置として設定します。
div{position:relative;}
h1{font-size:16px;color:red;position:absolute;top:20px;left:10px;}
このように設定すると、図に示すように、最終的な効果は次のようになります。テキストの内容が図の上部に移動されます。

【推奨: HTML ビデオ チュートリアル 】
以上がHTMLで画像にフォントを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTML の
と
の違いは何ですか
と
の違いは何ですか

