ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLで画像をインポートする方法
HTMLで画像をインポートする方法
- coldplay.xixiオリジナル
- 2021-03-01 11:59:3456931ブラウズ
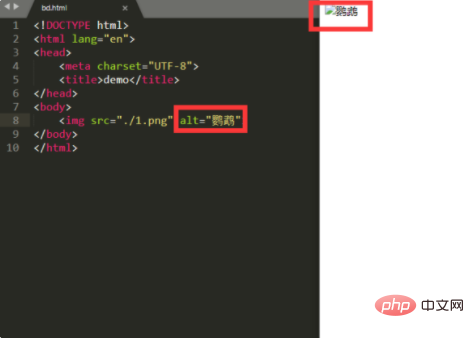
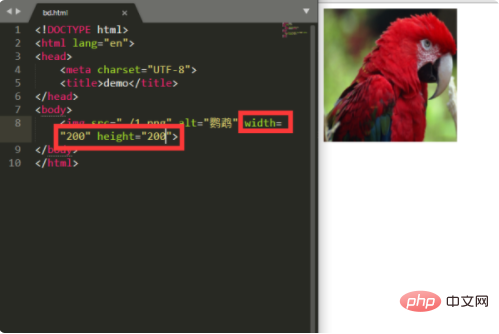
html画像のインポート方法: まず、新しい HTML ファイルを作成し、body タグに img タグを挿入します。次に、タグに「src」属性を追加し、追加する画像のパスを入力します。属性値として「alt」属性を追加し、最後に「width」と「height」を使用して画像の幅と高さを制御します。

このチュートリアルの動作環境: Windows7 システム、html5 バージョン、DELL G3 コンピューターこの方法は、すべてのブランドのコンピューターに適しています。
html画像のインポート方法:
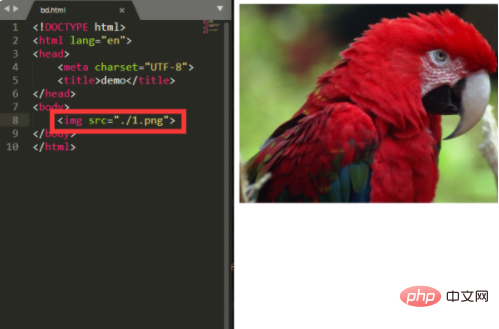
1. 図のように新規HTMLファイルを作成し、bodyタグ内にimgタグを挿入します。そのimgはhtml内に終了タグがないので「」を追加する必要はありません。タグに「src」属性を追加し、属性値に追加したい画像へのパスを入力します。ここでは例として html と同じディレクトリにある 1.png を使用して画像を挿入します。



無料学習の推奨事項: html ビデオ チュートリアル
以上がHTMLで画像をインポートする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTMLのテキストから下線を削除する方法次の記事:HTMLのテキストから下線を削除する方法

