ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLのdivに枠線を追加する方法
HTMLのdivに枠線を追加する方法
- coldplay.xixiオリジナル
- 2021-03-01 15:17:4644614ブラウズ
htmldiv に境界線を追加する方法: まず、新しい HTML ページを作成し、[
] に [] タグを記述します。次に、CSS を内部でネストするか、CSS ファイルを外部で参照します。 div にスタイルを追加すると、境界線のスタイルを一律に設定する方法が使用でき、最後に境界線のスタイルを個別に設定する方法が使用できます。
このチュートリアルの動作環境: Windows7 システム、html5 バージョン、DELL G3 コンピューターこの方法は、すべてのブランドのコンピューターに適しています。
htmldiv に境界線を追加する方法:
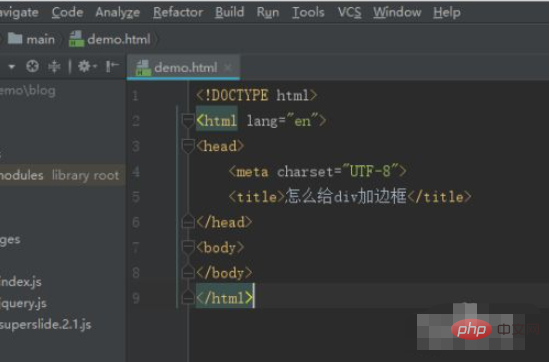
1. 新しい HTML ページを作成します。
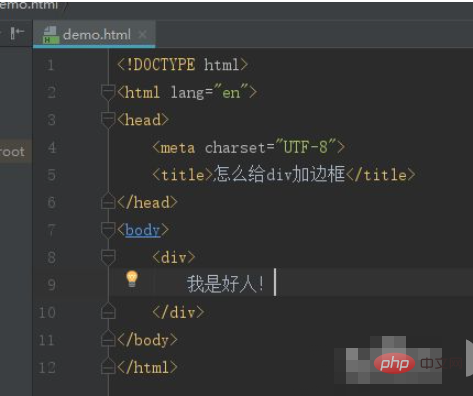
##2. HTML の
にタグを記述します。ブラウザを開いたとき、対応するレンダリングがあります。
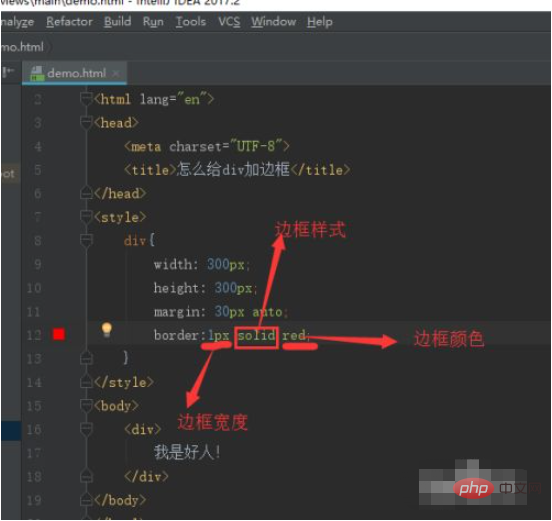
3. CSS を内部的にネストするか、CSS ファイルを外部から参照 (通常は外部参照) して、div にスタイルを追加します。 4. スタイルを追加する 2 つの方法:1. 境界線のスタイルを均一に設定します
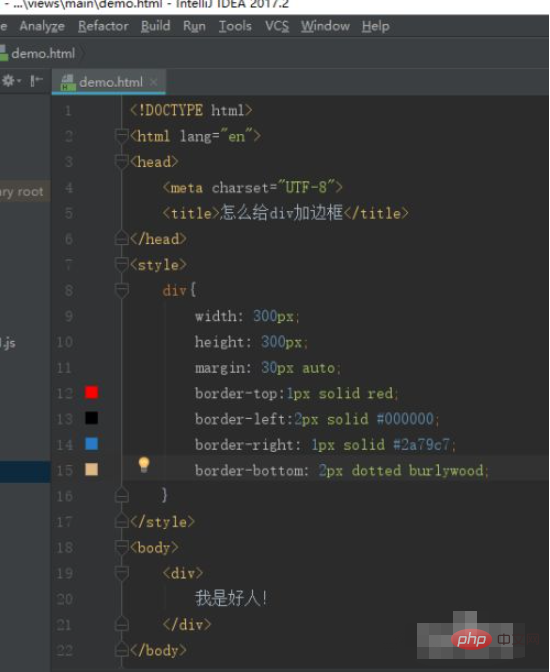
## 2. 境界線のスタイルを個別に設定しますが、ルールは同じです。
#関連する学習に関する推奨事項:
html ビデオ チュートリアル#
以上がHTMLのdivに枠線を追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTMLで画像をインポートする方法次の記事:HTMLで画像をインポートする方法







 ## 2. 境界線のスタイルを個別に設定しますが、ルールは同じです。
## 2. 境界線のスタイルを個別に設定しますが、ルールは同じです。