ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLでテキストを太字にする方法
HTMLでテキストを太字にする方法
- coldplay.xixiオリジナル
- 2021-03-01 17:50:4423719ブラウズ
htmlテキストを太字にする方法: まず、新しい HTML ドキュメントを作成し、body タグに p タグを入力し、次に p タグに b タグを入力し、b タグにテキストを入力します。

このチュートリアルの動作環境: Windows7 システム、html5 バージョン、DELL G3 コンピューターこの方法は、すべてのブランドのコンピューターに適しています。
htmlテキストを太字にする方法:
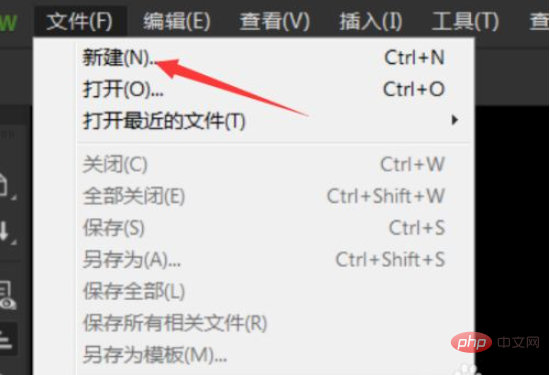
1. 図に示すように、新しい HTML ドキュメントを作成します。

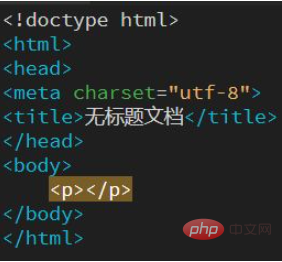
2. 図

3 に示すように、body タグに p タグを入力します。次に、図に示すように、p タグに b タグを入力します

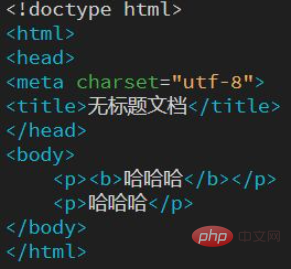
4. 次に、hahaha を例として b タグにテキストを入力します



関連する学習に関する推奨事項: html ビデオ チュートリアル
以上がHTMLでテキストを太字にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

