ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでアバターを自動回転させる方法
CSSでアバターを自動回転させる方法
- 王林オリジナル
- 2021-03-01 16:52:342584ブラウズ
CSS でアバターを自動的に回転する方法: [transform:rotate(320deg)] など、transform 属性を使用してアバターを自動的に回転できます。この属性により、回転、拡大縮小、傾斜などが可能になります。 .要素。

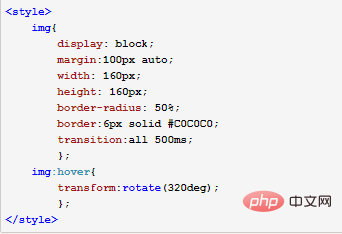
transform: none|transform-functions;具体的なコードは次のとおりです: html 構造:
<body> <img src="/static/imghwm/default1.png" data-src="你的图片地址" class="lazy" alt="banben01"> </body>css スタイル:

以上がCSSでアバターを自動回転させる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSファイルの書き方次の記事:CSSファイルの書き方

