ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでフォントの色を調整する方法
CSSでフォントの色を調整する方法
- 王林オリジナル
- 2021-03-01 15:46:158925ブラウズ
CSS でフォントの色を調整する方法: color 属性を使用して、[body {color:red}] などのフォントの色を調整できます。これは、要素のフォントを赤に設定することを意味します。 color 属性は、要素の前景色、つまり要素のテキストの色を設定するために使用されます。

- color_name は、色の値が色の名前の色 (赤など) であることを指定します。
- hex_number は、色の値を 16 進数値で指定します (#ff0000 など)。
- rgb_number は、RGB コードの色として色の値を指定します (rgb(255,0,0) など)。
- #inherit 色を親要素から継承することを指定します。
css ビデオ チュートリアル)
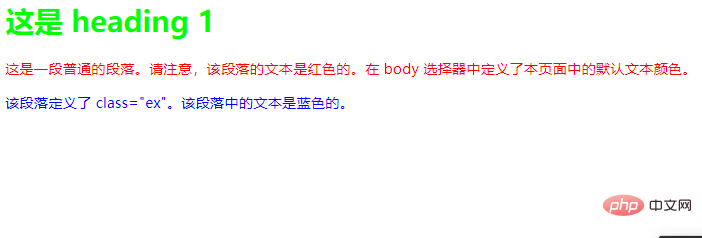
フォント色の調整例:<html>
<head>
<style type="text/css">
body {color:red}
h1 {color:#00ff00}
p.ex {color:rgb(0,0,255)}
</style>
</head>
<body>
<h1>这是 heading 1</h1>
<p>这是一段普通的段落。请注意,该段落的文本是红色的。在 body 选择器中定义了本页面中的默认文本颜色。</p>
<p class="ex">该段落定义了 class="ex"。该段落中的文本是蓝色的。</p>
</body>
</html>実行結果:

以上がCSSでフォントの色を調整する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

