ホームページ >ウェブフロントエンド >htmlチュートリアル >テキストエリアの属性とは何ですか?
テキストエリアの属性とは何ですか?
- coldplay.xixiオリジナル
- 2021-03-01 15:34:3018372ブラウズ
Textarea 属性には次のものが含まれます: 1. Accesskey は要素のキーボード ショートカットにアクセスします; 2. Class は要素のクラス名を指定します; 3. Contenteditable はユーザーがコンテンツの編集を許可されているかどうかを指定します; 4. Contextmenu は要素のコンテキスト メニュー 5. dir 要素内のコンテンツのテキスト方向。

このチュートリアルの動作環境: Windows7 システム、html5 バージョン、DELL G3 コンピューターこの方法は、すべてのブランドのコンピューターに適しています。
textarea 属性は次のとおりです:
<textarea></textarea>ラベルは複数行のテキスト入力コントロールを定義します。
テキスト領域には無制限の量のテキストを含めることができ、テキストのデフォルトのフォントは固定幅フォント (通常は Courier) です。
テキストエリアのサイズは、cols 属性と rows 属性を使用して指定できますが、より良い方法は、CSS の高さ属性と幅属性を使用することです。
"%OD%OA" (キャリッジ リターン/ライン フィード) を使用して、テキスト入力領域内のテキストの行を区切ります。 で終わります ##テキストエリアを定義する(text-area) (複数行のテキスト入力領域)。ユーザーはこのテキスト領域にテキストを書くことができます。テキスト領域には無制限の量のテキストを入力できます。テキストエリアのデフォルトのフォントは固定ピッチです。
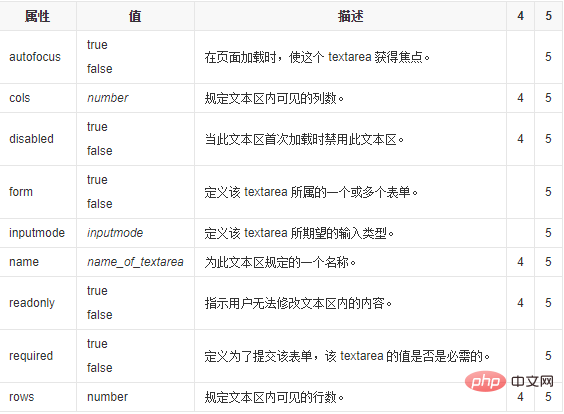
最も一般的に使用される属性は、テキストエリアのサイズを指定するために使用される、cols と rows です。さらに、次のような他の属性もあります:
 HTML 5 の新しいグローバル属性
HTML 5 の新しいグローバル属性

関連する学習に関する推奨事項:
以上がテキストエリアの属性とは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

