ホームページ >ウェブフロントエンド >フロントエンドQ&A >HTMLのテキストエリアタグの使い方
HTMLのテキストエリアタグの使い方
- 青灯夜游オリジナル
- 2019-05-27 15:19:583453ブラウズ
HTML textarea タグは、複数行のテキスト入力コントロールを定義するために使用されます。テキスト領域には、無制限の量のテキストを収容できます。テキスト領域のサイズは、cols 属性と rows 属性で指定できますが、より良い方法は、CSS の高さ属性と幅属性を使用することです。

#html textareaタグの使い方は?
html textarea タグは、複数行のテキスト入力コントロールを定義します。
注:
テキスト領域には無制限の量のテキストを含めることができ、テキストのデフォルトのフォントは固定幅フォント (通常は Courier) です。テキストエリアのサイズは、cols プロパティと rows プロパティを使用して指定できますが、より良い方法は、CSS の高さプロパティと幅プロパティを使用することです。
注:
テキスト入力領域のテキスト行を区切るには、「%OD%OA」(キャリッジ リターン/ライン フィード) を使用します。
html textarea タグの例 1:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
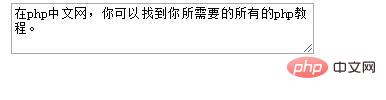
<textarea rows="3" cols="40">
在php中文网,你可以找到你所需要的所有的php教程。
</textarea>
</body>
</html>レンダリング:

html textarea タグの例 2 :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
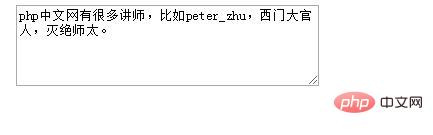
<textarea rows="5" cols="40">
php中文网有很多讲师,比如peter_zhu,西门大官人,灭绝师太。
</textarea>
</body>
</html>レンダリング:

以上がHTMLのテキストエリアタグの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTMLセクションタグの使い方次の記事:HTMLセクションタグの使い方

