ホームページ >ウェブフロントエンド >jsチュートリアル >React Scaffolding のインストール時にエラーが発生した場合はどうすればよいですか?
React Scaffolding のインストール時にエラーが発生した場合はどうすればよいですか?
- 藏色散人オリジナル
- 2021-01-28 10:03:382903ブラウズ
React Scaffolding のインストール時のエラーの解決策: まず、インポートするパッケージをインポートし、次に「npm cache clean --force」を使用してキャッシュをクリアし、次に npm をアップグレードし、最後に Taobao イメージをインストールします。

このチュートリアルの動作環境: Windows7 システム、react17.0.1 バージョン、DELL G3 コンピューター。
おすすめ: react ビデオ チュートリアル
react スキャフォールディングのインストール時にエラーが発生し、そのエラーの解決策
コンピューターにすでにエラーがあります。 React スキャフォールディングをノード環境にインストールするとき、つまり:
$ cnpm install -g create-react-app $ create-react-app my-app $ cd my-app/ $ npm start
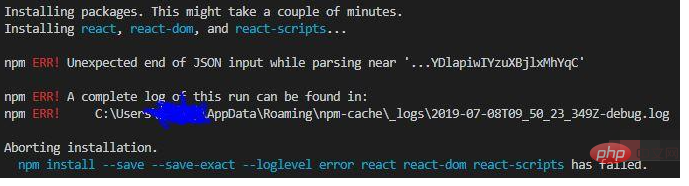
2 番目のステップに進むと、次の図のエラーが表示されます:

エラーメッセージ
その後、インストールが最新ではない可能性があるため、Baiduで検索して試してみたところ、成功しました。ターミナルコマンドは次のとおりです:
(1) インポートするパッケージをインポートします:
npm init -y
(2) キャッシュをクリアします:
npm cache clean --force
(3) npm をアップグレードします:
npm i -g npm
(4) タオバオ画像のインストール:
npm config set registry " https://registry.npm.taobao.org "
(5) タオバオ画像のアンインストール:
npm config set disturl https://npm.taobao.org/dist
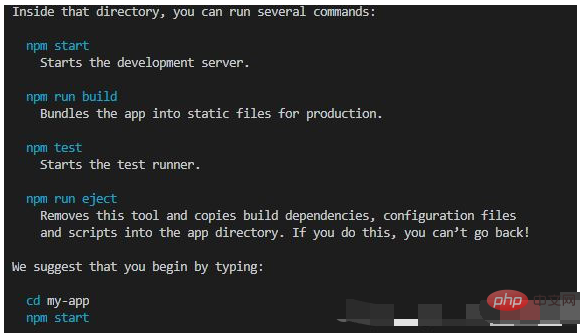
このうち (4) (5) は必須ではありません。関連するエラーが発生した場合の便宜のために追加されただけです。上記を追加した後、上部の2番目のステップに進んで足場を作成すれば問題ありません。下の図に示すように

#実際、開発プロセスでは非常に多くの問題に遭遇し、同じ分野の友人が助けてくれないこともあります。インターネットが発達した現在、国内の開発仲間が解決できない場合は、ブロガーを見つけて、より強力な人々と一緒に解決することもできます。要するに、問題が解決されたのは良いことです。
以上がReact Scaffolding のインストール時にエラーが発生した場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

