ホームページ >ウェブフロントエンド >uni-app >uniappでIDカードをアップロードする方法
uniappでIDカードをアップロードする方法
- 藏色散人オリジナル
- 2021-01-26 12:00:506266ブラウズ
Uniapp は ID カードをアップロードする方法を実装しています。最初に ID カードのアップロード ページを開き、次に Dcloud プラグイン マーケット テンプレートをインストールし、それを独自のプロジェクトに統合し、要件に従って変更して使用します。プロジェクト; 最後にプラグイン「pathToBase64」を導入し、画像パスをbase64に変換します。

このチュートリアルの動作環境: Windows7 システム、uni-app2.5.1 バージョン、Dell G3 コンピューター。
推奨 (無料): uni-app チュートリアル
uniapp-app はドキュメント (ID カード/銀行カード) の写真をアップロードし、それを Base64 に変換し、バックグラウンド関数に送信して実装します
関数の説明:
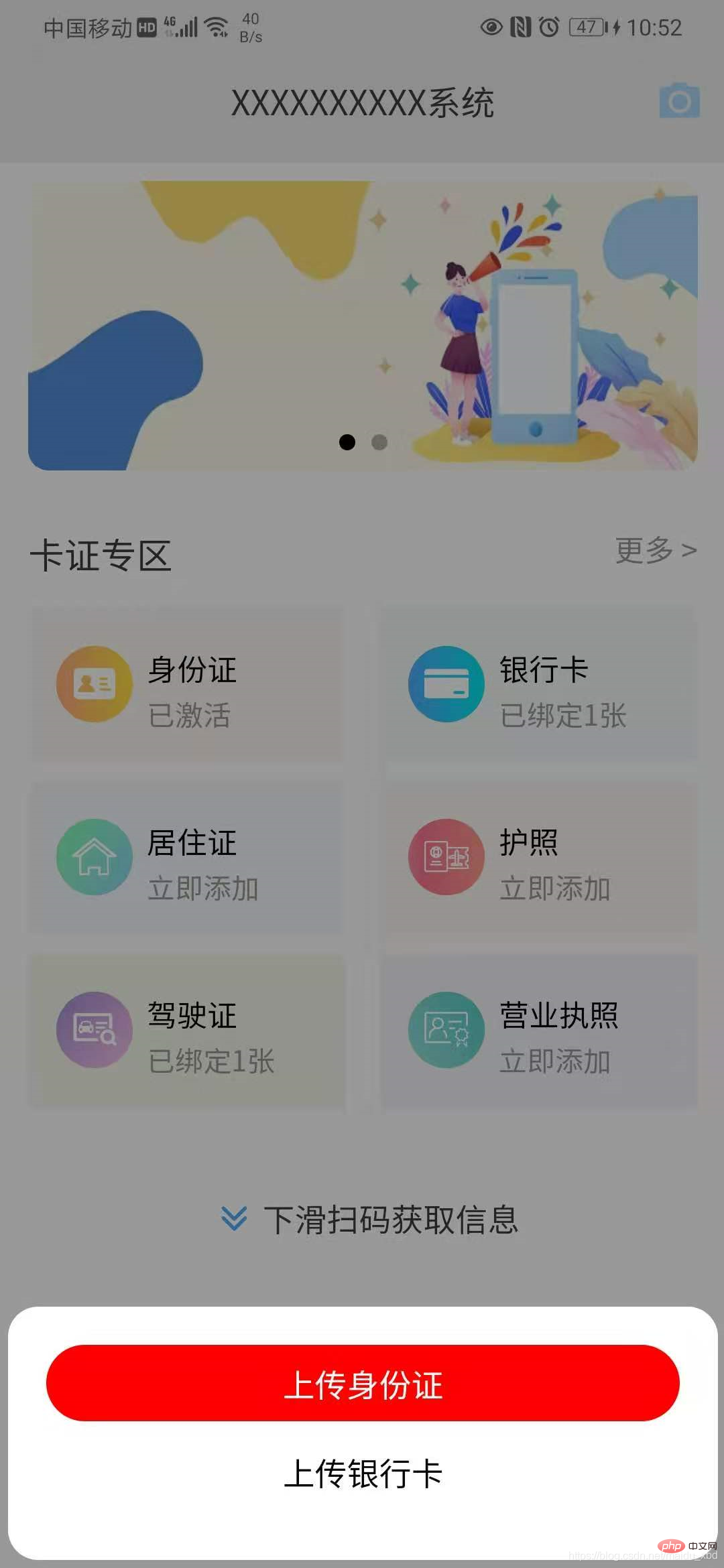
以下に示すように、ホームページの右上隅にあるアイコンをクリックしてポップアップ ボックスを表示します。クリックして「」を選択します。 ID カード」または「銀行カード」をアップロードします。証明書と写真を選択した後、アップロード ボタンをクリックして画像をアップロードします。OCR 認識のためにバックグラウンドにアップロードします。



解決策:
重要なポイント 1. 証明書をアップロードするためのインターフェイスの実装; 2. 画像 URL を変換する処理のためにbase64に変換します。
具体的な実装手順は以下のとおりです。
(1) ボタンをクリックし、ホームページ右上のアイコンをクリックしてポップアップボックスを表示します。をクリックして [ID カードのアップロード] または [銀行カード] を選択し、ライセンスのアップロード ページに移動します。
template:
<view @click="upload" class="iconfont icon-paizhao2"></view>
<!-- 选择证件弹窗 -->
<uni-popup ref="cardpopup" type="bottom">
<view class="dialog" >
<view @click="selectItem(index)" :class="active==index ? 'active':''" v-for="(item,index) in cardTypeList" :key="index">
{{item.name}}
</view>
</view>
</uni-popup>
data:
data(){
return{
cardTypeList:[{name:"上传身份证"},{name:"上传银行卡"}],
}
}
methods:
methods:{
upload(){
this.$refs.cardpopup.open()
},
//选择上传身份证/银行卡
selectItem(index){
this.active=index;
if(index==0){
// 选择上传身份证
uni.navigateTo({
url:"/pages/idcard/idcard"
})
}else{
// 选择上传银行卡
uni.navigateTo({
url:"/pages/bankcard/bankcard"
})
}
},
}
style
<style lang="scss">
.dialog{
background-color: #fff;
padding:40rpx;
border-radius: 15px;
margin:10rpx;
view{
height: 80rpx;
line-height: 80rpx;
text-align: center;
margin-bottom: 6px;
}
.active{
background-color: red;
border-radius: 80rpx;
color:#fff;
}
}
</style>
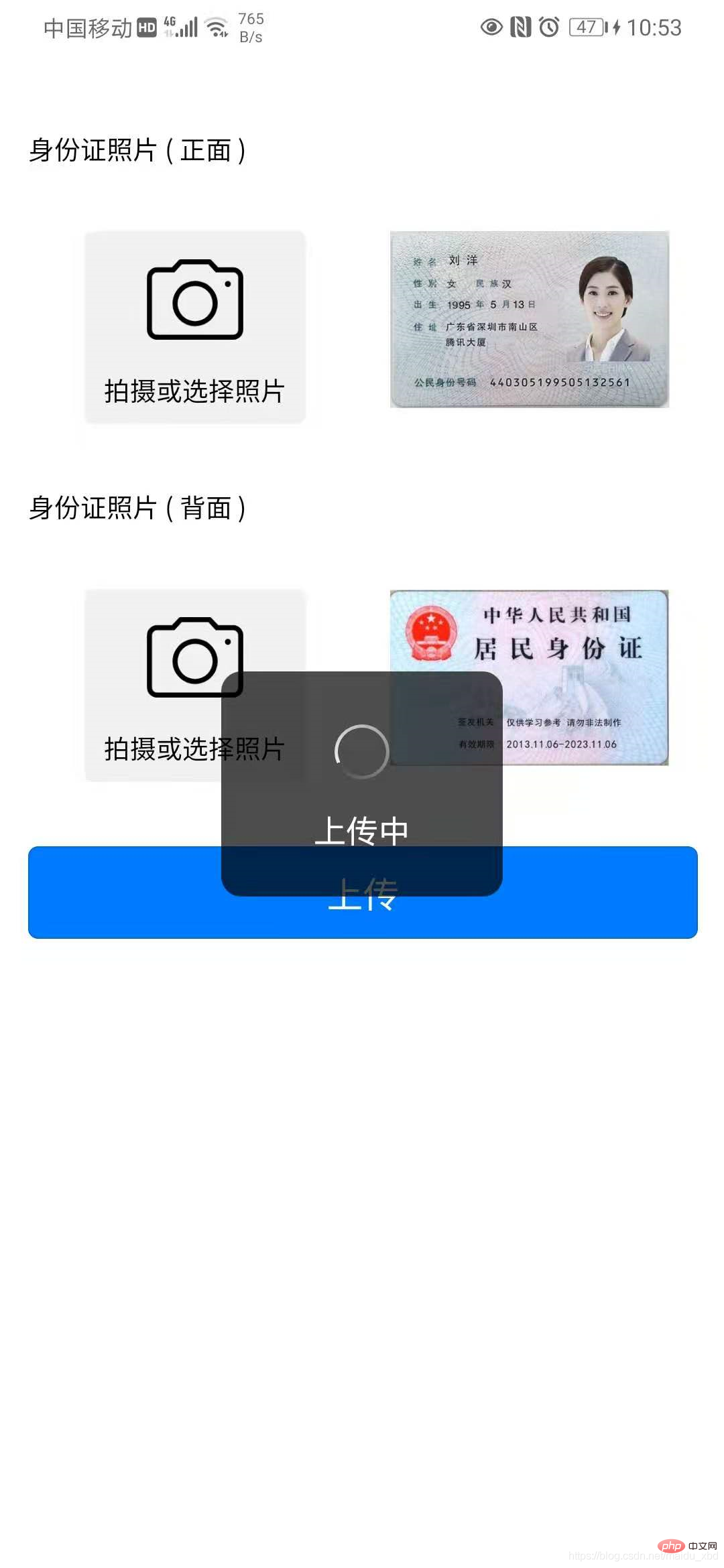
(2)証明書インターフェイスの実装をアップロード: Dcloud プラグイン マーケット テンプレートをインストールします。graceUI [無料インターフェイス] - ID カード選択アップロード テンプレート
ps: GraceUI は、ログインと登録、パーソナル センター、アバターのトリミング、モール セットなどの豊富なコンポーネント、レイアウト、インターフェイス ライブラリを提供しており、直接使用できるため、開発効率が大幅に向上します。 。 https://www.graceui.com/
(3) プラグインをインストールしたら、それを自分のプロジェクトに統合し、プロジェクトの要件に応じて変更して使用します。
(4) 画像 URL の Base64 処理への変換: Dcloud プラグイン マーケット プラグイン image-tools 画像変換ツールをインストールします。画像とbase64の変換
画像パスをbase64に変換するプラグイン[pathToBase64]を導入します
import { pathToBase64 } from '../../js_sdk/gsq-image-tools/image-tools/index.js'
画像の後に画像URLをbase64に変換するプラグインを使用しますアップロードして保存します
methods: {
// 选择身份证正面照片
selectImg1 : function() {
uni.chooseImage({
count:1,
success:(res)=>{
this.idCard1 = res.tempFilePaths[0];
//将图片url转换为base64
pathToBase64(res.tempFilePaths[0]).then(base64=>{
// console.log(base64)
this.idCard1base64=base64
}).catch(error=>{
console.log(error)
})
}
})
}
}
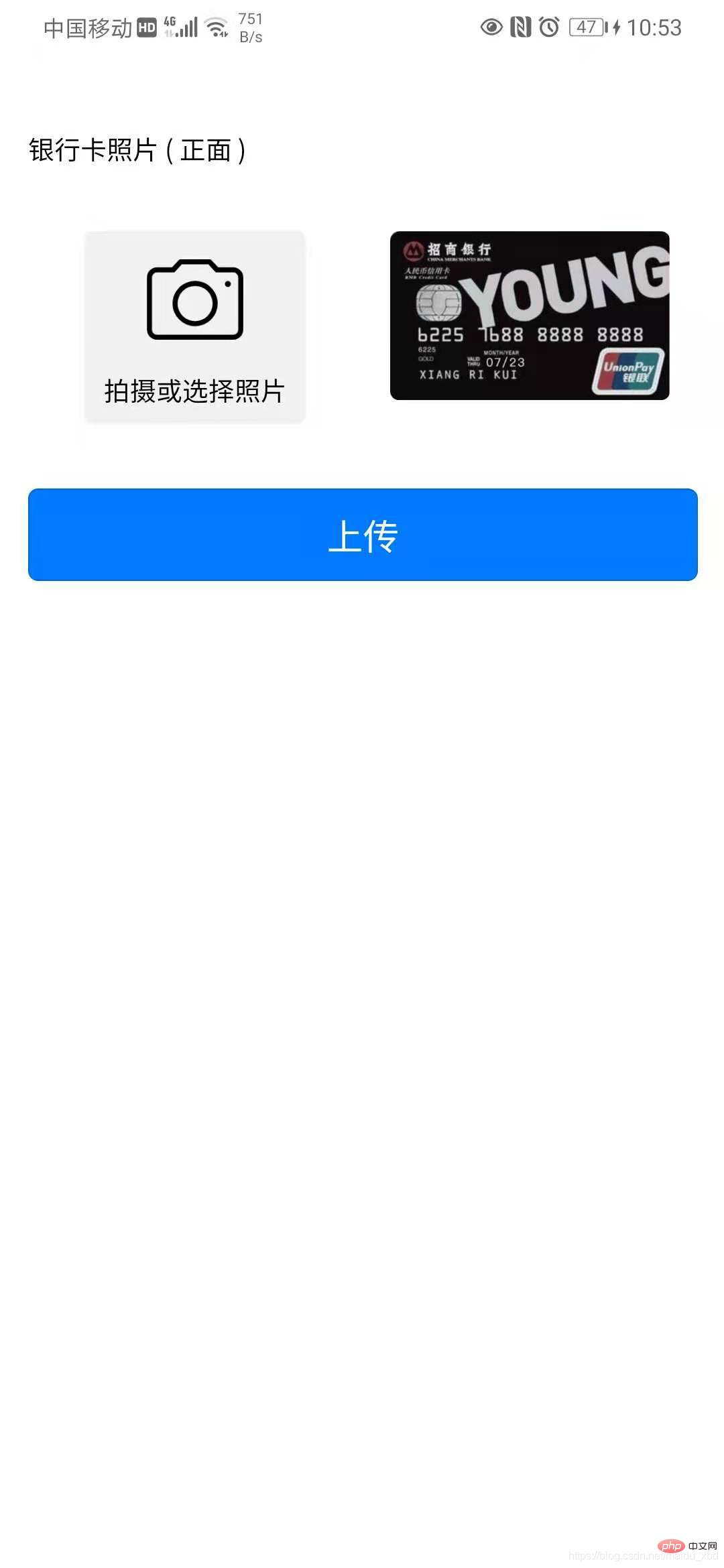
以下に銀行カードを添付してください。アップロード ページの完全なコードは、ID カードをアップロードするコードと似ています (ID カードのアップロード機能を再利用可能なコンポーネントにカプセル化することをお勧めします) )
rreeee以上がuniappでIDカードをアップロードする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

