ホームページ >ウェブフロントエンド >uni-app >uniappはvantを使用できますか?
uniappはvantを使用できますか?
- 藏色散人オリジナル
- 2021-01-26 11:37:3622735ブラウズ
vant ui には h5 バージョンと WeChat アプレットバージョンがあり、「uni-app2.4.7」からは H5 アプレットと QQ アプレットも WeChat アプレット コンポーネントをサポートするため、Uniapp は vant を使用できます。 「pages.json」の「globalStyle」に必要なコンポーネントを追加します。

このチュートリアルの動作環境: Windows7 システム、uni-app2.5.1 バージョン、Dell G3 コンピューター。
推奨 (無料): uni-app チュートリアル
uni-app は Vant コンポーネントを使用します
まえがき
vant ui には h5 バージョンと WeChat アプレット バージョンがあります。 h5 バージョンは h5 でのみ使用でき、WeChat ミニ プログラム バージョン (vant weapp) は WeChat とアプリで使用できます。uni-app 2.4.7 以降、H5 および QQ ミニ プログラムは WeChat ミニ プログラム コンポーネントもサポートします。
使用手順
コードのダウンロード
プロジェクトのルート ディレクトリに新しい
wxcomponentsディレクトリを作成します。このディレクトリはコンポーネントディレクトリの兄弟と同じです。最新の
vant-weappソース コードをgitから直接ダウンロードし、distディレクトリを新しく作成したディレクトリにコピーします。wxcomponentsディレクトリに移動し、distの名前をvant-weappに変更します。-
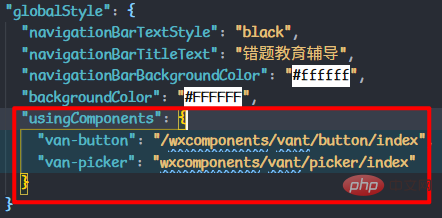
必要なコンポーネントをpages.json の globalStyle に導入します

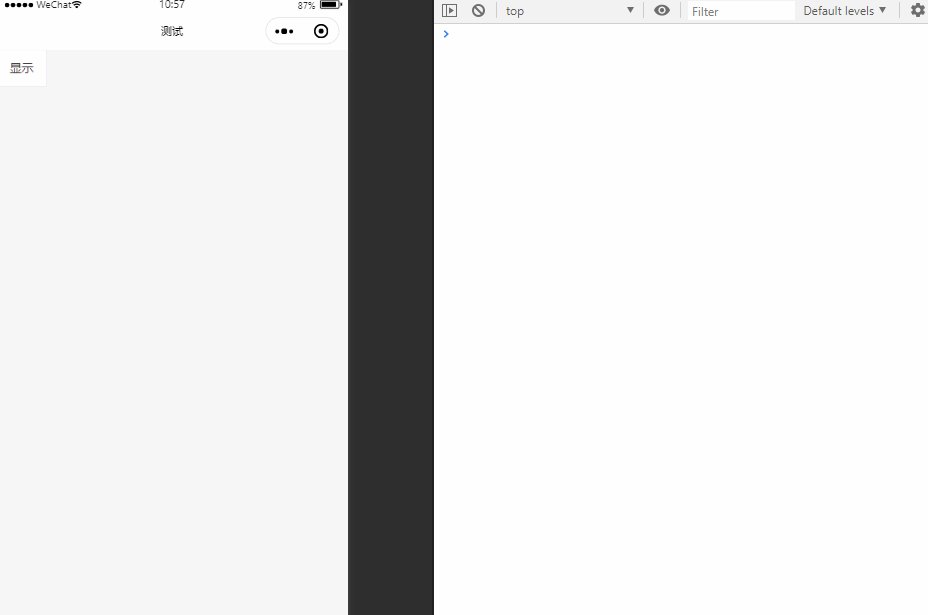
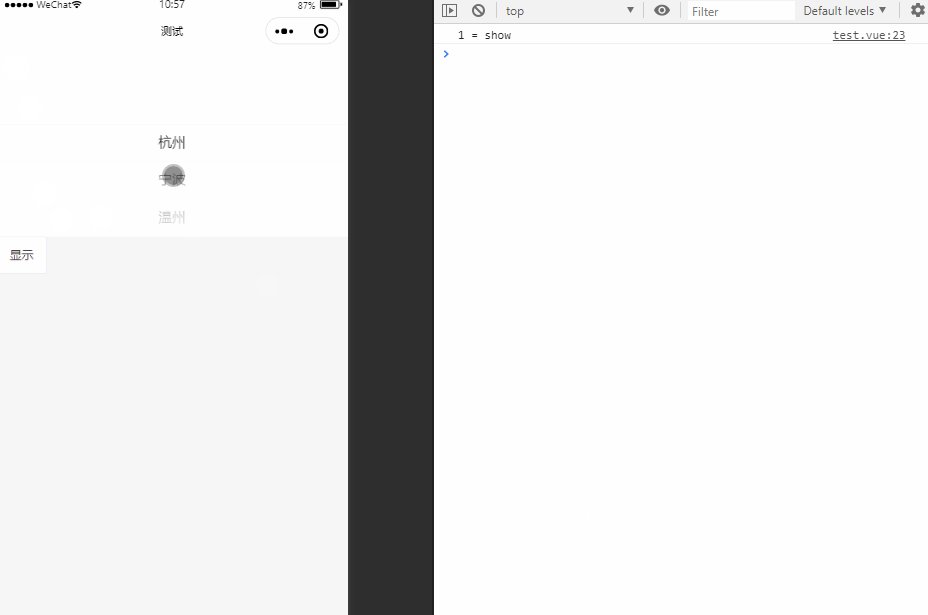
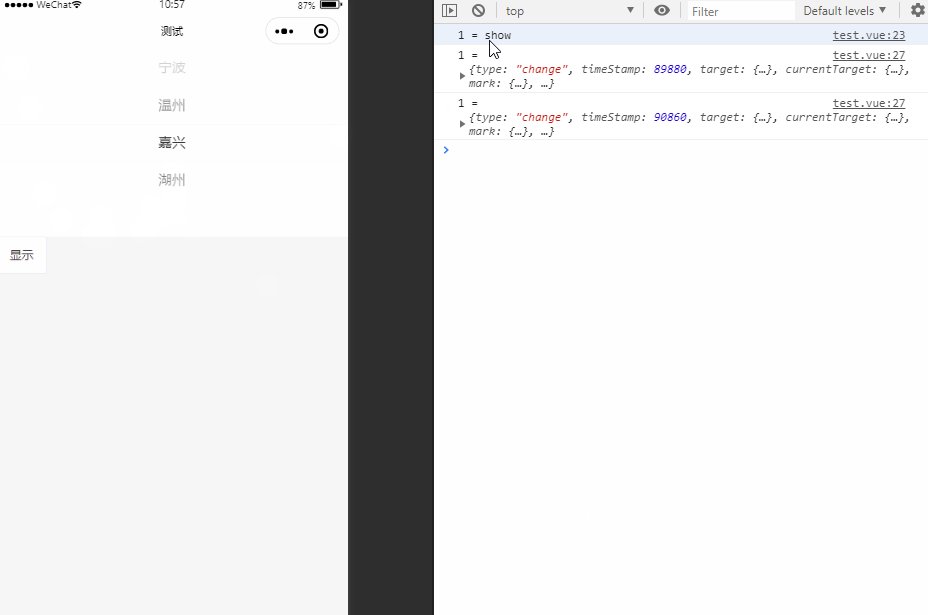
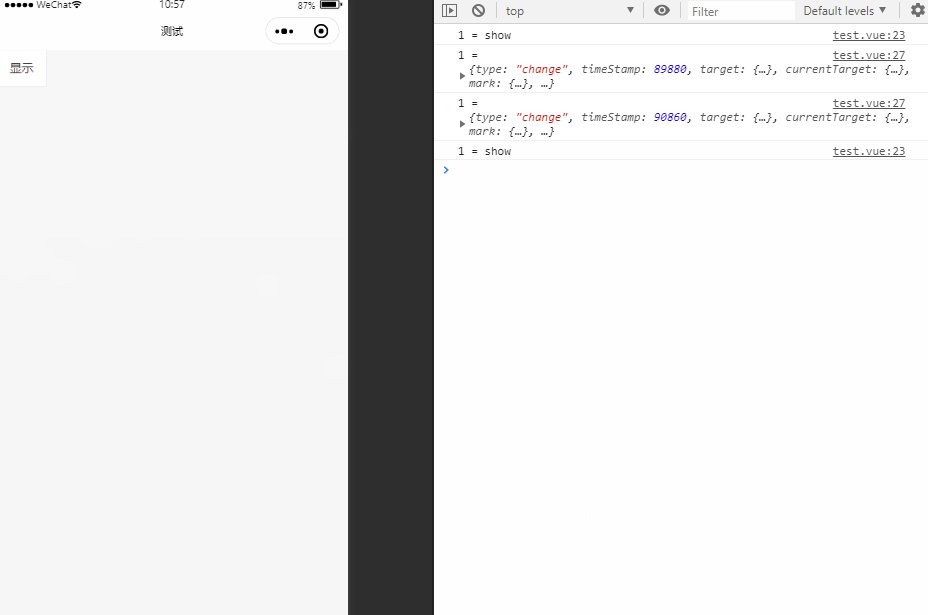
Try成功したかどうか

<template>
<p>
<van-picker
v-if="flag"
:columns="columns"
@change="changePicker"
/>
<van-button @click="show">显示</van-button>
</p>
</template>
<script>
export default {
data() {
return {
columns: ["杭州", "宁波", "温州", "嘉兴", "湖州"],
flag: false
};
},
methods: {
show() {
console.log("1 =", "show");
this.flag = !this.flag;
},
changePicker(event) {
console.log("1 =", event);
}
}
};
</script>
Notes
Vant コンポーネントのメッセージ プロンプトNotify は非常に特殊です
これは、pages.json の globalStyle に導入し、main.js
//main.js import Notify from './wxcomponents//vant/notify/notify'; Vue.prototype.$notify = Notify
の vue プロトタイプに追加して、ページ内で
<template>
<view>
<van-button @click="showNotify">弹出提示</van-button>
<van-notify id="van-notify" />
</view>
</template>
<script>
export default {
methods: {
showNotify() {
this.$notify({ type: "danger", message: "通知内容" });
}
}
};
</script> を使用する必要があるだけではありません。以上がuniappはvantを使用できますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。