atom の一般的に使用される推奨プラグイン (vue 構文の強調表示)
- 青灯夜游転載
- 2021-01-19 18:55:135273ブラウズ

関連する推奨事項: atom (ビデオ チュートリアル)
atom の使用も偶然でした。 Sublime の前から使用しており、sublime の簡単な使い方にはよく慣れています。会社に転職しましたが、その会社はすべて atom を使用していました。ローマ人に従って、atom に切り替えるだけです。
atom は依然として非常に優れていることがわかりました。sublime に非常に似ています。多くのパッケージは非常に完成しています。いくつかの具体的な紹介を自分で見ることができます。
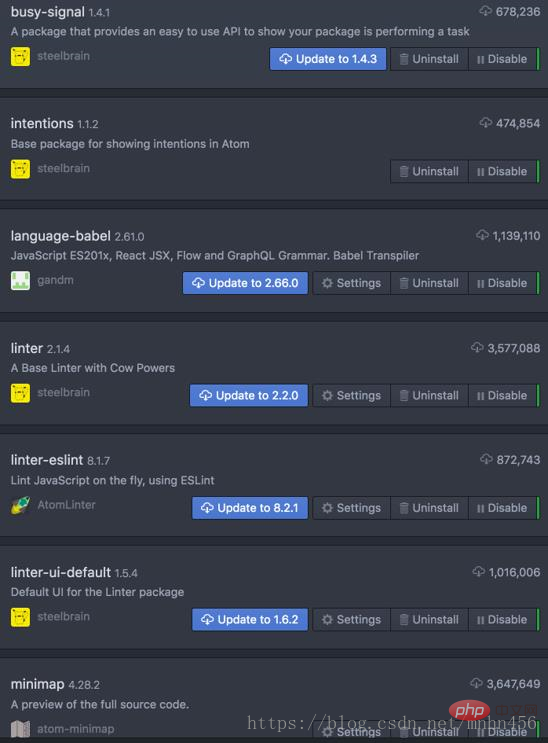
次に、よく使用されるプラグインをいくつか紹介します。
(プラグインがインストールされている場合)設定は完了しました。しかし、期待した効果は得られませんでした。終了して再度開くだけです)
ヒント: 場合によってはインストールが失敗することがあります。その場合は、考えを変えてください:
1. C: /Users/ユーザー名/.atom/packages/ フォルダーを検索します。
2. .atom パッケージ ディレクトリで gitbash を使用します
3.git clone xxxxx/atom-beautify .git (github 上のプラグインのアドレス)
3.cd .atom-beautify (ダウンロードしたプラグインのディレクトリを入力)
4.npm install
5. 完了 (アトムの再起動を忘れないでください)
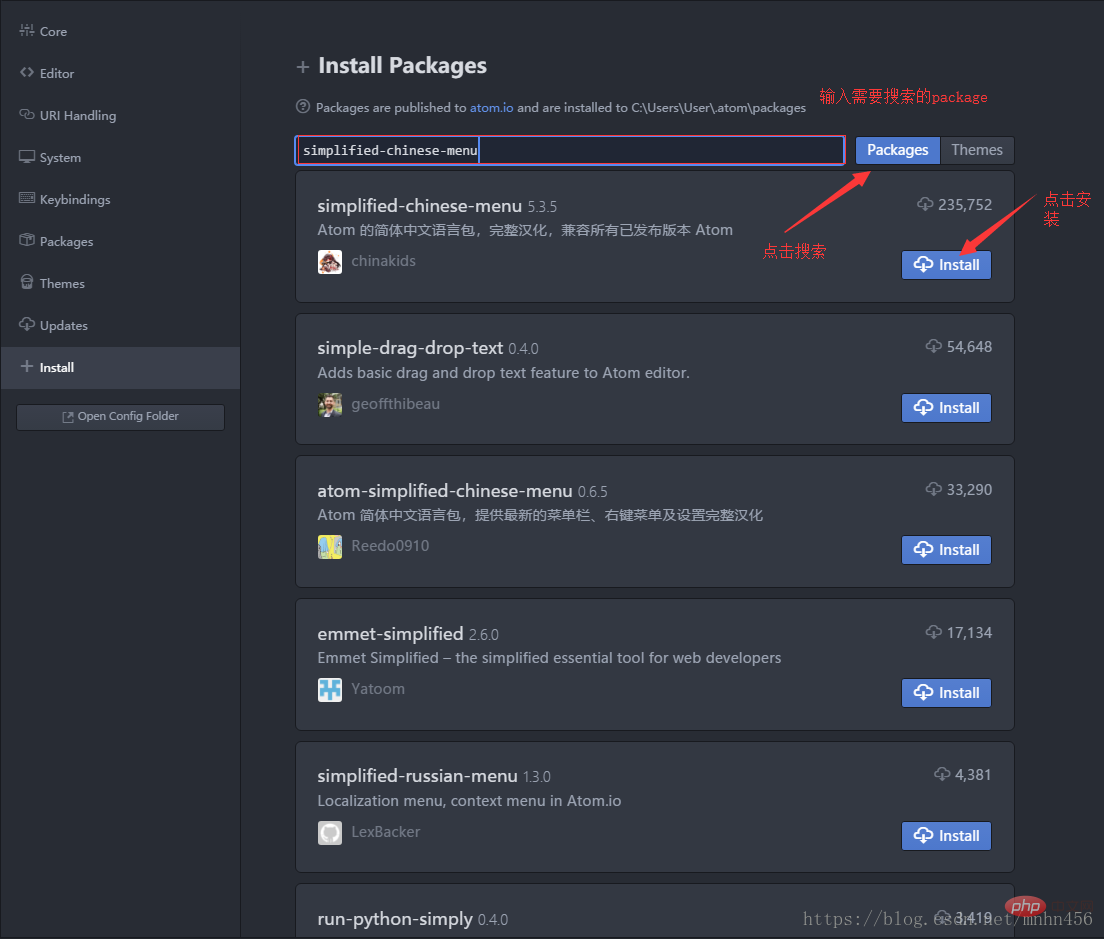
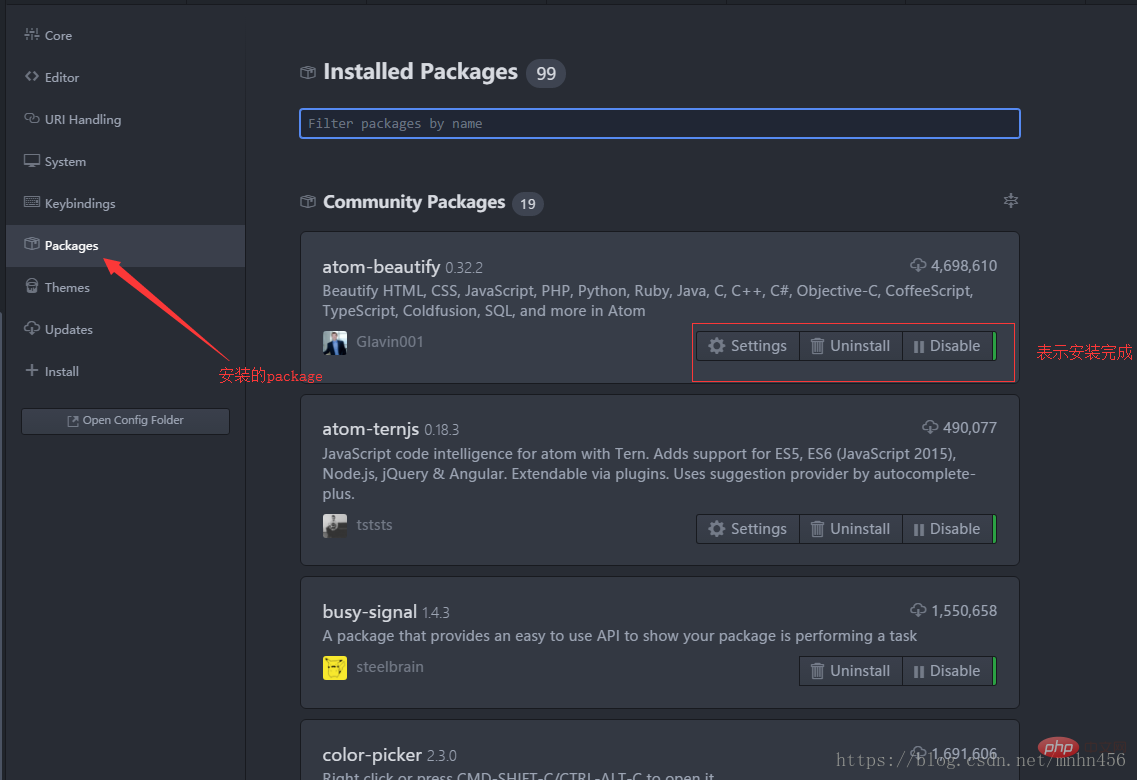
プラグインを紹介する前に、プラグインがインストールされる場所について説明します: [パッケージ] > [設定ビュー] > [パッケージのインストール/]テーマ


1.同期設定
github と使用して、atom プラグイン情報と設定情報を同期します。を使用すると、1 台のコンピュータを簡単に構成し、複数のコンピュータで共有できます。
2. Emmet
は Emmet 構文に基づいて HTML を生成できます。フロントエンド開発を行ったことがある人なら誰でもこのプラグインを知っているでしょう。泣けるほど便利です。
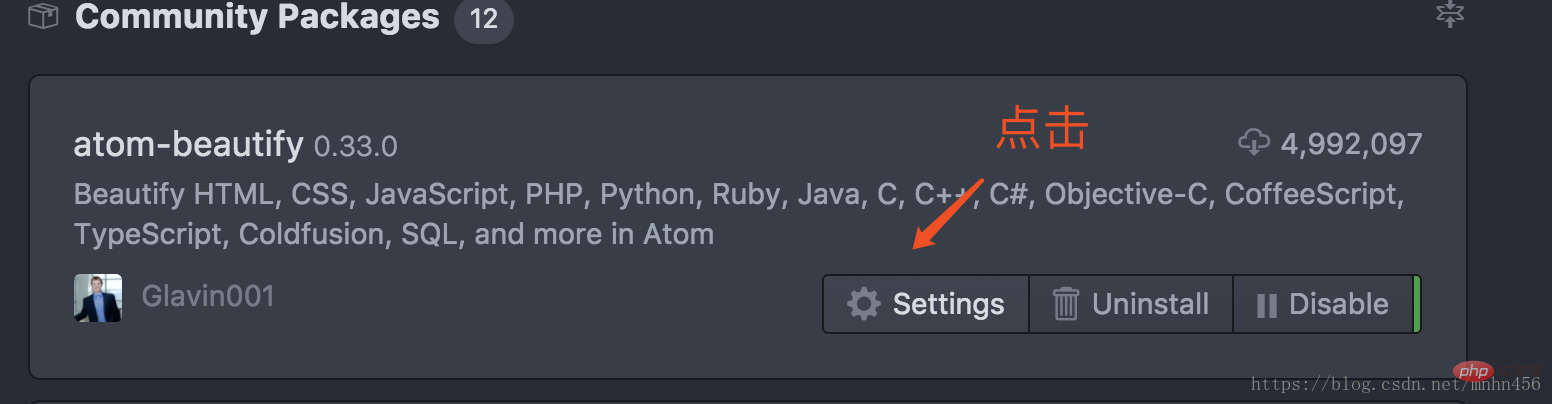
3.Atom Beautify
コード整形ツールは、保存時に自動的に整形するように設定できるので便利です。 html、css、javascript、java、goなどをサポート。基本的にすべての一般的な言語がサポートされています。
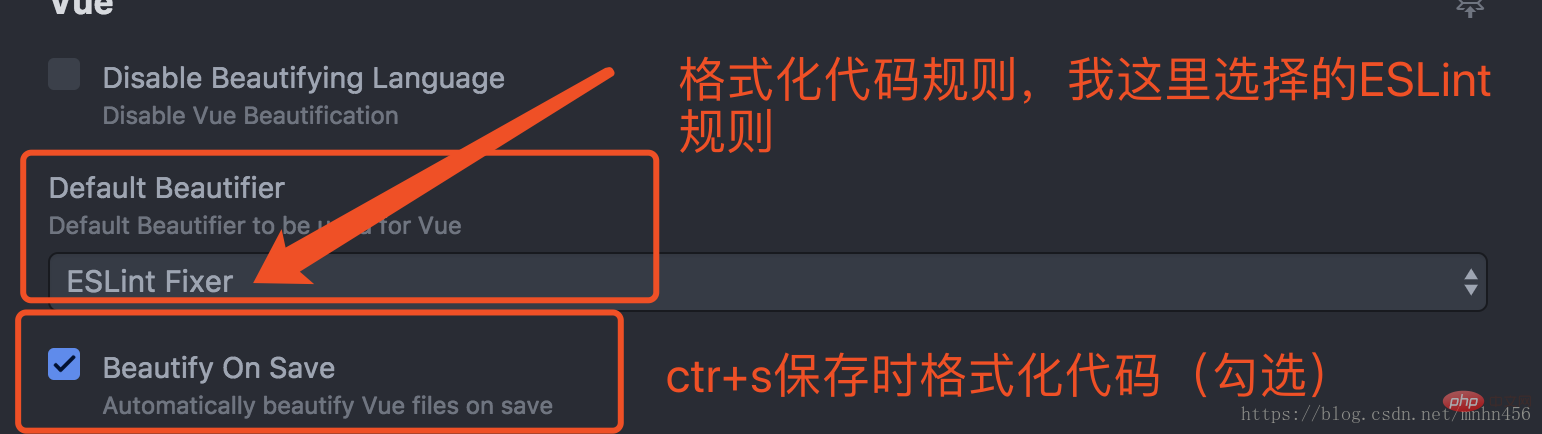
設定:

設定したい言語を選択してください。私は vue を選択しました

4 .Autocomplete Paths
ファイル パスを自動的に完成します。間違ったパス入力によって引き起こされるバグを完全に回避するには、この機能を使用する必要があります。
5.HTML の自動終了
対応する HTML 終了タグを自動的に入力します。これはシンプルですが実用的です。
6.Minimap
このプラグインは導入する必要はなく、sublimeの頃から使っています。決して忘れない。
7.color-picker
カラー ピッカーを使用すると、コードの作成中にカラー ピッカーを直接開いて色を選択できます。
8.vim-mode
熱心な vim ファンにとって必須のプラグインです。
9.git-plus
を使用すると、さまざまな一般的な git 関数をすぐに使用して、エディターで git プロジェクトを簡単に管理できます。
10.file-icons
これは非常にシンプルで、さまざまな種類のファイルに美しい小さなアイコンを追加します。これはビューティー コントロール開発者にとって必須の機能です。
11.docblockr
ドキュメント コメントは、チーム コラボレーション仕様のコメントに必要なプラグインです。
12.Linter Jshint
は、プロフェッショナルな JS コードを作成するのに役立ちます。これは、JS 開発者にとって必須のプラグインです。
これらをインストールし、個人のニーズに応じて他のものをインストールすることをお勧めします。




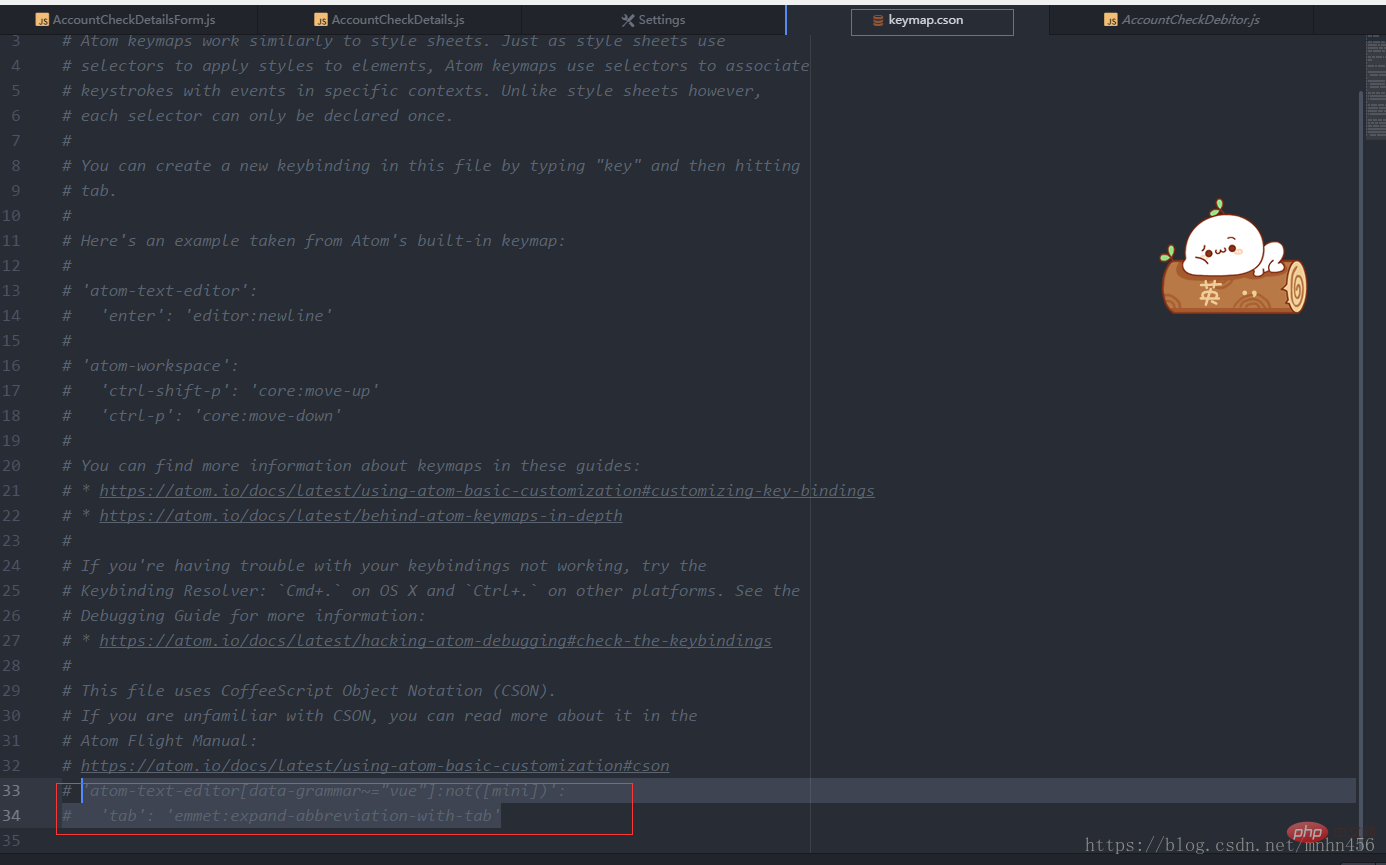
注: 構成ファイル [mini] にすでに 'atom-text-editor[data-grammar~="vue"]:not( がある場合) を追加します。 )': 'atom-text-editor[data-grammar~="vue"]:not([mini])': 'タブ': 'emmet:expand-abbreviation-with-tab' 図に示すように: プログラミング ビデオをご覧ください。 ! の他の構成を削除し、代わりに 'tab': 'emmet:expand-abbreviation-with-tab'# を他の構成 ## のすぐ下に追加します。次の 2 行を直接追加しないと、エラーが報告されます)


以上がatom の一般的に使用される推奨プラグイン (vue 構文の強調表示)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

