atomにvueハイライトプラグインをインストールする方法
- 青灯夜游オリジナル
- 2021-01-06 16:09:253807ブラウズ
Atom に vue ハイライト プラグインをインストールする方法: まず、Atom ソフトウェアを開き、上部のメニュー バーで [ファイル] -> [設定] -> [インストール] をクリックし、「」を検索します。 language-vue」プラグインを選択し、「インストール」をクリックしてインストールします。

このチュートリアルの動作環境: Windows 7 システム、Atom バージョン 1.41.0、Dell G3 コンピューター。
Atom は、特にプログラマ向けに github によって起動されたクロスプラットフォームのテキスト エディタです。シンプルで直感的なグラフィカル ユーザー インターフェイスと、CSS、HTML、JavaScript、その他の Web プログラミング言語をサポートするなど、多くの興味深い機能を備えています。豊富なプラグイン機構で様々な言語開発が完結でき、Web開発でよく使われるプラグインはPHPなどのバックエンド開発にも利用できます。
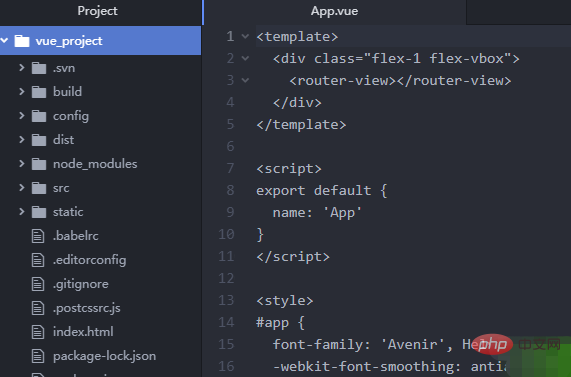
Atom はデフォルトでは vue 構文をサポートしていません。Atom を使用して vue プロジェクトを開くと、すべてのラベルが灰色で表示されることがわかります。

atom の使用方法のチュートリアル 」
atom インストール vue 強調表示プラグイン
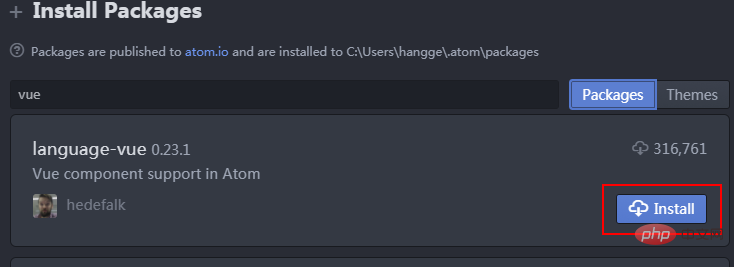
メニューで [ファイル] -> [設定] -> [インストール] をクリックし、「vue」を検索し、検索結果で「 language-vue 」を見つけてインストールします。 ###############わかりました。インストールが完了したら、Vue ファイルを開くと、その内容が構文強調表示できることがわかります。
プログラミング教育
をご覧ください。 !以上がatomにvueハイライトプラグインをインストールする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:Atom に推奨される一般的なプラグイン次の記事:Atom に推奨される一般的なプラグイン

