ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS ルールは行間隔の設定方法を定義します
CSS ルールは行間隔の設定方法を定義します
- 青灯夜游オリジナル
- 2021-01-19 11:56:452768ブラウズ
CSS ルールでは、Line-height 属性を使用して行間隔を設定できます。構文形式は「line-height: value」です。 line-height 属性は、行によって使用されるスペースの量、つまり行間の距離を設定できます。line-height 属性の値が大きいほど、行間隔が広くなります。

このチュートリアルの動作環境: Windows7 システム、css3&&html5 バージョン、Dell G3 コンピューター。
CSS では、line-height プロパティを使用して行間隔を設定できます。 line-height 属性の値が大きいほど、行間隔が広くなります。
(学習ビデオ共有: css ビデオ チュートリアル)
line-height 属性は、線によって使用されるスペースの量、つまり距離を設定するために使用されます。行間。
注: line-height 属性では負の値を使用できません。
属性値:
通常のデフォルト。適切な行間を設定します。
#数値 行間隔を設定するために現在のフォント サイズを乗算する数値を設定します。
#length 固定行間隔を設定します。
% % 現在のフォント サイズに基づく行間隔。
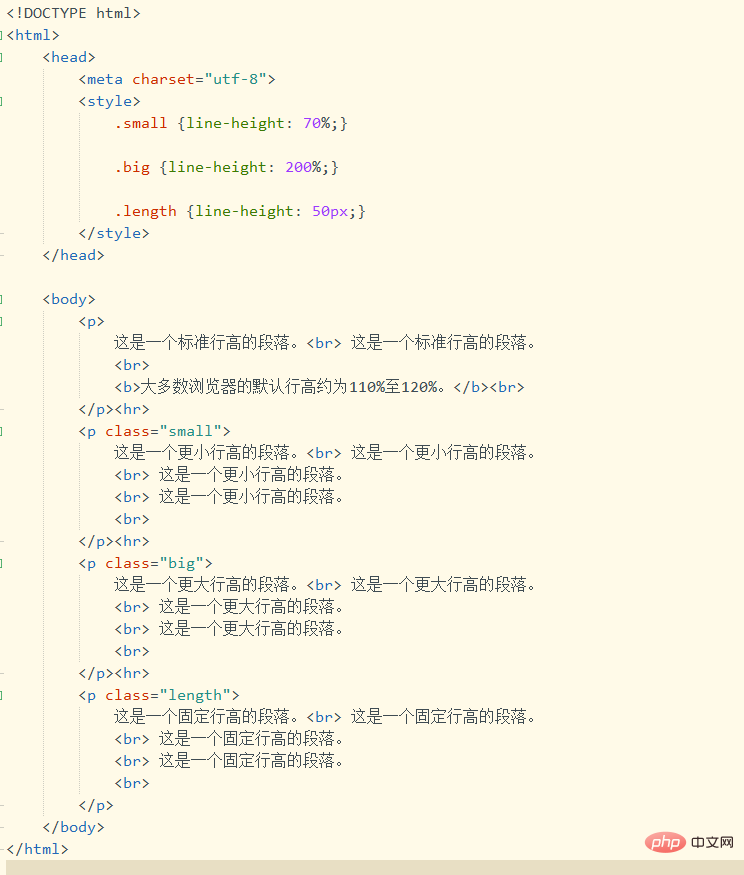
#例:
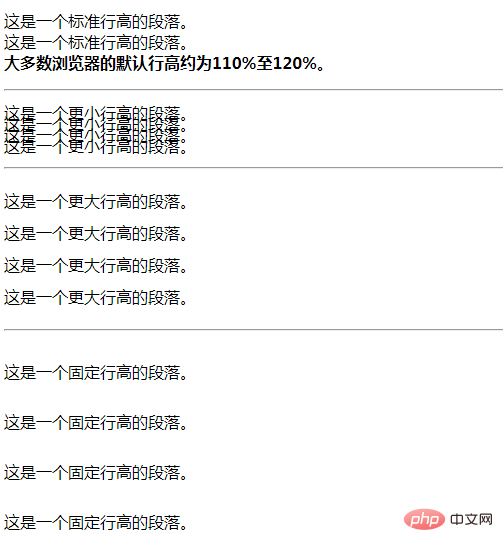
 ##効果:
##効果:
 プログラミング関連の知識について詳しくは、
プログラミング関連の知識について詳しくは、
以上がCSS ルールは行間隔の設定方法を定義しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSS のブレンド モードについて話す次の記事:CSS のブレンド モードについて話す

