ホームページ >ウェブフロントエンド >CSSチュートリアル >スクロールを最適化するためのヒント: CSS スクロール スナップを使用してください。 !
スクロールを最適化するためのヒント: CSS スクロール スナップを使用してください。 !
- 青灯夜游転載
- 2021-01-18 09:30:313351ブラウズ

(学習ビデオ共有: css ビデオ チュートリアル)
スクロール可能なコンテナを簡単に作成できる CSS 機能があればいいのにと思ったことはありませんか? CSS スクロール スナップ でこれが可能です。フロントエンド開発の初期の頃、私は JS プラグインを利用してスライダー コンポーネントを作成していました。場合によっては、要素をスクロール可能なコンテナにすばやく作成する簡単な方法が必要になることがあります。 CSSS スクロール スナップ のおかげで、これを簡単に行うことができます。
CSS スクロール スナップを使用する理由
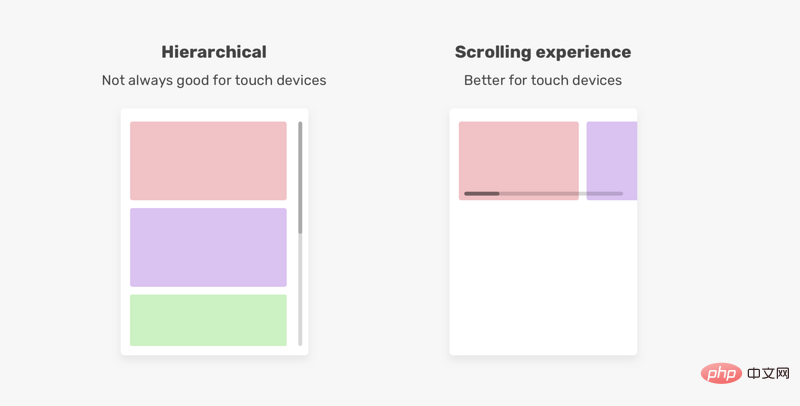
モバイル デバイスやタブレット デバイスの台頭により、タップできるコンポーネントを設計および構築する必要があります。ギャラリーコンポーネントを例に挙げます。階層構造の代わりに、ユーザーは簡単に左または右にスワイプしてさらに多くの画像を表示できます。

CSS 仕様によれば、開発者に適切に制御されたスクロール エクスペリエンスを提供することが、CSS スクロール スナップ を導入する主な理由の 1 つです。ユーザー エクスペリエンスが向上し、スクロール エクスペリエンスを実現しやすくなります。
ローリング コンテナの基本
ローリング コンテナを作成するには、行う必要のある基本事項を以下に示します。
オーバーフローの使用- 項目を並べて表示する方法 (インライン)
例:
<div> <div>Item 1</div> <div>Item 2</div> <div>Item 3</div> <div>Item 4</div> <div>Item 5</div> </div>
.section {
white-space: nowrap;
overflow-x: auto;
}
何年もの間、white-space:nowrap ##を使用します# は、要素を強制的にインラインに保つための一般的な CSS ソリューションです。ただし、現在は基本的に Flexbox :
.section {
display: flex;
overflow-x: auto;
}

CSS スクロール スナップ を使用すると、スナップ ポイント を定義するだけでこの問題を解決できます。これにより、ユーザーがより簡単に水平方向にスクロールしたり、スクロールしたりできるようになります。垂直に。
次に、CSS スクロールスナップの使い方を見てみましょう。
CSS スクロール スナップの概要コンテナでスクロール スナップを使用するには、その子項目をインラインで表示する必要があります。これは、説明した方法の 1 つを使用して実行できます。以上で達成。これには CSS flexbox:
<div> <div>Item 1</div> <div>Item 2</div> <div>Item 3</div> <div>Item 4</div> <div>Item 5</div> </div>
.section {
display: flex;
overflow-x: auto;
} を選択しました。scroll snap を機能させるには、さらに 2 つのプロパティを追加する必要があります。どこに追加すればよいでしょうか?
まず、scroll-snap-type をスクロール コンテナに追加する必要があります。この例では、.section 要素です。次に、子項目 (つまり、.section__item) に scrolln-snap-align を追加する必要があります。
.section {
display: flex;
overflow-x: auto;
scroll-snap-type: x mandatory;
}
.section__item {
scroll-snap-align: start;
}ここで、x required と start が何に使用されるのか知りたいかもしれません。心配しないでください。これがこの記事の核心であり、以下で詳しく説明します。
CSS スクロール スナップ にとても興奮しています。ここで、scroll snap プロパティを詳しく見てみましょう。
スクロール スナップ タイプCSS 仕様によれば、scroll-snap-type 属性は、スクロール コンテナ内の一時ポイント (スナップ ポイント) がどのように厳密に適用されるかを定義します。 。
スクロール コンテナの軸スクロール コンテナの軸はスクロール方向を表し、水平または垂直にすることができます。xx 値は水平スクロールを表し、y は垂直スクロールを意味します。
/* 水平*/
.section {
display: flex;
overflow-x: auto;
scroll-snap-type: x;
}
/* 垂直*/
.section {
height: 250px;
overflow-y: auto;
scroll-snap-type: y;
}
andatory | proximity を scroll-snap-type 値とともに使用することで実現できます。
必須: 現在スクロールされていない場合、このスクロール コンテナの視覚的なビューは一時的なポイントに残ります。つまり、スクロール操作が終了するとき、可能であれば一時的にその時点になります。コンテンツが追加、移動、削除、またはサイズ変更された場合、スクロール オフセットは一時的なポイントで静止したままになるように調整されます。
mandatory キーワードは、ブラウザがすべてのスクロール ポイントをキャプチャする必要があることを意味します。 roll-snap-align 属性に start 値があると仮定します。これは、スクロールをスクロール コンテナの先頭に揃える必要があることを意味します。
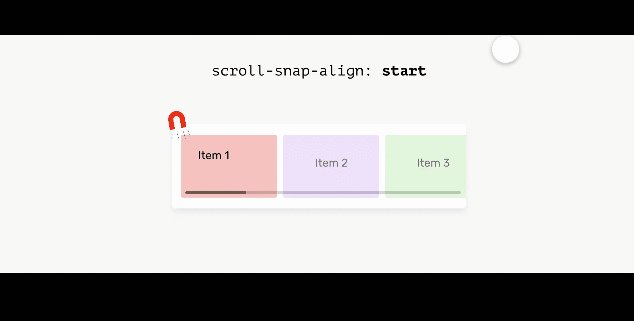
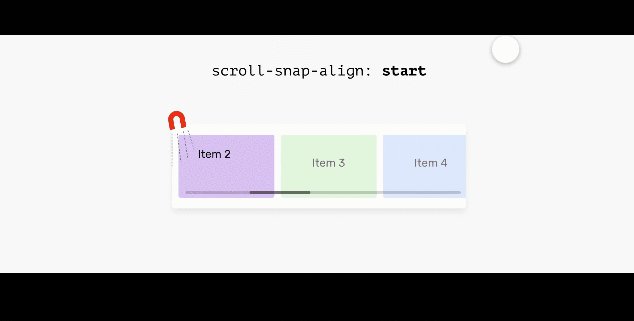
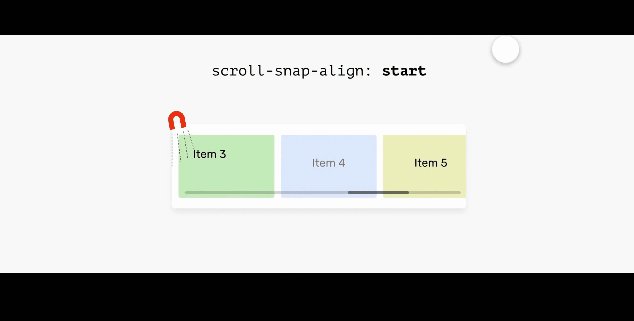
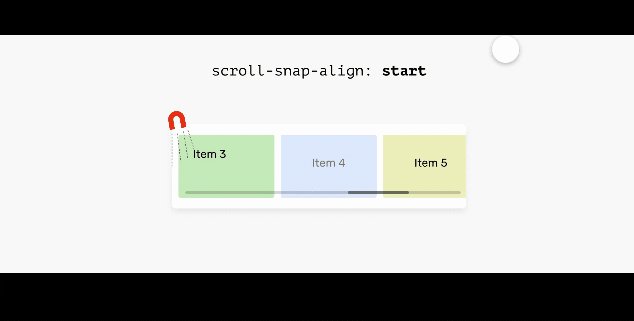
在下图中,每次用户向右滚动时,浏览器都会将项目捕捉到容器的开头。
.section {
display: flex;
overflow-x: auto;
scroll-snap-type: x mandatory;
}
.section__item {
scroll-snap-align: start;
}

试着在下面的演示中向右滚动。如果你使用的是手机或平板电脑,可以向右移动滚动条或使用触摸。应该能感受到每个项目是如何从其容器的开始抓取的。
演示地址:https://codepen.io/shadeed/pen/RwGaXKB
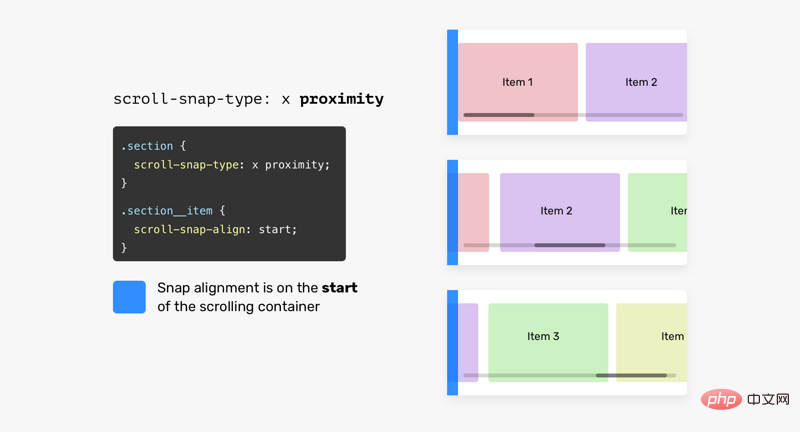
但是,如果该值是proximity,则浏览器将完成这项工作,它可能会吸附到定义的点(在我们的例子中start)。注意,proximity 是默认值,但是为了清晰起见,我们这里还是声明一下它。

.section {
display: flex;
overflow-x: auto;
/* proximity is the default value, I added it for clarity reasons */
scroll-snap-type: x proximity;
}
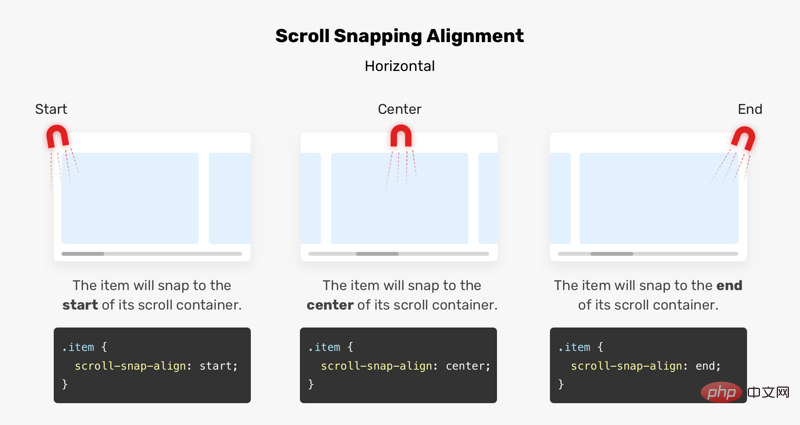
Scroll Snapping Alignment
滚动容器的子项目需要一个对齐点,它们可以对齐到这个点。我们可以用start, center或end。
为了更容易理解,下面是它的工作原理。

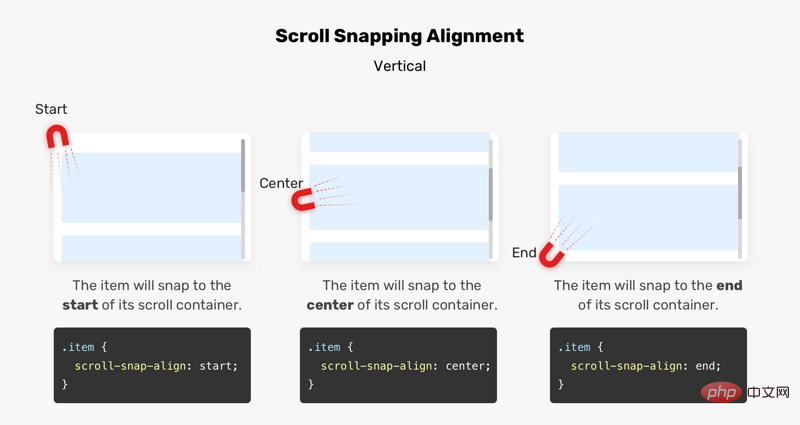
假设我们在滚动容器上有一块磁铁,这将有助于我们控制捕捉点。 如果scroll-snap-type是垂直的,则对齐对齐将是垂直的。 参见下图:

滚动容器的 start
子项目将吸附到其水平滚动容器的开始处。

滚动容器的 center
子项目将吸附到其滚动容器的中心。
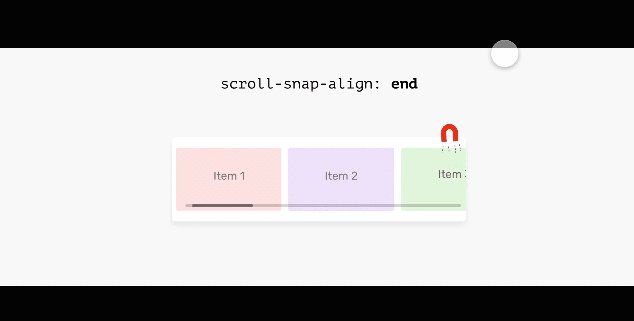
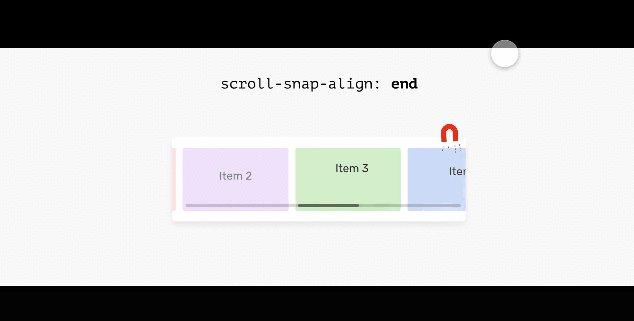
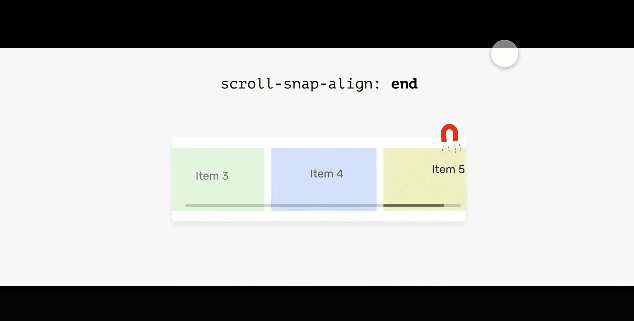
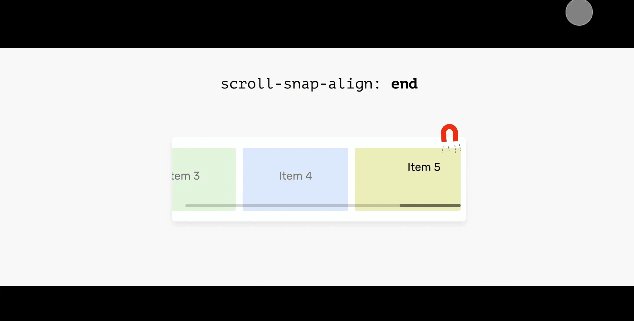
滚动容器的 end
子项将对齐到其滚动容器的末尾。

使用 Scroll-Snap-Stop
有时,我们可能需要一种方法来防止用户在滚动时意外跳过一些重要的项。如果用户滚动太快,就有可能跳过某些项。
.section__item {
scroll-snap-align: start;
scroll-snap-stop: normal;
}
法动太快可能会跳过三个或四个项目,如下所示:
scroll-snap-stop的默认值是normal,要强制滚动捕捉到每个可能的点,应使用always。
.section__item {
scroll-snap-align: start;
scroll-snap-stop: always;
}
这样,用户可以一次滚动到一个捕捉点,这种方式有助于避免跳过重要内容。 想象每个停止点都有一个停止标志,参见下面的动画:
演示地址:https://codepen.io/shadeed/pen/JjRbXza
Scroll Snap Padding
scroll-padding设置所有侧面的滚动边距,类似于padding属性的工作方式。 在下图中,滚动容器的左侧有50px的内边距。 结果,子元素将从左侧边缘捕捉到50px

直滚动也是如此。参见下面的示例:
.section {
overflow-y: auto;
scroll-snap-type: y mandatory;
scroll-padding: 50px 0 0 0;
}
Scroll Snap Margin
scroll-margin设置滚动容器的子项之间的间距。 在向元素添加边距时,滚动将根据边距对齐。 参见下图:
.item-2具有scroll-margin-left: 20px。 结果,滚动容器将在该项目之前对齐到20px。 请注意,当用户再次向右滚动时,.item-3会捕捉到滚动容器的开头,这意味着仅具有边距的元素将受到影响。
CSS Scroll Snap 用例
图片列表
scroll snap 的一个很好的用例是图像列表,使用 scroll snap 提供更好的滚动体验。
.images-list {
display: flex;
overflow-x: auto;
scroll-snap-type: x;
gap: 1rem;
-webkit-overflow-scrolling: touch; /* Important for iOS devices */
}
.images-list img {
scroll-snap-align: start;
}
注意,我使用x作为scroll-snap-type的值。

事例地址:https://codepen.io/shadeed/pe...
好友清单
滚动捕捉的另一个很好的用例是朋友列表。 下面的示例摘自Facebook(一个真实的示例)。
.list {
display: flex;
overflow-x: auto;
scroll-snap-type: x mandatory;
gap: 1rem;
scroll-padding: 48px;
padding-bottom: 32px;
-webkit-overflow-scrolling: touch;
}
.list-item {
scroll-snap-align: start;
}
请注意,滚动容器的padding-bottom:32px。 这样做的目的是提供额外的空间,以便box-shadow可以按预期显示。
头像列表
对于此用例,我感兴趣的是将center作为scroll-snap-align的值。
.list {
display: flex;
overflow-x: auto;
scroll-snap-type: x mandatory;
-webkit-overflow-scrolling: touch;
}
.list-item {
scroll-snap-align: center;
}
这在一个角色列表中是很有用的,角色在滚动容器的中间是很重要的
演示地址:https://codepen.io/shadeed/pen/KKgMJWa
全屏展示
使用scroll snap也可以用于垂直滚动,全屏展示就是一个很好的例子。
<main> <section></section> <section></section> <section></section> <section></section> <section></section> </main>
main {
height: 100vh;
overflow-y: auto;
scroll-snap-type: y mandatory;
-webkit-overflow-scrolling: touch;
}
.section {
height: 100vh;
scroll-snap-align: start;
}

块和内联
值得一提的是,对于scroll-snap-type,可以使用inline和block逻辑值。参见下面的示例
main {
scroll-snap-type: inline mandatory;
}
可读性
使用 CSS scroll snap时,请确保可访问性。 这是滚动对齐的一种不好用法,它阻止用户自由滚动内容以读取内容。
.wrapper {
scroll-snap-type: y mandatory;
}
h2 {
scroll-snap-align: start;
}
请务必不要这样做。
总结
这是我刚刚学到的一个新的CSS特性的长篇文章。我希望它对你有用。
原文地址:https://ishade.com/article/css-scroll-snap/
作者:Ahmad
译文地址:https://segmentfault.com/a/1190000038459089
更多编程相关知识,请访问:编程入门!!
以上がスクロールを最適化するためのヒント: CSS スクロール スナップを使用してください。 !の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




















