ホームページ >ウェブフロントエンド >htmlチュートリアル >html 背景画像を全画面に設定します
html 背景画像を全画面に設定します
- 藏色散人オリジナル
- 2021-01-18 15:45:3846792ブラウズ
html背景画像を全画面に設定する方法: 最初に新しい HTML ドキュメントを作成し、次に同じフォルダーに背景画像を設定し、次にスタイル タグを追加し、最後に「background-image」と「background-」を渡します。 「repeat」プロパティを使用して、背景画像を全画面に設定できます。
このチュートリアルのデモ環境: Acer S40-51 コンピューター、Windows10 Home 中国語版システム、HTML5&&CSS3&&HBuilderX.3.0.5
推奨: HTML ビデオ チュートリアル
html背景画像を全画面に設定する方法:
1. 新しい HTML ドキュメントを作成します。
HTMLフレームを設定し、同じフォルダー内に画像を設定します。
2. を追加して、スタイルを設定できるようにします。
背景は本体に設定されるため、body{} として定義する必要があります。
background-image:url(图片),这个是添加图片的意思。
3. 次に、background-repeat:repeat-x; を追加する必要があります; この時点では水平方向に並べて表示されます。
background-repeat:no-repeat;这样就可以不重复平铺。 background-repeat:repeat-y;这个指令是纵向平铺。 background-repeat:repeat;这样则是全屏平铺。
完全なコード例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>html设置背景图片全屏</title>
<style type="text/css">
body{
background-image: url(1.jpg);
/*background-repeat属性定义了图像的平铺模式*/
/* background-repeat: repeat; */
/*默认值,背景图像将在垂直方向和水平方向重复,即全屏平铺*/
background-repeat: no-repeat;
/*这个时候就会不重复平铺*/
background-repeat: repeat-y;
/*背景图像将在垂直方向重复。*/
background-repeat: repeat-x;
/*背景图像将在水平方向重复。*/
/* background-size:100%; */
/* 指定背景图片大小 */
background-attachment: fixed;
/* 设置背景图像是否固定或者随着页面的其余部分滚动。 */
}
</style>
</head>
<body>
<p>背景图片!</p><p>背景图片!</p>
<p>背景图片!</p><p>背景图片!</p>
<p>背景图片!</p><p>背景图片!</p>
<p>背景图片!</p><p>背景图片!</p>
<p>背景图片!</p><p>背景图片!</p>
<p>背景图片!</p><p>背景图片!</p>
<p>背景图片!</p><p>背景图片!</p>
<p>背景图片!</p><p>背景图片!</p>
<p>背景图片!</p><p>背景图片!</p>
<p>背景图片!</p><p>背景图片!</p>
<p>背景图片!</p><p>背景图片!</p>
<p>背景图片!</p><p>背景图片!</p>
</body>
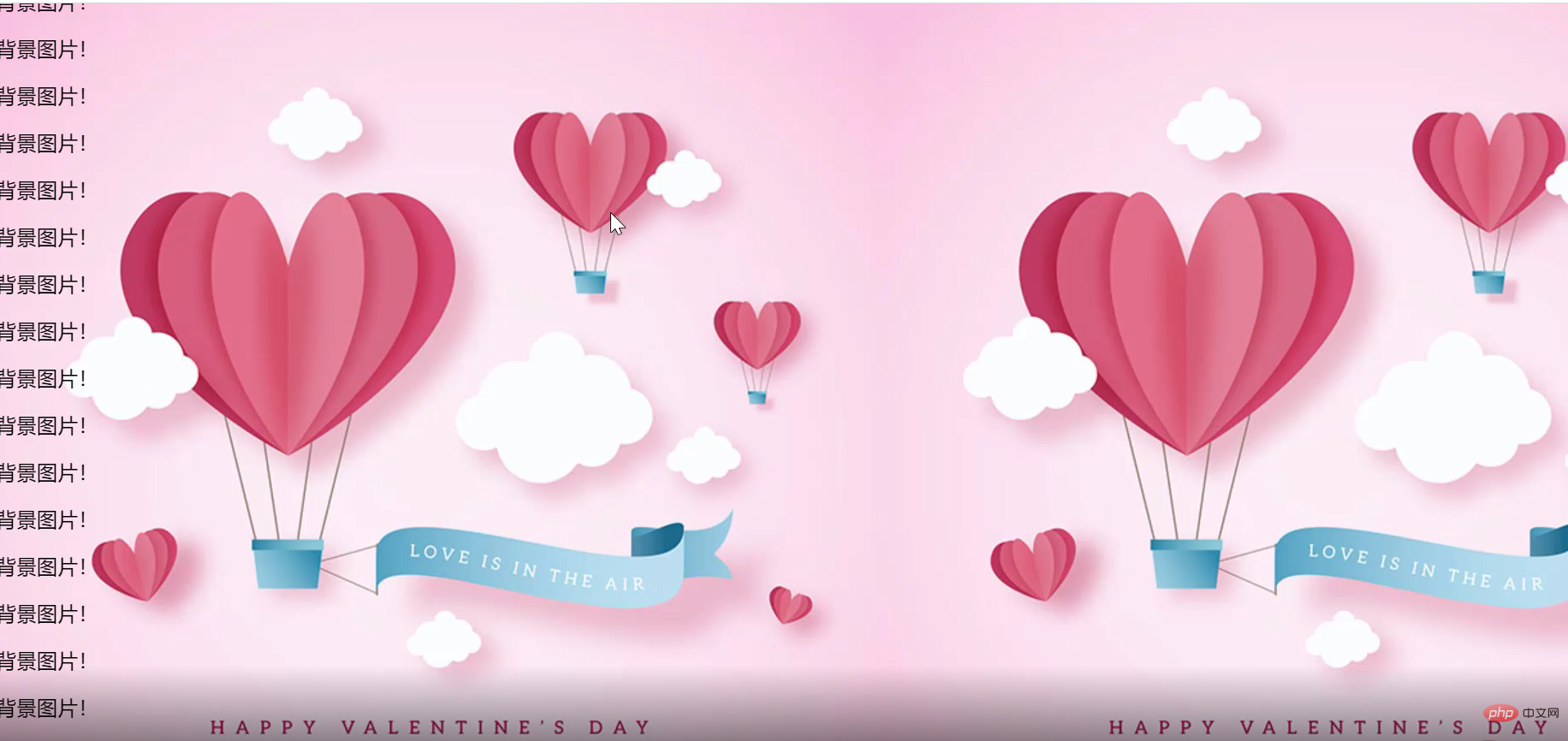
</html> 全画面効果:

以上がhtml 背景画像を全画面に設定しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

