ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLでWebページを中央に配置する方法
HTMLでWebページを中央に配置する方法
- coldplay.xixiオリジナル
- 2021-01-15 17:15:4022098ブラウズ
htmlWeb ページを中央に配置する方法: まず、Dreamweaver で HTML ページ ファイルを開き、次に [align="center"] コードをページの高さの直後に追加します。

このチュートリアルの動作環境: Windows 10 システム、Adobe Dreamweaver CC 2020 バージョン、DELL G3 コンピューターこの方法は、すべてのブランドのコンピューターに適しています。
無料学習の推奨事項: プログラミング ビデオ
htmlWeb ページを中央に配置する方法:
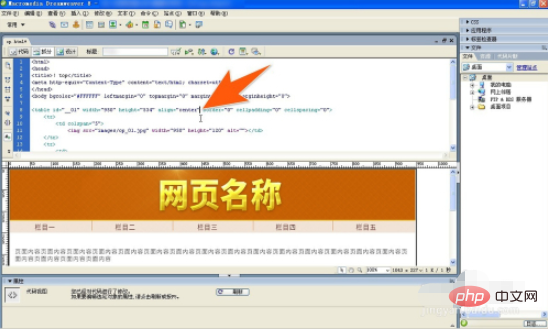
1. Dreamweaver でページを開きます。 HTML ページ ファイルを追加した後、ページの高さの直後に align="center" を追加します。二重引用符とスペースに注意するだけで、HTML ページが中央に表示されます。

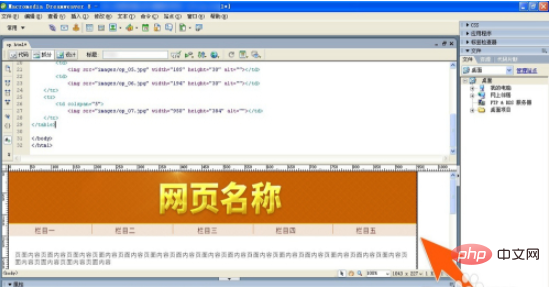
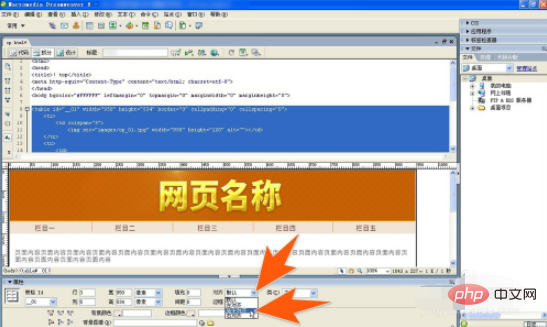
2. タグを手動で入力して Web ページを中央に表示したくない場合は、Web ページの表の端をクリックすることもできます。 DW ビュー ウィンドウをマウスで外します。

3. 次に、マウスの左ボタンを押したまま水平方向にドラッグすると、Web ページが完全に選択され、選択した部分が表示されます。コードウィンドウにも マークがあります。

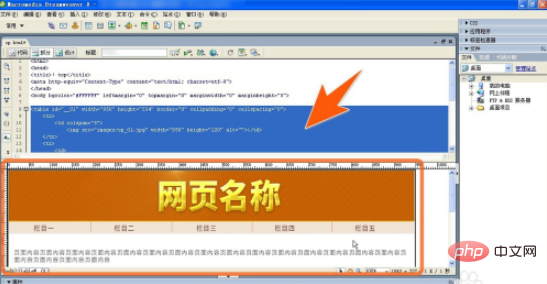
#4. DW の下のプロパティ パネルで、[配置] の横にある下向き矢印をクリックし、ドロップダウン オプションの [中央揃え] をクリックします。

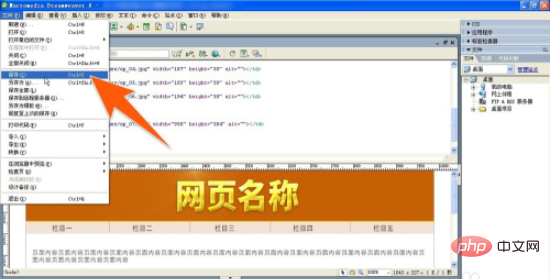
5. 上記のいずれかの方法で変更を加えた後、DW メニュー バーで [ファイル] をクリックし、ポップアップ オプションで [保存] をクリックします (または Ctrl S を直接押します)。それでおしまい。

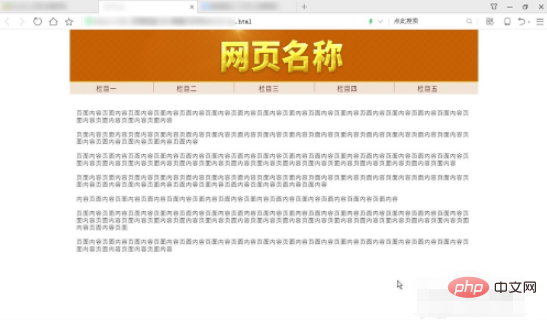
6. 保存後、HTML Web ページをブラウザにドラッグ アンド ドロップして開くと、次のように Web ページが中央に表示されていることがわかります。以下の図に示されています。

プログラミングについてさらに詳しく知りたい場合は、php training 列に注目してください。
以上がHTMLでWebページを中央に配置する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

