ホームページ >ウェブフロントエンド >CSSチュートリアル >マージンとパディングの違いは何ですか
マージンとパディングの違いは何ですか
- 青灯夜游オリジナル
- 2021-01-13 13:07:0353813ブラウズ
違い: マージンは、独自のフレームから別のコンテナの境界までの距離、つまりコンテナの外側の距離、つまり要素間の距離を指します。パディングは、独自のフレームから要素間の距離を指します。自身の中にある別のコンテナ 境界線間の距離、つまりコンテナ内の距離は、ボックスの境界線とボックス内の要素との距離です。
この記事の動作環境: Acer S40-51、HBuilder
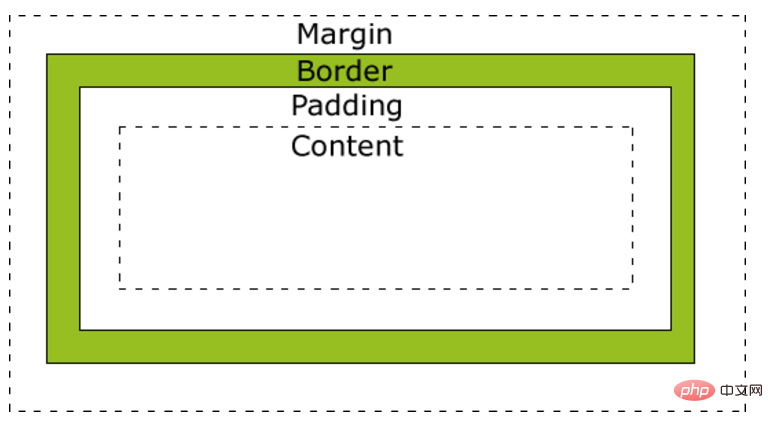
マージンとパディングについて言えば、 CSS ボックス モデルについて話さないわけにはいきません。 一般的に、CSSボックスモデルはデザインやレイアウトに使用されます。これは本質的には、マージン、ボーダー、パディング、中央のコンテンツを含むボックスです。推奨:
css ビデオ チュートリアル
##マージンとパディング

パディングとは、自身のフレームとその内部にある別のコンテナの境界線との間の距離を指し、これはコンテナの内部距離、つまり内側のマージンです。
マージンとパディングの違い マージンはボックスの外側のマージン、つまりボックス間の距離であり、パディングは内側のエッジ 距離は、ボックスの側面とボックス内の要素の間の距離です。(マージンは要素間の距離を区切るために使用されます。パディングは要素とコンテンツ間の距離を区切るために使用されます。マージンはレイアウトに使用され、要素を区切って相互に無関係にすることができます。パディングは要素を分離するために使用されます。要素とコンテンツ間の距離を設定するには、コンテンツ (テキスト) 要素と (ラップされた) 要素の間に「呼吸距離」を設けます。)
文法構造 (1)padding-left:10px; /margin-left:10px; 内側/外側マージン(3)padding-top:10px; /margin-top:10px; 上部内側/外側マージン(4)padding-bottom:10px; /margin-bottom : 10px; 内側/外側の下限距離
(5) パディング: 10px;/マージン: 10px; 統合された内側/四辺の外側の距離 (6) パディング: 10px 20px;/マージン: 10px: 10px: 10px: 10px: 10px: 10px: 10px: 10px: 10px: 10px: 10px: 10px: 10px 20px;上、左、右の内側/外側マージン(7)padding:10px 20px 30px;/margin:10px 20px 30px; :10px 20px 30px 40px;/margin:10px 20px 30px 40px; 上、右、下、左の内側/外側マージンマージンの使用方法:
(1 ) 境界線の外側に空白スペースを追加する必要がある場合は、 ( 2) 空白部分に背景(色)を付ける必要がない場合は、 (3) 上下につながった2つのボックス間の空白部分は、相互に排他的である必要があります オフセットする場合は、たとえば、15px 20pxのマージン、20pxの空白が得られます。パディングの使用手順:
(1) 境界線の内側に空白スペースを追加する必要がある場合 (多くの場合、テキストと境界線の間の距離の設定)、 (2) 空白スペースに背景(色)が必要な場合 (3) 上下につながった 2 つのボックス間の空白スペースが、次の値の合計に等しいと予想される場合たとえば、この 2 つのパディングは 15 ピクセル 20 ピクセルの場合、35 ピクセルの空白スペースになります。パディングについて:
注: パディングを負の値に設定しても効果はありません:ブロック内要素 :
したがって、パディングはブロックレベル要素の下にあり、上下左右を自由に設定でき、要素の内部が変更されます。 インライン要素:
インラインの非置換要素に設定されたパディングは、行の高さの計算に影響しません。したがって、要素にパディングの両方がある場合、距離と背景が異なる可能性があります。視覚的に他の行にまで拡張され、他のコンテンツと重なる場合があります。要素の背景はパディング全体に広がります。負のマージン値を指定することはできません。インライン要素のパディング要素については、padding-left と padding-right のみが効果を持ち、上下は認識されません。

##マージンについて:
マージン: 0 auto; ブロックレベル要素でのみ機能します
ブロック要素内:
したがって、マージンはブロックレベル要素の下、上、下になります。 、左、右 任意に設定できます。また、ブロックレベル要素のマージンの基準ベースは前の要素、つまり、その前の 要素に対するマージン距離です。要素が最初の要素の場合、親要素を基準としたマージン距離になります。インライン要素内:
margin-top と margin-bottom は、インライン要素 (行) の高さに影響しません。要素の行の高さはテキストの行間隔と似ているため、line-height、fong-size、vertical-align の 3 つの属性のみを使用できます。インライン要素の高さに影響するのは高さではなく行の高さであることに注意してください。 ################################################をしたいその他の関連記事については、PHP中文网
をご覧ください。 !以上がマージンとパディングの違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

