ホームページ >ウェブフロントエンド >CSSチュートリアル >新しいCSSルールを作成する方法
新しいCSSルールを作成する方法
- 藏色散人オリジナル
- 2021-01-13 09:32:358168ブラウズ
新しい CSS ルールを作成する方法: まず Dreamweaver ソフトウェアを開き、次にメニューの [ファイル] をクリックして [新規] を選択し、次に「XHTML1.0 トランジショナル」を作成し、最後に「新しい CSS ルール」を開きます。 」ダイアログボックスで、作成するCSSルールのセレクタータイプを指定します。

このチュートリアルの動作環境: Windows 7 システム、Adobe Dreamweaver cs3 バージョン、Dell G3 コンピューター。
1. Dreamweaver ソフトウェアを開きます

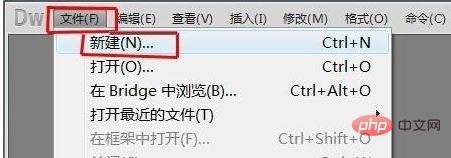
2. メニューの「ファイル」をクリックし、「新規」を選択します

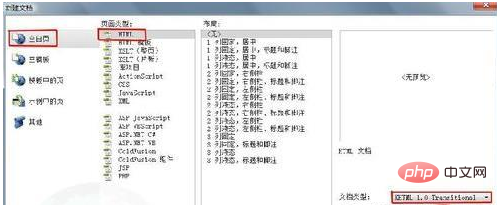
3. 新しいドキュメント ウィンドウで、[空白ページ] - [HTML] を選択し、ドキュメントの種類として [XHTML1.0 トランジショナル] を選択し、[作成] ボタンをクリックします。
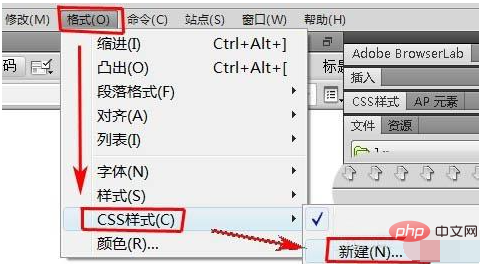
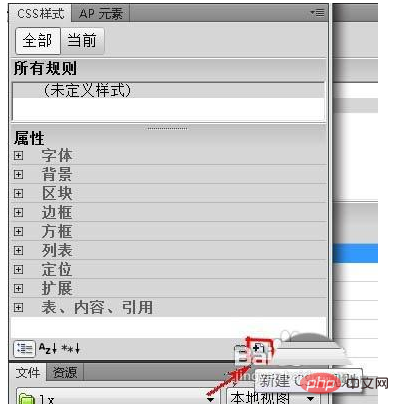
##4. 文書内にカーソルを置き、メニュー バーの [書式] をクリックし、ポップアップ ドロップダウン メニューで [CSS スタイル] - [新規] を選択します。 
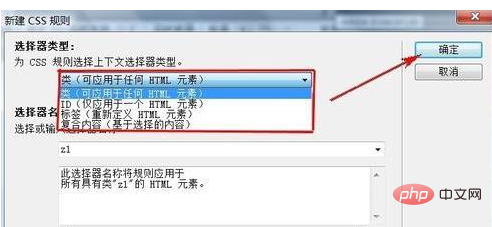
5. [新しい CSS ルール] ダイアログ ボックスで、作成する CSS ルールのセレクター タイプを指定します:
 推奨事項:
推奨事項:
If クラス属性として任意の HTML 要素に適用できるカスタム スタイルを作成するには、「セレクター タイプ」ポップアップ メニューから「クラス」オプションを選択し、セレクターにスタイルの名前を入力します。名前のテキストボックス。 特定の ID 属性を含むラベルの形式を定義するには、「セレクター タイプ」ポップアップ メニューから「ID」オプションを選択し、「セレクター名」テキスト ボックスに一意の ID を入力します。
特定の HTML タグのデフォルト形式を再定義するには、「セレクターの種類」ポップアップ メニューから「タグ」オプションを選択し、「セレクター名」テキスト ボックスに HTML タグを入力するか、「タグの選択」を選択します。
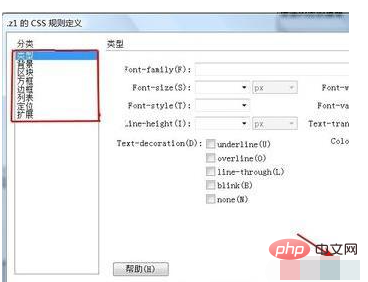
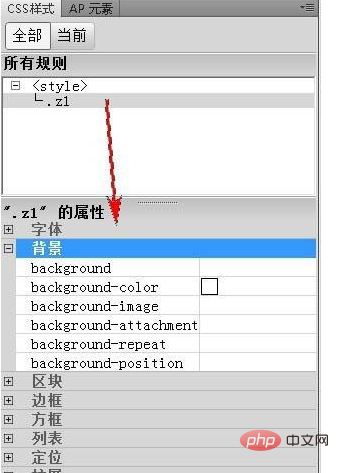
6.「CSSルール定義」画面で、種類、背景、ブロック、ボックス、枠線、リスト、配置、表示を設定し、設定が必要なパラメータをクリックします。 「OK」ボタンで設定完了


プログラミング入門 をご覧ください。 !
をご覧ください。 !
以上が新しいCSSルールを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

