ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで全画面背景画像を設定する方法
CSSで全画面背景画像を設定する方法
- 藏色散人オリジナル
- 2021-01-11 09:34:0712249ブラウズ
CSS で全画面の背景画像を設定する方法: 最初に HTML サンプル ファイルを作成し、次に CSS で本文に背景アイコンを追加し、最後に背景を追加して全画面の背景画像を設定します。サイズスタイル。

このチュートリアルの動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
推奨事項: css ビデオ チュートリアル
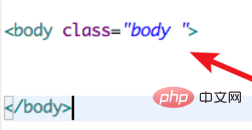
HTML には何も入力しません。直接本文とスタイルを入力します。

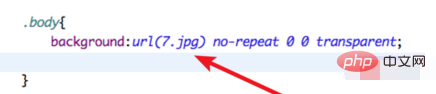
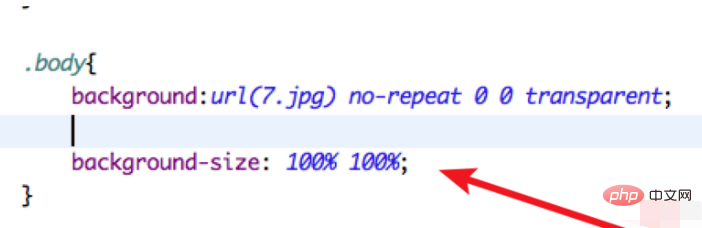
#CSS で本文に背景アイコンを追加します。

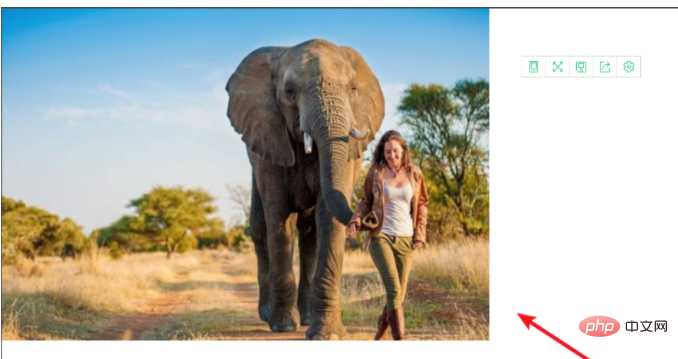
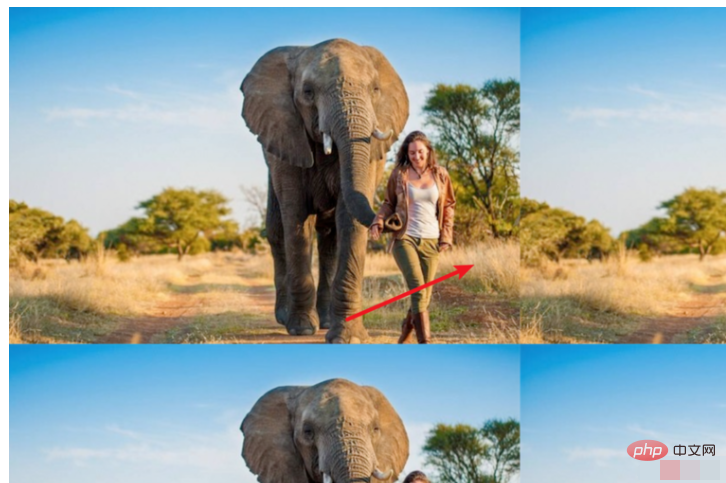
#ページを実行します。画像がそれほど大きくない場合、ページの背景はページの一部のみを占めます。

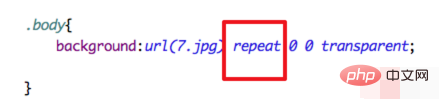
#ページ全体をカバーするには、repeat 属性を使用するだけですが、これはほとんど不可能です。

ただし、この種の舗装は、複数の同一の画像を再利用することです。これは、背景画像が単色またはそれに類似した色の場合にのみ当てはまります。

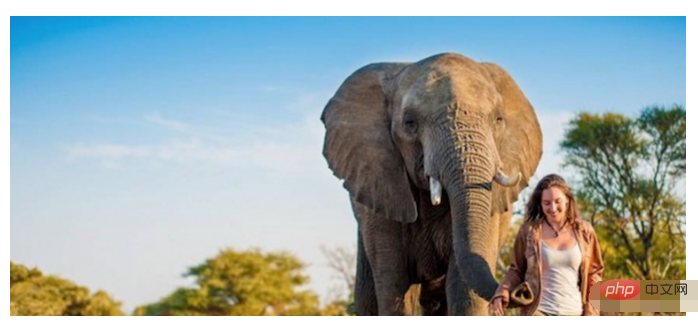
もう 1 つのより完璧な方法は、背景サイズ スタイルを追加して 100% に設定することです。これは、背景画像がいっぱいになることを意味します。

エフェクトの観点からは、画像は引き伸ばされますが、全体的には許容範囲内です。

以上がCSSで全画面背景画像を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSで画像を横に並べる方法次の記事:CSSで画像を横に並べる方法

