ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで連続した数字や文字を折り返す方法
CSSで連続した数字や文字を折り返す方法
- 藏色散人オリジナル
- 2021-01-11 09:13:045489ブラウズ
CSS で連続する数字と文字を改行させる方法: まず HTML サンプル ファイルを作成し、次に「word-wrap:break-word;」属性を使用して連続する数字と文字を強制的に改行します。

このチュートリアルの動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
推奨: css ビデオチュートリアル
div CSS レイアウトでは、div、p、h2、h1 などのボックスに連続した英字または連続した数字が並びます。行表示は、ボックスの幅制限内に収まるように自動的に折り返されません。
中国語の文字は、CSS スタイルの実装なしで DIV または任意のボックス内で自動的に折り返されます。連続する文字または数字のみが自動的に折り返されない問題が発生するため、これを解決するには CSS が必要です。
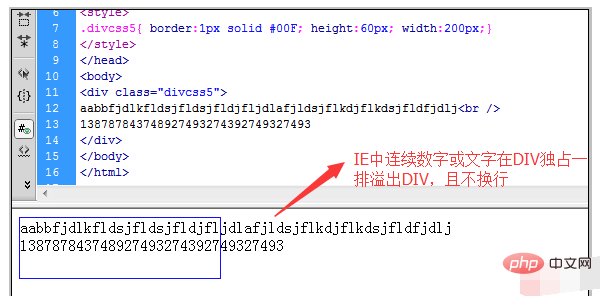
英語の文字または数字が DIV でラップされず、DIV をオーバーフローした場合の影響のスクリーンショット:

css は、連続する数字と文字を強制的にWrap
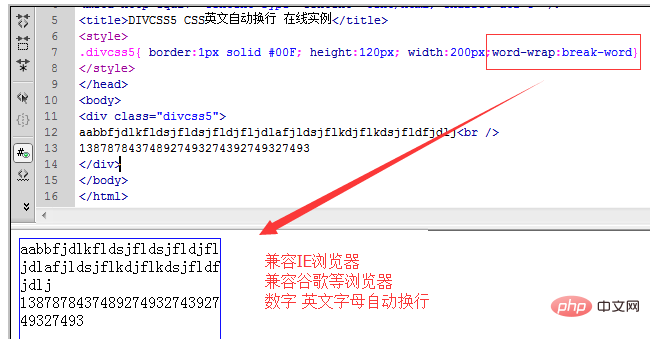
CSS では、word-wrap:break-word; を使用して、連続する数字や文字を強制的に区切ることができます。
word-wrap 属性を使用すると、長いコンテンツを自動的に折り返すことができます。ブレークワード値を設定した後、長い単語または URL アドレス内で行の折り返しを実行できます。
例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
.divcss5{ border:1px solid #00F; height:120px; width:200px;word-wrap:break-word}
</style>
</head>
<body>
<div class="divcss5">
aabbfjdlkfldsjfldsjfldjfljdlafjldsjflkdjflkdsjfldfjdlj<br />
138787843748927493274392749327493
</div>
</body>
</html>レンダリング:

以上がCSSで連続した数字や文字を折り返す方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

