ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでテキストを編集不可に設定する方法
CSSでテキストを編集不可に設定する方法
- 藏色散人オリジナル
- 2021-01-11 09:16:552748ブラウズ
CSS でテキストを編集不可に設定する方法: 1. "οnfοcus=this.blur()" メソッドを通じてテキストを編集不可に設定します; 2. readonly 属性を使用して設定します入力フィールドを読み取り専用にします; 3. 無効属性を使用して設定します。入力要素を無効にするだけです。

このチュートリアルの動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
推奨事項: css ビデオ チュートリアル
テキストを編集不可に設定する方法
方法 1: οnfοcus=this .blur( ) マウスを置けないときにフォーカスを離れる
<input type="text" name="input1" value="()" onfocus=this.blur()>
方法 2: readonly 属性を使用する
readonly 属性を使用して、入力フィールドが読み取り専用で非読み取り専用であることを指定します。 editable:
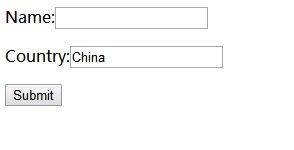
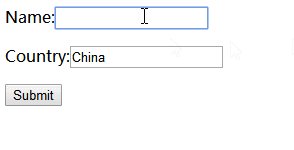
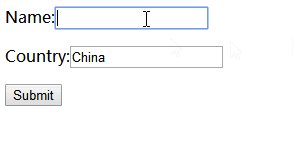
<html> <body> <form action="/example/html/form_action.asp" method="get"> <p>Name:<input type="text" name="email" /></p> <p>Country:<input type="text" name="country" value="China" readonly="true" /></p> <input type="submit" value="Submit" /> </form> </body> </html>
Rendering :

以上がCSSでテキストを編集不可に設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSで連続した数字や文字を折り返す方法次の記事:CSSで連続した数字や文字を折り返す方法

