ホームページ >ウェブフロントエンド >jsチュートリアル >WebView での JavaScript の使用の概要
WebView での JavaScript の使用の概要
- 青灯夜游転載
- 2021-01-08 18:35:336132ブラウズ

ロードするページで JavaScript を使用している場合は、WebView で JavaScript を有効にする必要があります。有効にすると、アプリケーションと JavaScript コードの間で対話するための独自のインターフェイスを作成することもできます。
getSettings() を通じて WebSettings を取得し、setJavaScriptEnabled() を使用して JavaScript を有効にできます。
WebView myWebView = (WebView) findViewById(R.id.webview); WebSettings webSettings = myWebView.getSettings(); webSettings.setJavaScriptEnabled(true);
JavaScript と Android コードをバインドする
When Android アプリの WebView 専用の Web アプリを開発する場合、JavaScript コードとクライアント側 Android コードの間にインターフェイスを作成できます。
たとえば、alert() メソッド (JS のダイアログ ボックス メソッド) を使用する代わりに、JavaScript コードを使用して Android コード内のメソッドを呼び出し、ダイアログ ボックスなどを表示できます。
JS と Android コードの間で新しいインターフェイスをバインドするには、addJavascriptInterface() メソッドを呼び出す必要があります。
メソッド パラメータは、Java オブジェクト インスタンスと文字列を渡します。文字列は名前 (インターフェイス名です。このインターフェイスは、実装に一般的に使用されるインターフェイスではなく、渡されるインターフェイスであることに注意してください。 JS 内のオブジェクト)、この名前を使用して、JS コード内の Java オブジェクトのメソッドを呼び出します。
このメソッドを使用すると、JS コードがホスト プログラムを制御できるようになります。これは非常に強力な機能ですが、さらなる JS コードがリフレクションを通じて挿入されたオブジェクトのパブリック ドメインにアクセスできるため、セキュリティ上の問題もいくつかあることに注意してください。攻撃者は、HTML や JavaScript に脅威となるコードを含める可能性があります。
したがって、Android 4.1、API 17 (JELLY_BEAN) 以降では、JavaScriptInterface アノテーションによって識別されるパブリック メソッドのみが JS コードからアクセスできます。
さらに、JS コードと Java オブジェクトはこの WebView 専用のバックグラウンド スレッドで対話するため、スレッドの安全性の問題にも注意する必要があります。
JS コードにバインドされた Java オブジェクトは、それを作成したスレッドと同じスレッドではなく、別のスレッドで実行されることに注意してください。
この Java オブジェクトのドメインにはアクセスできないことに注意してください。
JavaScript と Android コードのバインドの例
たとえば、次のようなクラスを定義できます。
/** * 自定义的Android代码和JavaScript代码之间的桥梁类
*
* @author 1
* */ public class WebAppInterface
{
Context mContext;
/** Instantiate the interface and set the context */
WebAppInterface(Context c)
{
mContext = c;
} /** Show a toast from the web page */
// 如果target 大于等于API 17,则需要加上如下注解
// @JavascriptInterface public void showToast(String toast)
{
// Toast.makeText(mContext, toast, Toast.LENGTH_SHORT).show();
Toast.makeText(mContext, toast, Toast.LENGTH_LONG).show();
}
}次に、このクラスを次のクラスと結合します。 WebView JS コード バインディング:
WebView webView = (WebView) findViewById(R.id.webview); webView.addJavascriptInterface(new WebAppInterface(this), "Android");
このオブジェクトに与えられたエイリアスは「Android」です。
これにより、「Android」というインターフェイス名が作成されます。WebView で実行されている JS コードは、この名前を通じて WebAppInterface クラスの showToast() メソッドを呼び出すことができます:
<input type="button" value="Say hello"
onClick="showAndroidToast('Hello Android!')" />
<script type="text/javascript"> function showAndroidToast(toast)
{
Android.showToast(toast);
} </script>特記事項: chrome ハンドラーを設定する必要があります
2 つの質問:
1. Chrome ハンドラーが設定されていないため、Web ボタンを押しても JS ダイアログ ボックスが表示されません。
// 如果不设置这个,JS代码中的按钮会显示,但是按下去却不弹出对话框
// Sets the chrome handler. This is an implementation of WebChromeClient
// for use in handling JavaScript dialogs, favicons, titles, and the
// progress. This will replace the current handler.
myWebView.setWebChromeClient(new WebChromeClient()
{
@Override public boolean onJsAlert(WebView view, String url,
String message,
JsResult result)
{ // TODO Auto-generated method stub return super.
onJsAlert(view, url, message, result);
}
});2. エイリアスを間違って書いたため (大文字と小文字の区別に注意を払わなかった)、Android コードを呼び出すボタンに Toast が表示されません。
Android は JavaScript コードを呼び出します
これは比較的単純です。呼び出す必要がある場合、必要なコードは 1 行だけです:
myWebView.loadUrl("javascript:myFunction()");where myFunction() は JS 関数です。
ここで付け加えておきたいのは、JavaScript 関数がパラメータを取る場合、その関数を呼び出すときに特別な注意を払う必要があるということです。
たとえば、次の JS 関数は元のコンテンツに行を追加します:
function writeLine(string)
{
console.log("Write a new Line");
//调试信息
document.getElementById("content").innerHTML += string +
"<br />";
//在content标签段落加入新行
}注: content はカスタム タグであり、HTML には段落があります:
<p id="content"></p>
Android コードでこの writeLine() 関数を呼び出すときは、文字列パラメーターを渡す必要があります。たとえば、name という文字列を渡したい場合:
myWebView.loadUrl("javascript:writeLine('"+name+"')");
//JS代码要是带参数また、関数にも注意してください。名前のスペルを間違えないように注意してください。
プログラム例
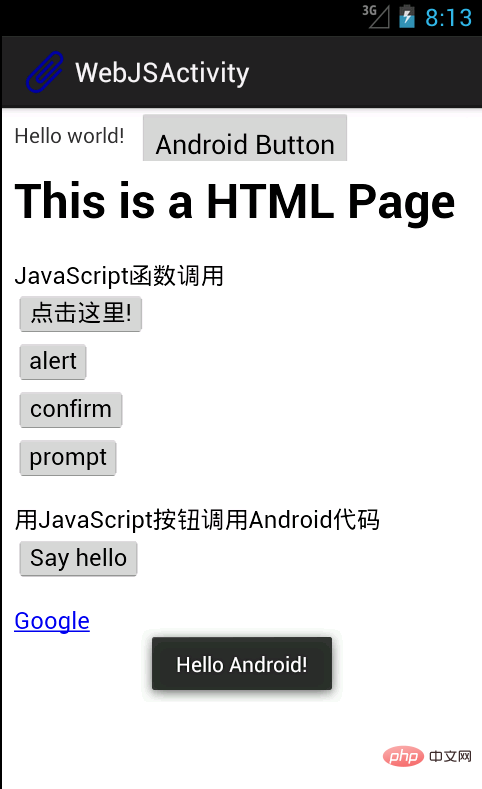
効果は次のとおりです:

インターフェイスには TextView と、次に Button が含まれています。全体が WebView になります。
ローカル HTML ファイルが WebView にロードされ、ローカル ファイルはアセット フォルダーに保存されます。
Web ページの最初の 4 つのボタンは、JavaScript 関数を呼び出してさまざまなダイアログ ボックスを表示します。
SayHello ボタンは、図に示すように、Android コード内のメソッドを呼び出してトーストを表示します。
Android も JS コードを呼び出すことができることを証明するために、上部の Android ボタンを押すと「ここをクリック」ボタンと同じ効果があり、JS ダイアログ ボックスが表示されます。
アクティビティ コード:
package com.example.hellowebjs;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.webkit.JsResult;
import android.webkit.WebChromeClient;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Button;
import android.widget.Toast;
public class WebJSActivity extends Activity
{ private WebView myWebView = null; private Button myButton = null;
@SuppressLint("SetJavaScriptEnabled")
@Override public void onCreate(Bundle savedInstanceState)
{ super.onCreate(savedInstanceState);
setContentView(R.layout.activity_web_js);
myWebView = (WebView) findViewById(R.id.myWebView);
// 得到设置属性的对象
WebSettings webSettings = myWebView.getSettings();
// 使能JavaScript
webSettings.setJavaScriptEnabled(true);
// 支持中文,否则页面中中文显示乱码
webSettings.setDefaultTextEncodingName("GBK");
// 限制在WebView中打开网页,而不用默认浏览器
myWebView.setWebViewClient(new WebViewClient());
// 如果不设置这个,JS代码中的按钮会显示,但是按下去却不弹出对话框
// Sets the chrome handler.
//This is an implementation of WebChromeClient
// for use in handling JavaScript dialogs, favicons,
//titles, and the
// progress. This will replace the current handler.
myWebView.setWebChromeClient(new WebChromeClient()
{
@Override public boolean onJsAlert(WebView view, String url,
String message,
JsResult result)
{ // TODO Auto-generated method stub return
super.onJsAlert(view, url, message, result);
}
});
// 用JavaScript调用Android函数:
// 先建立桥梁类,将要调用的Android代码写入桥梁类的public函数
// 绑定桥梁类和WebView中运行的JavaScript代码
// 将一个对象起一个别名传入,在JS代码中用这个别名代替这个对象,
可以调用这个对象的一些方法
myWebView.addJavascriptInterface(new WebAppInterface(this),
"myInterfaceName");
// 载入页面:本地html资源文件
myWebView.loadUrl("file:///android_asset/sample.html");
// 这里用一个Android按钮按下后调用JS中的代码
myButton = (Button) findViewById(R.id.button1);
myButton.setOnClickListener(new View.OnClickListener()
{
@Override public void onClick(View v)
{
// 用Android代码调用JavaScript函数:
myWebView.loadUrl("javascript:myFunction()");
// 这里实现的效果和在网页中点击第一个按钮的效果一致 }
});
} /** * 自定义的Android代码和JavaScript代码之间的桥梁类
*
* @author 1
* */ public class WebAppInterface
{
Context mContext;
/** Instantiate the interface and set the context */
WebAppInterface(Context c)
{
mContext = c;
} /** Show a toast from the web page */
// 如果target 大于等于API 17,则需要加上如下注解
// @JavascriptInterface public void showToast(String toast)
{ // Toast.makeText(mContext, toast, Toast.LENGTH_SHORT).show();
Toast.makeText(mContext, toast, Toast.LENGTH_LONG).show();
}
}
}HTML ファイル:
<html> <head> <h1> This is a HTML Page </h1>
<!-- JavaScript脚本,主要包括了按钮要执行的函数,显示对话框等 -->
<script type="text/javascript">
//JavaScript方法,弹出对话框显示信息
function myFunction()
{
alert("Hello World!");
} function onAlert()
{
console.log("onAlert method");
//显示调试信息
alert("This is a alert sample from html");
} function onConfirm()
{
console.log("onConfirm method");
var b = confirm("are you sure to login?");
alert("your choice is " + b);
} function onPrompt()
{
console.log("onPrompt method");
var b = prompt("please input your password", "aaa");
alert("your input is " + b);
} //调用绑定的Java对象的方法,即调用Android代码显示对话框
function showAndroidToast(toast)
{
console.log("showAndroidToast method");
myInterfaceName.showToast(toast);
//注意此处的myInterfaceName要和外部传入的名字一致,大小写正确
}
</script>
</head>
<body>
<p>
<!-- 前四个按钮调用JS函数 -->
JavaScript函数调用
<br />
<button onclick="myFunction()">点击这里!</button>
<br />
<input type="button" value="alert" onclick="onAlert()" />
<br />
<input type="button" value="confirm" onclick="onConfirm()" />
<br />
<input type="button" value="prompt" onclick="onPrompt()" />
<br />
<!-- 上面用了两种定义按钮的方式,效果一样的 -->
</p>
<p>
<!-- 这个Say hello 按钮调用Android代码中的方法 -->
用JavaScript按钮调用Android代码
<br />
<input type="button" value="Say hello"
onClick="showAndroidToast('Hello Android!')" />
</p>
<a href="http://www.google.com" />Google </a>
</body> </html>アクティビティ レイアウト ファイル:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/myRelativeLayout" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="@dimen/padding_medium" android:text="@string/hello_world" tools:context=".WebJSActivity" /> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@id/textView1" android:text="@string/btn1_text" /> <WebView android:id="@+id/myWebView" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_below="@id/textView1" /> </RelativeLayout>
プログラミング関連の知識の詳細については、次のサイトを参照してください: プログラミング教えます! !
以上がWebView での JavaScript の使用の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

