ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript 開発における一般的なエラーの簡単な概要
JavaScript 開発における一般的なエラーの簡単な概要
- coldplay.xixi転載
- 2021-01-02 11:03:473060ブラウズ
フロントエンド ワーカーJavaScript として、経験が豊富であればあるほど、エラーのトラブルシューティングが容易になります。私たちは皆、原則は知っていますが、問題に遭遇したときにどう対処すればよいのかはまだわかりません。

推奨 (無料): JavaScript (ビデオ)
Chrome DevTools でよくあるエラートラブルシューティング
Chrome デベロッパー ツールのコンソールは非常に使いやすいです。最も一般的に使用されるのは、console.log を通じて変数や操作の結果を表示することです。期待 そうすればみんな幸せです。
しかし、一度「間違えました!」という赤い文字が表示されたら、間違いなく挫折です。エラーの解決方法がわからないときは、コードを繰り返し確認するしかありません。おかしなところがないか確認する 間違った場所で止まっても意味が分からないことが多く、時間がかかってしまいます。
この記事では、Chrome デベロッパー ツールの一般的なエラー フィードバックとトラブルシューティング テクニックを紹介します。これにより、画面に赤い文字が表示されてイライラすることがなくなり、エラー コードをすばやく検索する方法を学びます。
注: JavaScript は同期プログラミング言語です。エラーが発生すると、後続のコードは実行できなくなります。 の赤い文字が解決されない場合、コードの次の行でエラーが発生する可能性があります。間違っているか、実行できません。 の実行を続けてください。
エラーの種類: SyntaxError
SyntaxError エラーの種類は、通常、syntax エラーです。これが発生した場合は、これをお勧めします。エラー このタイプのエラー プロンプトから直接ジャンプできる VSCode など、使用している IDE を通じてトラブルシューティングを行います。
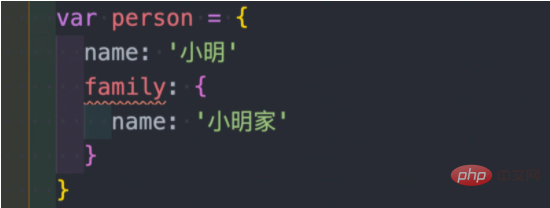
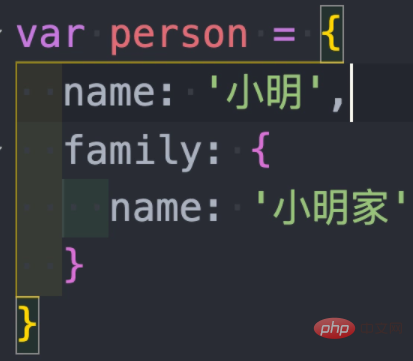
以下に示すように、VSCode は赤い波線を使用して、family オブジェクトにエラーがあることを示します。エラーが発生した場合は、現在の行だけを確認しないことをお勧めします。コンテキスト内に存在する可能性があります (複数行にわたるエラーの可能性があります)。この例では、慎重に検査すると、'Xiao Ming' の後にコンマが欠落していることがわかります。

トラブルシューティングの焦点: トラブルシューティングには「VSCode」などのメインストリーム IDE を使用します
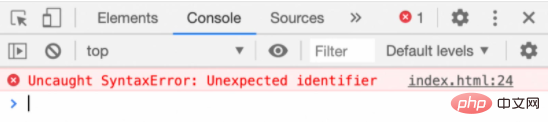
Uncaught SyntaxError: 予期しない識別子
var person = {
name: '小明'
family: {
name: '小明家'
}
}
オブジェクト構造にカンマが欠落しているため、構文解析エラーが発生しました。VSCode で表示するだけでなく、Chrome コンソールからソース ページに直接切り替えてエラー行を表示し、構文エラーがあるかどうかを確認することもできます。この行のコンテキストでは。

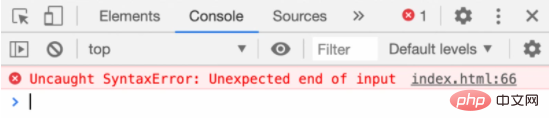
Uncaught SyntaxError: 入力の予期しない終わりです
function fn() {
console.log('这是一个函数');
console.log(fn);
構文解析エラー: 予期しない終わりです。この例では終わりがありません。 }、コードを記述するときは正しいロックを維持するようにしてください。コードをきれいに配置した後、エラーを見つけやすくなります。

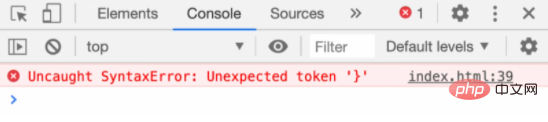
#キャッチされない構文エラー: 予期しないトークン '}'
if (name)
console.log('立即执行函数')
};

} があり、コードの最後に余分な } シンボルがあり、環境操作エラーが発生しました。このエラーのトラブルシューティング方法は上記と同じです。コードをきちんと配置し、最初と最後のシンボルの一貫性を維持するようにしてください。
{} は同じ色で表示されます。

キャッチされない構文エラー: 識別子 'a' はすでに宣言されています
let a; let a;構文解析エラー: 識別子 'a' はすでに宣言されていますES6 では、let と const を使用して変数を繰り返し宣言することは禁止されており、変数を直接除外するだけです。
エラー タイプ: ReferenceError
ReferenceError このタイプのエラーは、通常、参照が見つからないことを意味します。このタイプのエラーが発生した場合、は IDE には表示されません (Linter がインストールされていない限り) 必ずエラーが表示されるため、このタイプのエラーはコードの実行段階でのみ表示されます。
トラブルシューティングの焦点:##参照エラー: a が定義されていませんChrome プロンプトによる修正
- JavaScript 開発環境への ESLint のインストール
##
ReferenceError: a is not defined
引用错误:由于变量 a 未定义,所以在使用这个变量时会出现未定义的提示,只要先定义好这个变量即可。
还有另一种很常见的情况,当引用外部包时出现 “包名 + is not defined”,这种情况通常是外部资源没有被正确载入,应该确保该资源被正确的引入。
下面的例子就是因为 jQuery 没有正确导入而导致的。
Uncaught ReferenceError: $ is not defined
错误类型:TypeError
TypeError 是类型上的错误,同样 IDE 也不会预先提示有错误,必须在执行时才会看到,这类型的错误通常是以下几种:
- 试图获取 undefined、null 的属性
- 尝试调用非函式变量或表达式(例如:
'text'())
排查重点:在获取变量前先确认其当前的数据类型及结构
Uncaught TypeError: Cannot read property 'a' of undefined
var a; console.log(a.a);
说明:在这个变量的值中无法找到其特定的属性,例如在 undefined、null 的值上是找不到其它属性的,如果无法确认该变量是否为 undefined,可以把代码改成这样:
if (typeof a !== 'undefined') {
console.log(a.a);
}
Uncaught TypeError: console.log(...) is not a function
console.log('a')
(function() {
console.log('立即执行函数')
})()
说明:这代码看起来是立即执行函数的错误,但是却出现了 console.log(...) is not a function。这个错误主要是因为缺少了分号。
当遇到这类错误时只要在两者之间补上分号即可。
console.log('a');
(function() {
console.log('立即执行函数')
})()
错误类型:RangeError
这是创建了超过长度上限的数组或执行了无法退出的递归函数所造成的错误,遇到这类问题需要重新检查代码的逻辑,是否消耗了过多的资源(内存或CPU资源)。
排查重点:需要重新检查逻辑,如果有必要可先删除部分代码,先找出错误的片段后再进行除错。
Uncaught RangeError: Maximum call stack size exceeded
(function a() {
a();
})();
说明:在函数调用时会产生一个函数调用栈,如果在递归的过程中超过上限则会产生错误。
这类错误也很常见,却不容易找到出错的原因,其主要原因是在递归时超过了环境的限制(使用框架时也很常见),如果遇到这错误建议改写当前调用函数的方式。
总结
当 Chrome Console 报错时要保持淡定,在编码的过程中出现错误是很常见的,所谓的大佬与新手之间的区别之一就是遇到错误时的经验,遇到错误时搞不清楚没关系,这都是经验的累积。只要积累足够了,再遇到相同的问题时就能自然而然的轻松面对了。
以上がJavaScript 開発における一般的なエラーの簡単な概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

