ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSを使用してマウスでテキストを選択した後に背景色を変更する方法
CSSを使用してマウスでテキストを選択した後に背景色を変更する方法
- 青灯夜游オリジナル
- 2021-01-06 15:31:435581ブラウズ
CSS で「::selection」セレクターを使用すると、マウスでテキストを選択した後に背景色を変更する効果を実現できます。「E::selection{background: 背景色の値;}」を追加するだけです。テキスト要素 E にスタイルを追加します。それだけです。

このチュートリアルの動作環境: Windows7 システム、css3 バージョン、Dell G3 コンピューター。
チュートリアルの推奨事項: css ビデオ チュートリアル
マウスでテキストを選択した後に背景色を変更するための css
cssマウスでテキストを選択します。 ::selection セレクターを使用して背景色を変更できます。
::selection セレクターは、ユーザーが選択または強調表示した要素の部分と一致します。 ::selection は、色、背景、カーソル、アウトラインなど、いくつかの CSS プロパティにのみ適用できます。
コード例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
border: 1px solid red;
}
.color::-moz-selection {
background: #93c;
color: #fcf;
}
.color::selection {
background: #93c;
color: #fcf;
}
</style>
</head>
<body>
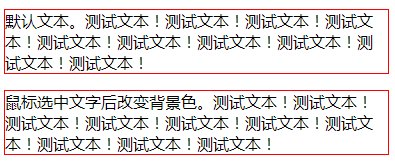
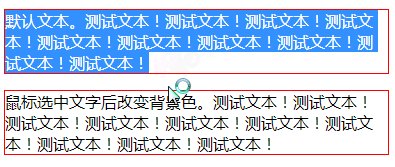
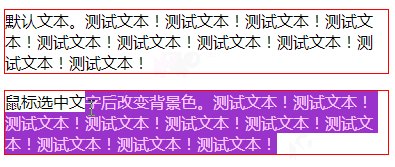
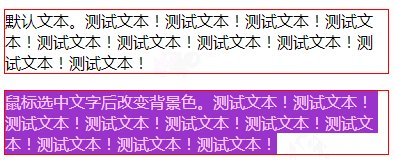
<p>默认文本。测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</p>
<p class="color">鼠标选中文字后改变背景色。测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</p>
</body>
</html> レンダリング:

プログラミング教育! !
以上がCSSを使用してマウスでテキストを選択した後に背景色を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSS でクラスと ID を使用する場合次の記事:CSS でクラスと ID を使用する場合

