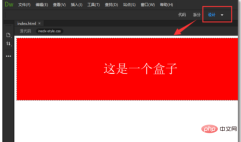
DW 内の CSS ファイルを HTML にリンクする方法: まず、DW ソフトウェアでサイトを作成し、サイト内に新しい CSS フォルダーと HTML ファイルを作成し、右上隅の [CSS デザイナー] をクリックして、適当なcssフォルダを作成し、最後に[リンク]として追加して[OK]ボタンをクリックします。

dreamweaver チュートリアル 」、「css ビデオ チュートリアル 」
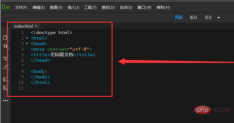
dw はどのようにして HTML 内の CSS ファイルをリンクしますか? 1. まず、ソフトウェアでサイトを作成し、サイト内に新しい CSS フォルダーと HTML ファイルを作成します。 (サイトの作成方法については、以下をクリックして自分の経験を引用することができます)











プログラミング入門をご覧ください。 !
以上がDWのHTMLにCSSファイルをリンクする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

SublimeText3 中国語版
中国語版、とても使いやすい

Dreamweaver Mac版
ビジュアル Web 開発ツール

ホットトピック
 7889
7889 15
15 1650
1650 14
14 1411
1411 52
52 1302
1302 25
25 1248
1248 29
29

