ホームページ >WeChat アプレット >ミニプログラム開発 >ミニプログラムでQRコードを生成する方法
ミニプログラムでQRコードを生成する方法
- coldplay.xixiオリジナル
- 2021-01-04 15:40:5086275ブラウズ
ミニ プログラムから QR コードを生成する方法: まず新しいコード スニペットを作成し、[weapp.qrcode.min.js] ファイルをダウンロードしてミニ プログラム ディレクトリにコピーし、次に [weapp.qrcode.min.js] ファイルをインポートします。 min.js] ファイルを作成し、[canvas-id] を設定し、最後に qrcode メソッドを呼び出して QR コードを生成します。

ミニ プログラムから QR コードを生成する方法:
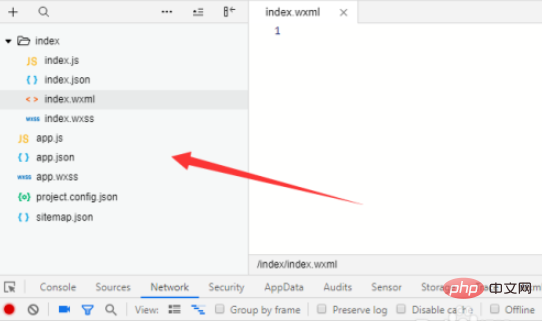
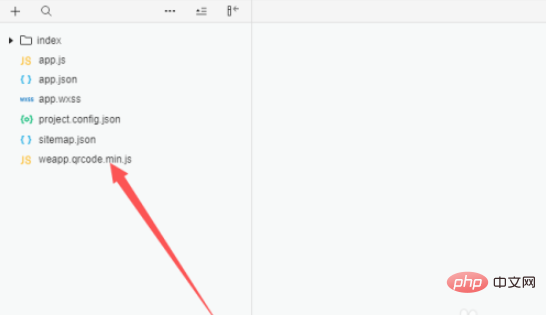
1. 最初に開発ツールを開き、以下に示すように、新しい小さなプログラム コード スニペットを作成します。
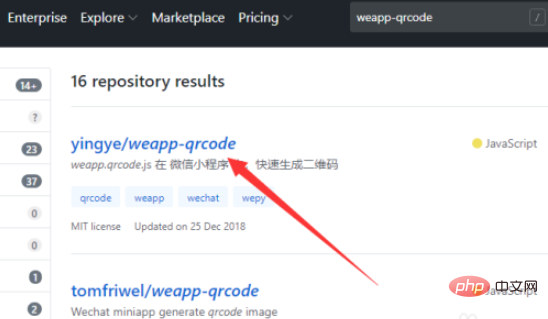
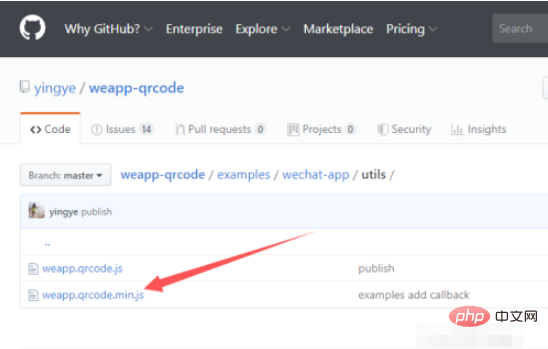
weapp-qrcode を検索します。をクリックし、下の図に示すように、最初のオプションを選択します。


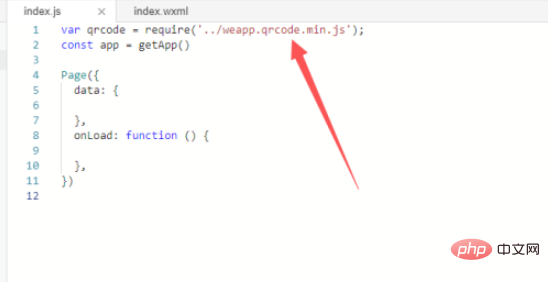
 #5. 次に、ミニ プログラムのindex.js ファイルを開き、以下の図に示すように、先頭にある weapp.qrcode.min.js ファイルをインポートします。
#5. 次に、ミニ プログラムのindex.js ファイルを開き、以下の図に示すように、先頭にある weapp.qrcode.min.js ファイルをインポートします。
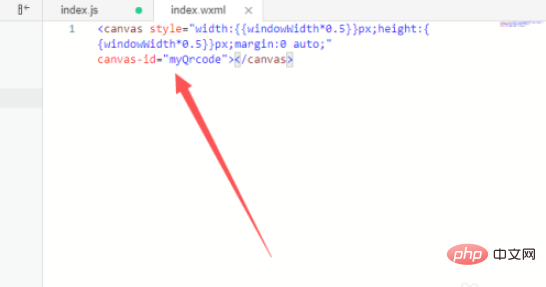
##6. 次に、wxml ファイルを開いて Canvas を宣言し、下の図に示すように
canvas-id を設定します。  #7. 次に、index.js ファイルの qrcode メソッドを呼び出して QR コードを生成します。下の図に示すように、text 属性は QR コードのコンテンツを参照します。
#7. 次に、index.js ファイルの qrcode メソッドを呼び出して QR コードを生成します。下の図に示すように、text 属性は QR コードのコンテンツを参照します。

以上がミニプログラムでQRコードを生成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

