ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5 は動的なビデオ背景を実装します
HTML5 は動的なビデオ背景を実装します
- 王林転載
- 2020-12-31 10:03:513718ブラウズ

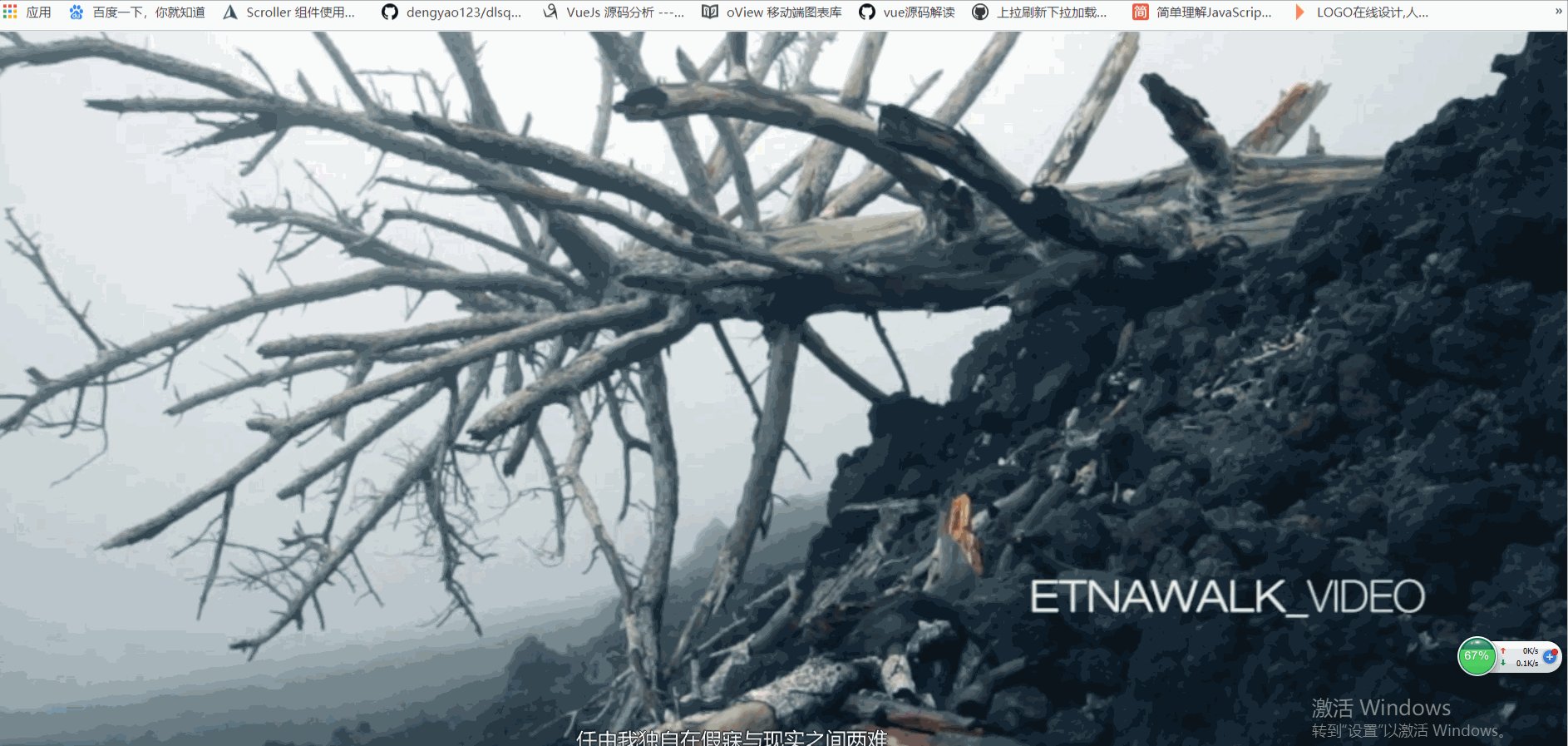
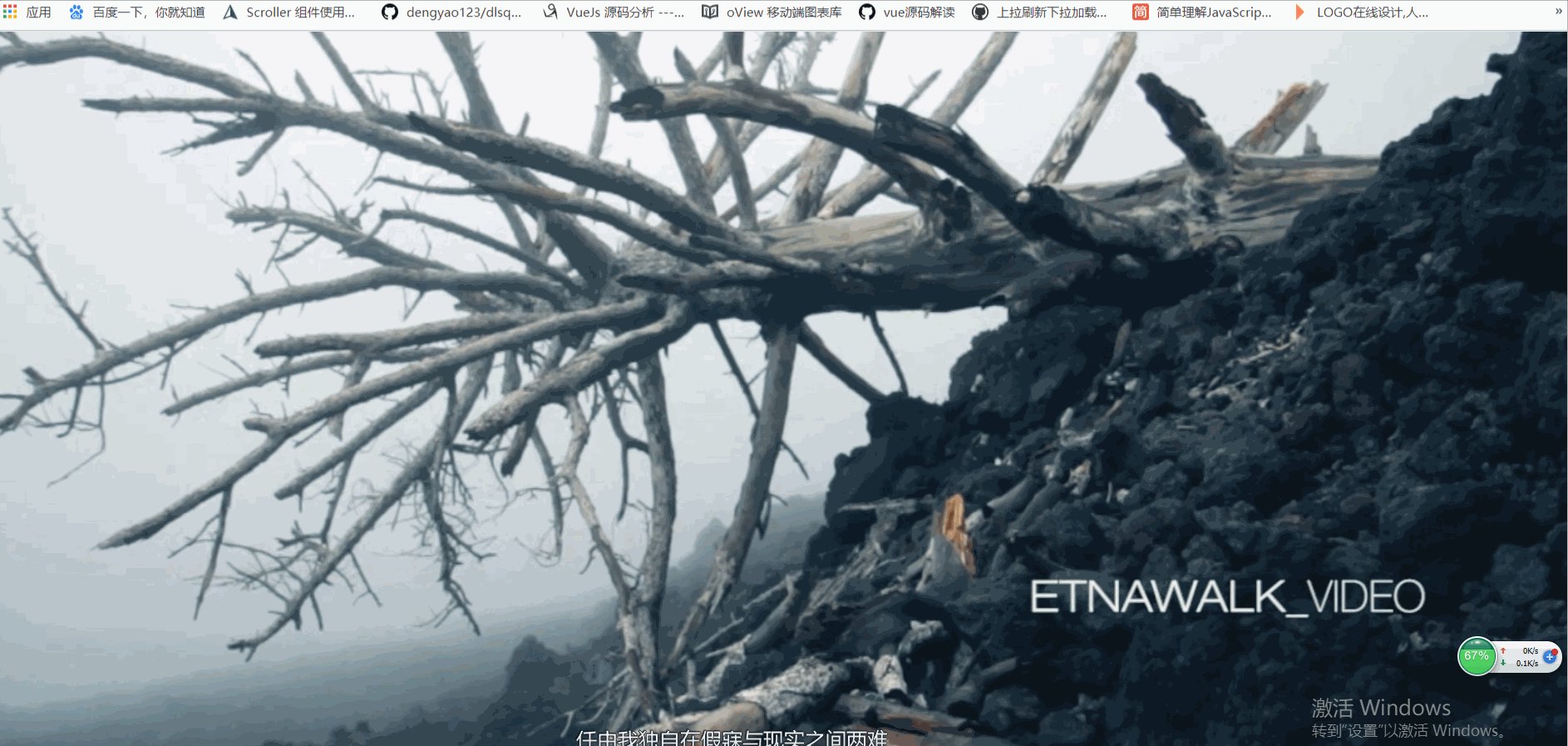
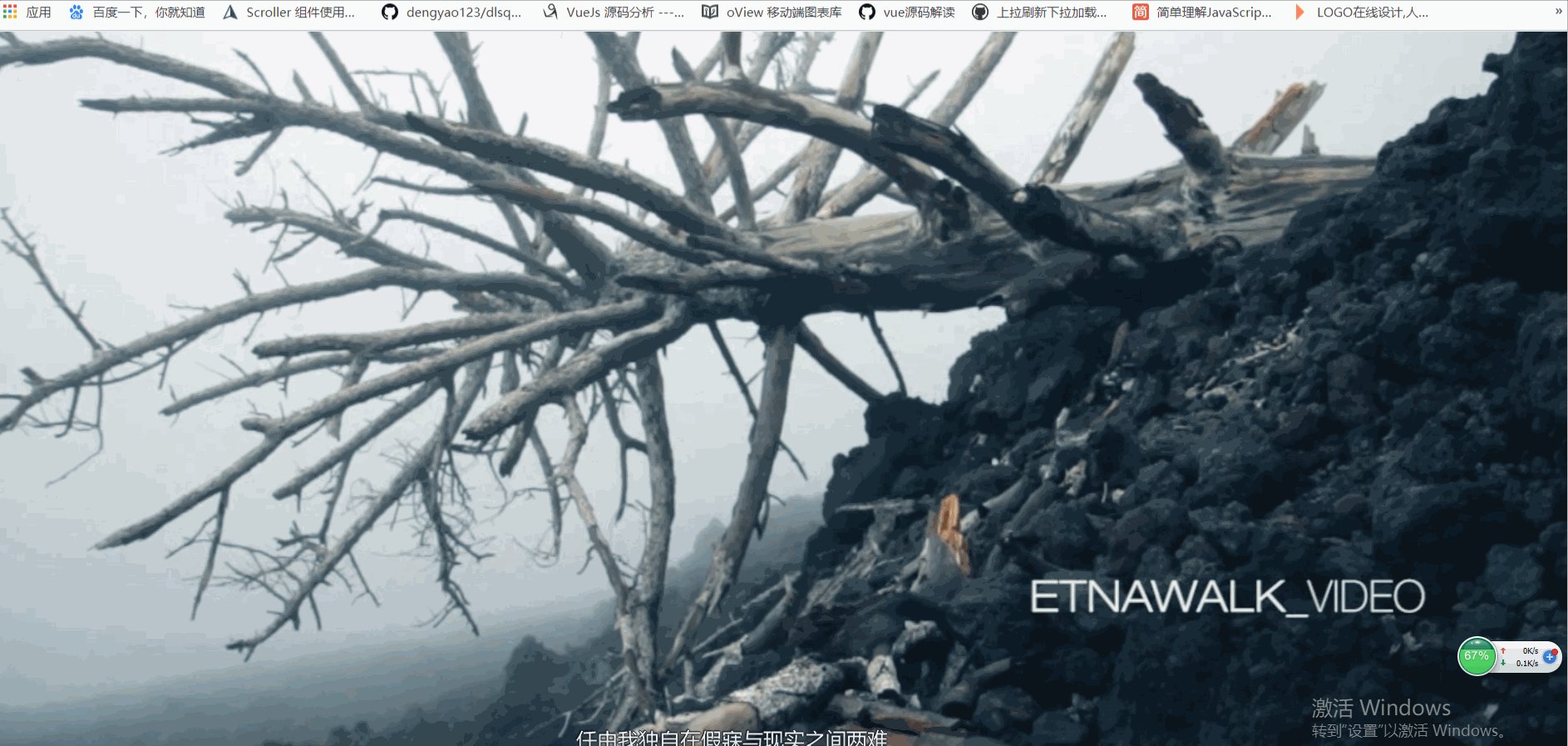
まず、実装されたレンダリングを見てみましょう:
(学習ビデオ共有: html5 ビデオ チュートリアル)

カッコいいと思いませんか?
あなたもこの効果を達成したい場合は、私と一緒に学びに来てください。
具体的な手順:
まず、オンラインで鮮明なビデオを見つけて、できれば MP4 形式でダウンロードします。
ダウンロード後、コードを記述する新しい HTML ファイルを作成します。
HTML コード:
<video id="v1" autoplay loop muted> <source src="./video2.mp4" type="video/mp4" /> </video>
video タグでラップされ、source はソース ファイルを表し、autoplay 属性は自動再生、loop はループ再生、muted はサイレント再生を表します。
css コード:
*{
margin: 0px;
padding: 0px;
}
video{
position: fixed;
right: 0px;
bottom: 0px;
min-width: 100%;
min-height: 100%;
height: auto;
width: auto;
/*加滤镜*/
/*filter: blur(15px); //背景模糊设置 */
/*-webkit-filter: grayscale(100%);*/
/*filter:grayscale(100%); //背景灰度设置*/
z-index:-11
}
source{
min-width: 100%;
min-height: 100%;
height: auto;
width: auto;
} CSS コードは主に、全画面再生の効果を実現するための位置決めと増幅に使用され、主にビデオの幅と高さを設定するために使用されます。 z-index を指定することを忘れないでください。値を一番下に配置します。0 未満である限り、影響はありません。
これは、動的なビデオの背景です。再生速度を設定したい場合は、js コード (ビデオ タグと id="v1" 属性) を追加できます:
var video= document.getElementById('v1');
video.playbackRate = 1.5;それでは、ページにコンテンツを追加したい場合はどうすればよいでしょうか?
<video id="v1" autoplay loop muted>
<source src="./video2.mp4" type="video/mp4" />
</video>
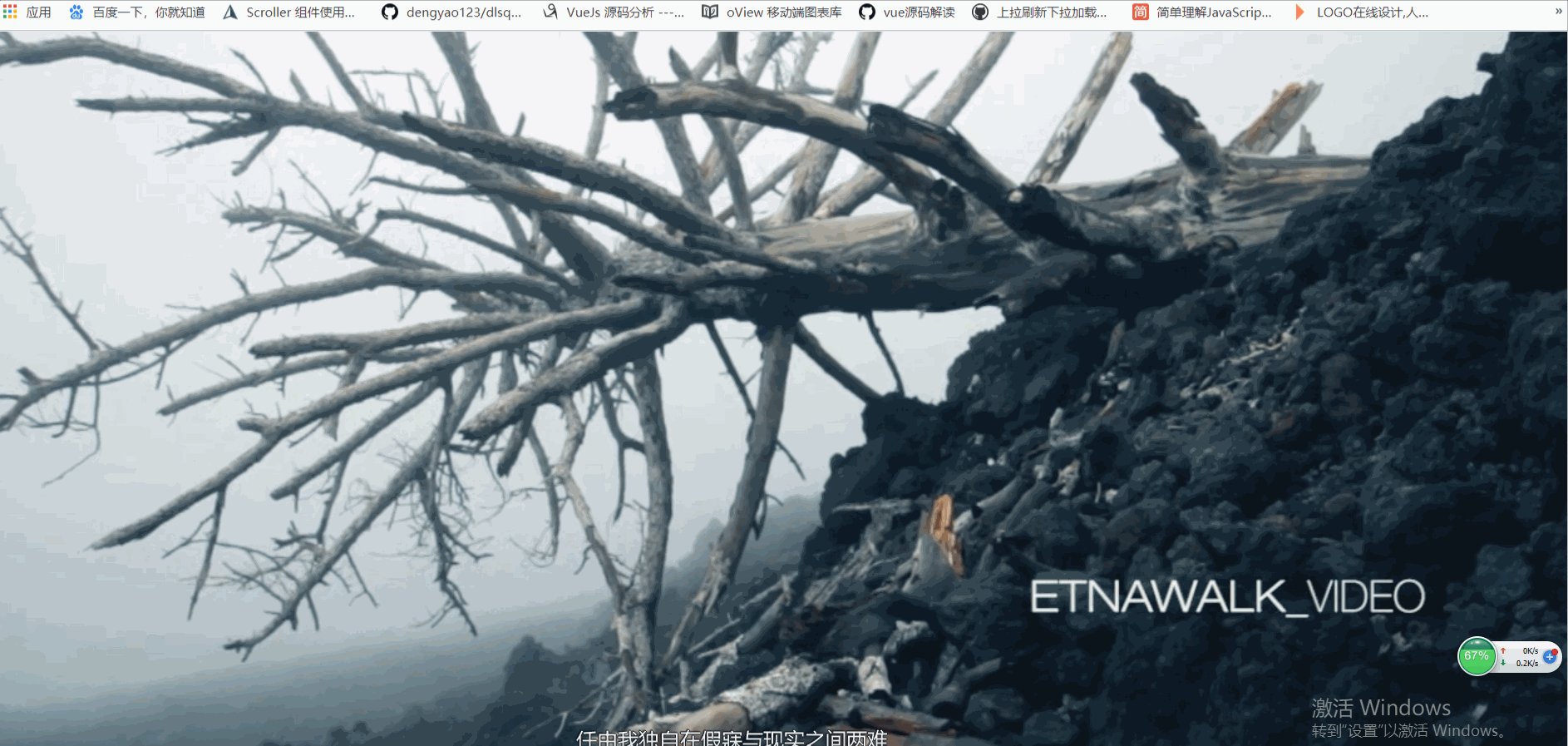
<h1 style="color:white">123465</h1>はい、video タグの外側に追加すると、レンダリングは次のようになります (ブログには画像サイズの制限があるため、スクリーンショットの時間はそれほど長くありません):

とても簡単なことではありませんか?急いで自分で試してみてください。
関連する推奨事項: html5 チュートリアル
以上がHTML5 は動的なビデオ背景を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

