ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5でカメラを呼び出して写真を撮る機能を実装
HTML5でカメラを呼び出して写真を撮る機能を実装
- 王林転載
- 2020-12-28 10:16:192997ブラウズ

関連紹介:
通常、DOMContentLoaded イベントは window.onload の前に実行されることがわかっています。DOM ツリーの構築が完了すると、DOMContentLoaded イベントが実行されます。そして、画像やその他の要素を含むページが読み込まれるときに window.onload が実行されます。
(学習ビデオ共有: html5 ビデオ チュートリアル)
通常、DOM ツリーの構築後にイベントを要素にバインドしたいだけです。ピクチャ要素は必要ありません。また、外部ドメイン画像の読み込み速度が非常に遅い場合があります。
実装コード:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
video {
border: 1px solid #ccc;
display: block;
margin: 0 0 20px 0;
float:left;
}
#canvas {
margin-top: 20px;
border: 1px solid #ccc;
display: block;
}
</style>
</head>
<body>
<video id="video" width="500" height="400" autoplay></video>
<canvas id="canvas" width="500" height="400"></canvas>
<button id="snap">拍照</button>
<script type="text/javascript">
var context = canvas.getContext("2d");
//当DOM树构建完成的时候就会执行DOMContentLoaded事件
window.addEventListener("DOMContentLoaded", function() {
//获得Canvas对象
var canvas = document.getElementById("canvas");
//获得video摄像头区域
var video = document.getElementById("video");
var videoObj = {
"video" : true
};
var errBack = function(error) {
console.log("Video capture error: ", error.code);
};
//获得摄像头并显示到video区域
if (navigator.getUserMedia) { // Standard
navigator.getUserMedia(videoObj, function(stream) {
video.src = stream;
video.play();
}, errBack);
} else if (navigator.webkitGetUserMedia) { // WebKit-prefixed
navigator.webkitGetUserMedia(videoObj, function(stream) {
video.src = window.webkitURL.createObjectURL(stream);
video.play();
}, errBack);
} else if (navigator.mozGetUserMedia) { // Firefox-prefixed
navigator.mozGetUserMedia(videoObj, function(stream) {
video.src = window.URL.createObjectURL(stream);
video.play();
}, errBack);
}
}, false);
// 触发拍照动作
document.getElementById("snap").addEventListener("click", function() {
context.drawImage(video, 0, 0, 640, 480);
});
</script>
</body>
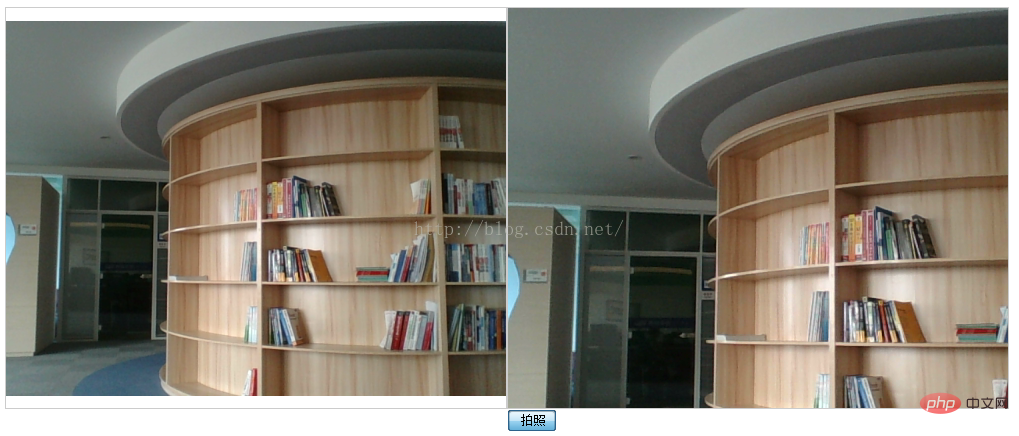
</html>実装効果:
 関連する推奨事項: html5 チュートリアル
関連する推奨事項: html5 チュートリアル
以上がHTML5でカメラを呼び出して写真を撮る機能を実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcsdn.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

