ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSでテキストをスライドインさせる方法
CSSでテキストをスライドインさせる方法
- 藏色散人オリジナル
- 2020-12-30 09:07:582510ブラウズ
テキストをスライドインする Css メソッド: まず HTML サンプル ファイルを作成し、テキスト行を定義します。次に、CSS スタイルを「h1:hover #slidemeta{display:block;-webkit-animation:slide」に設定します。 ...}」を実行できます。

このチュートリアルの動作環境: Dell G3 コンピューター、Windows 7 システム、HTML5&&CSS3 バージョン。
推奨: 「css ビデオ チュートリアル 」
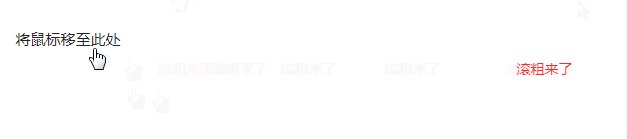
CSS3 テキストの水平スライド効果
HTML
<h1>将鼠标移至此处<div id="slidemeta">文字</div><h1>## CSS
#slidemeta {
display: none;
right:0;
position: absolute;
font-size: 14px;
color: red;
font-family:arial
}
h1:hover #slidemeta{
display:block;
-webkit-animation:slide .8s ease-in;
-webkit-animation-fill-mode:forwards;
-moz-animation:slide .8s ease-in;
-moz-animation-fill-mode:forwards;
}
@-webkit-keyframes slide{
0% { right:410px; opacity:0;}
70% { right:0;opacity:0.7}
100% { opacity:1;right:85px;}
}
@-moz-keyframes slide{
0% { right:410px; opacity:0;}
70% { right:0;opacity:0.7}
100% { opacity:1;right:85px;}
}レンダリング:

以上がCSSでテキストをスライドインさせる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:ウェブサイトの最適化とは何ですか?次の記事:ウェブサイトの最適化とは何ですか?

