ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS 要素の表示モードに関する簡単な説明
CSS 要素の表示モードに関する簡単な説明
- 青灯夜游転載
- 2020-12-29 09:28:241890ブラウズ

おすすめ: css ビデオチュートリアル
CSS では、要素のタグは要素の表示に応じてさまざまな要素に分割されます。モード。インライン要素 (インライン レベル) とブロック レベル要素 (ブロック レベル) の 2 つのカテゴリ。
1. まず、インライン要素とブロックレベル要素とは何かを紹介しましょう。
1.1. インライン要素は、1 行を占有しない要素です。例: span buis Strong em ins del など;
1.2. ブロックレベルの要素要素は 1 行のみを占めます。例: p p h ul ol dl li dt dd など。
2. インライン要素とブロックレベル要素の違いは何ですか?
2.1. インライン要素は 1 行を占有しませんが、ブロックレベル要素は 1 行を占有します;
2.2. インライン要素は幅と高さを設定できず、幅と高さは条件に応じて変わります。そしてそれは変わるはずです。ブロック レベルの要素では幅と高さを設定できます。
幅と高さが設定されていない場合、デフォルトでは親要素と同じ幅になり、高さは 0 になります。
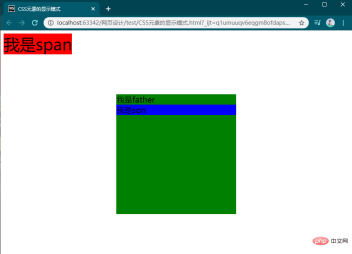
2.3 では、インライン要素 span とブロックレベル要素 p のスタイルを設定して、インライン要素とブロックレベル要素の違いを示す例が渡されます:
<style>
span{
height: 200px;
width: 300px;
background-color: red;
font-size: 40px;
}
.father{
width: 300px;
height: 300px;
background-color: green;
margin: 100px auto;
}
.son{
background-color: blue;
}
</style>
nbsp;html> <meta> <title>CSS元素的显示模式</title> <span>我是span</span> <div> 我是father <div>我是son</div> </div>

3、場合によっては、要素の幅と高さを設定するだけでなく、要素が行を単独で占有しないようにする必要があるため、インライン ブロック レベルで要素(inline-block)が出現し、一般的なインラインブロックレベルの要素としては、 //
//などがあります。 4, CSS 要素の表示モードを変換する方法
4.1, 要素の display 属性を設定します
4.2, display 値: inline (インライン)、block (ブロック レベル)、inline-block (インライン ブロック レベル)
4.3以下の例は、span の表示モードをブロック レベルに変換し、p の表示属性をインライン ブロック レベルに変換し、img の表示モードを変換します。 ブロック レベルへ。
<style>
/*将span转换为块级元素--*/
*{
margin: 0;
padding: 0;
}
span{
display: block;
background-color: red;
width: 400px;
height: 400px;
}
/*将div转换为行内块级元素*/
div{
display: inline-block;
background-color: green;
width: 300px;
height: 300px;
}
/*将img转换为块级元素*/
img{
display: block;
width: 200px;
}
</style>
nbsp;html>
<meta>
<title>CSS元素的显示模式</title>
<span>我是span</span>
<div>我是div</div>
<img src="/static/imghwm/default1.png" data-src="https://images.cnblogs.com/cnblogs_com/TomHe789/1652521/o_200222073220ctl.jpg" class="lazy" alt="CSS 要素の表示モードに関する簡単な説明" >

プログラミング関連の知識の詳細については、プログラミング教育をご覧ください。 !
4, CSS 要素の表示モードを変換する方法
4.1, 要素の display 属性を設定します
4.2, display 値: inline (インライン)、block (ブロック レベル)、inline-block (インライン ブロック レベル)
4.3以下の例は、span の表示モードをブロック レベルに変換し、p の表示属性をインライン ブロック レベルに変換し、img の表示モードを変換します。 ブロック レベルへ。
<style>
/*将span转换为块级元素--*/
*{
margin: 0;
padding: 0;
}
span{
display: block;
background-color: red;
width: 400px;
height: 400px;
}
/*将div转换为行内块级元素*/
div{
display: inline-block;
background-color: green;
width: 300px;
height: 300px;
}
/*将img转换为块级元素*/
img{
display: block;
width: 200px;
}
</style>
nbsp;html> <meta> <title>CSS元素的显示模式</title> <span>我是span</span> <div>我是div</div> <img src="/static/imghwm/default1.png" data-src="https://images.cnblogs.com/cnblogs_com/TomHe789/1652521/o_200222073220ctl.jpg" class="lazy" alt="CSS 要素の表示モードに関する簡単な説明" >

プログラミング関連の知識の詳細については、プログラミング教育をご覧ください。 !
以上がCSS 要素の表示モードに関する簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


 //
//