ホームページ >ウェブフロントエンド >jsチュートリアル >jqueryで何かで終わる要素を選択する方法
jqueryで何かで終わる要素を選択する方法
- coldplay.xixiオリジナル
- 2020-12-24 14:15:093209ブラウズ
jquery が終了要素を選択する方法: [[attribute$=value]] セレクターを使用して、指定された末尾にある要素を選択できます。セレクターは、指定された属性を持ち、指定された文字列で終わる各要素を選択します。 .要素の構文は [$("[attribute$=string]")] です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、DELL G3 コンピューター。
##jquery で終了要素を選択する方法:
jquery では、[attribute$=value] セレクターを使用して、指定された末尾にある要素を選択できます。
[attribute$=value]セレクターは、指定された属性を持ち、指定された文字列で終わる各要素を選択します。
$("[attribute$=string]")パラメータ:
- 属性: 必須。検索するプロパティを指定します。 #文字列: 必須。属性値の終わりを指定する文字列。
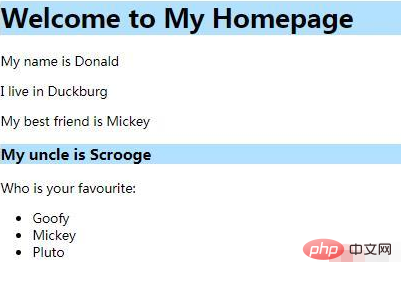
- 例: id 属性と属性値が「header」で終わるすべての要素を選択します
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("[id$=header]").css("background-color", "#B2E0FF");
});
</script>
</head>
<body>
<html>
<body>
<h1 id="main_header">Welcome to My Homepage</h1>
<p class="intro">My name is Donald</p>
<p>I live in Duckburg</p>
<p>My best friend is Mickey</p>
<h3 id="sub_header">My uncle is Scrooge</h3>
<div id="choose">
Who is your favourite:
<ul>
<li>Goofy</li>
<li>Mickey</li>
<li>Pluto</li>
</ul>
</div>
</body>
</html>
</body>
</html>レンダリング:

関連する無料学習の推奨事項:javascript(ビデオ)
以上がjqueryで何かで終わる要素を選択する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:jQueryプラグインの使い方次の記事:jQueryプラグインの使い方

