ホームページ >ウェブフロントエンド >Vue.js >vueでjqueryパッケージを呼び出す方法
vueでjqueryパッケージを呼び出す方法
- coldplay.xixiオリジナル
- 2020-12-24 11:54:294660ブラウズ
vue が jquery パッケージを呼び出す方法: 最初に jQuery パッケージを参照してプロジェクト フォルダーに入り、次に jQuery パッケージをインストールし、スキャフォールディング ビルド フォルダーを見つけて関連するコードを追加します。最後に jquery を参照してポップに表示します。アップウィンドウ。

vue.js】
vue が jquery パッケージを呼び出す方法:
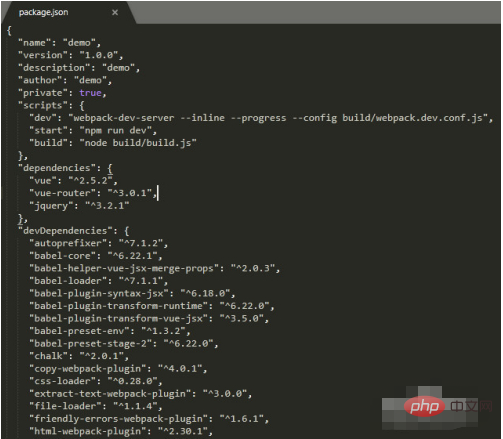
1 つステップpackage.jsonの依存関係に行を追加します"jquery" : "^3.2.1"jQueryパッケージを参照します
 ##2番目のステップ
##2番目のステップ
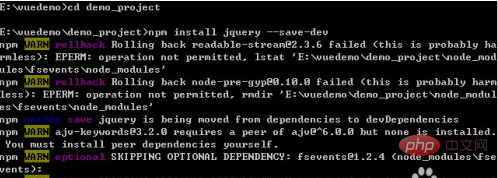
cd プロジェクト名を入力します
プロジェクト フォルダーに入力します
実行
npm install jquery --save-dev
jQuery パッケージをインストールします
 3 番目のステップ
3 番目のステップ
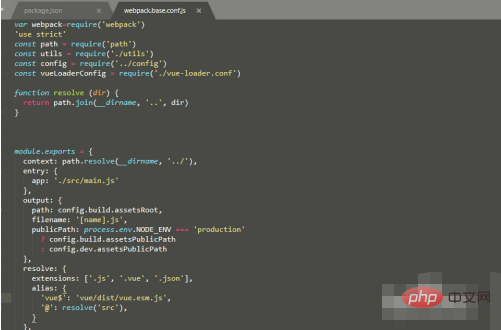
スキャフォールディング ビルド フォルダーの下で webpack.base.conf.js ファイルを見つけます
#先頭に次の行を追加します:var webpack=require('webpack')
ステップ4
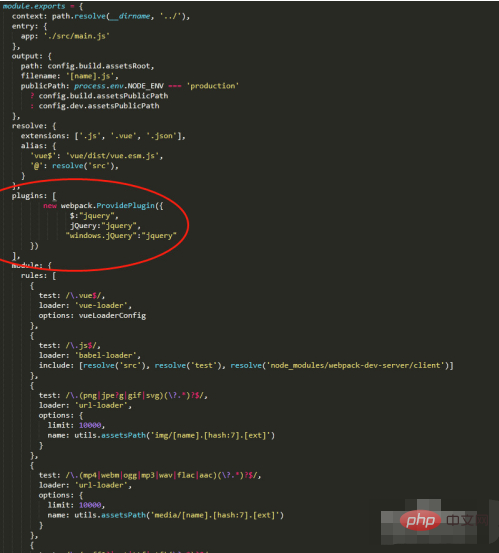
[
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
}) ],
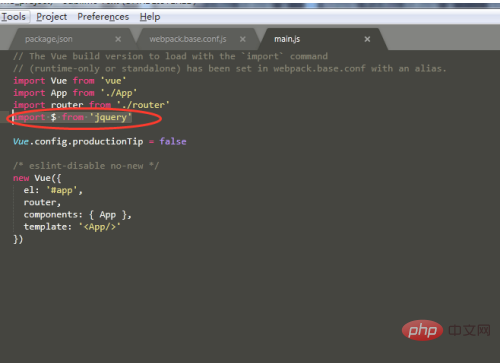
ステップ 5
import $ from 'jquery'Reference jquery
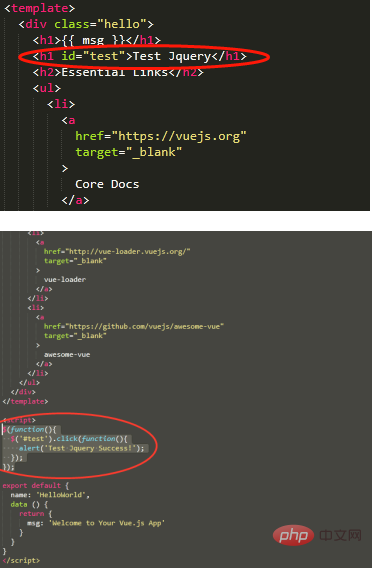
6 つのステップ
<h1 id="test">Test Jquery</h1>JS コードを追加
$('#test').click(function(){ alert('Test Jquery Success!');});
# #ステップ 7  npm dev を実行してコンパイルし、ブラウザに 127.0.0.1:8080 と入力します。
npm dev を実行してコンパイルし、ブラウザに 127.0.0.1:8080 と入力します。
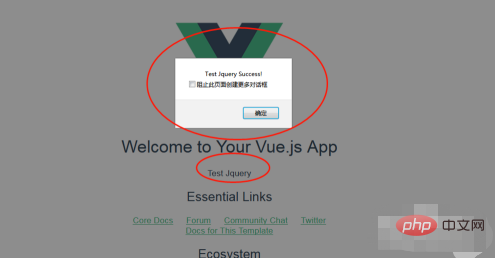
ページにアクセスして [Test Jquery] をクリックします。
ポップアップ ウィンドウに [Test Jquery] が表示される場合成功!
は、JQuery が正常に参照されたことを示します
 関連する無料学習の推奨事項:
関連する無料学習の推奨事項:
javascript #### #####(ビデオ)#########
以上がvueでjqueryパッケージを呼び出す方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

