ホームページ >ウェブフロントエンド >Vue.js >apicloud が vue を導入する方法
apicloud が vue を導入する方法
- coldplay.xixiオリジナル
- 2020-12-24 11:40:592501ブラウズ
vue を apicloud に導入する方法: 最初に [vue.min.js] ファイルをローカル アプリケーションにダウンロードし、次にそのファイルをビルドされた apicloud アプリケーションに導入し、最後に apiready で vue を参照します。

このチュートリアルの動作環境: Windows 7 システム、Vue バージョン 2.9.6、Dell G3 コンピューター。
apicloud による vue の導入方法:
[関連記事の推奨事項: vue.js]
私はここにいますapicloud を使用してモバイル アプリケーションを開発する際、データ バインディング方式に慣れていたため、ドキュメントを参照していくつかのテストを実施しましたが、スキャフォールディングの構築に vue を使用することは除外し、vue のレンダリング方式、つまり vue.min を導入しました。 js.ドキュメント。
1. vue.min.js ファイルをローカル アプリケーションにダウンロードします。
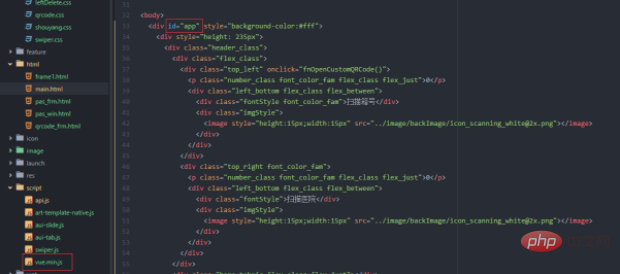
2. ファイルをビルドされた apicloud アプリケーションに導入します

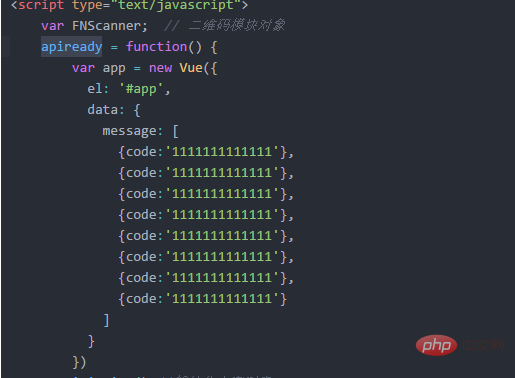
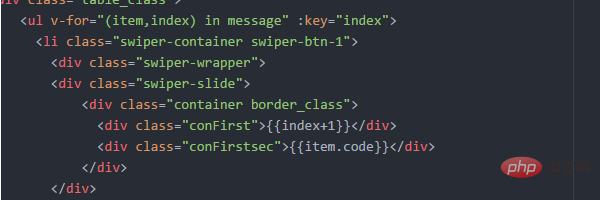
 #data はデータ ソースです
#data はデータ ソースです
 #関連する無料学習の推奨事項:
#関連する無料学習の推奨事項:
(ビデオ)
以上がapicloud が vue を導入する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

