ホームページ >ウェブフロントエンド >Vue.js >vue.js をパッケージ化してサーバーに配置する方法
vue.js をパッケージ化してサーバーに配置する方法
- 藏色散人オリジナル
- 2020-12-21 10:55:451921ブラウズ
vue.js をパッケージ化してサーバーに配置する方法: 1. 構成「config/index.js」ファイルを変更します; 2. プロジェクト パスでパッケージ化されたファイルを見つけて、「npm run」を実行しますbuild"; 3. 、cccBlog フォルダーをサーバーにアップロードします。

このチュートリアルの動作環境: Windows 7 システム、Vue バージョン 2.9.6。この方法は、すべてのブランドのコンピューターに適しています。
おすすめ関連記事: vue.js
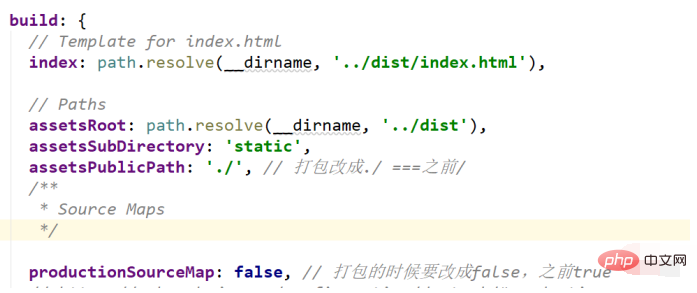
1. config/index.js ファイルを変更して構成する
以下に示すように、assetsPublicPath を変更します。 '. /',
productionSourceMap: false

2. npm run build
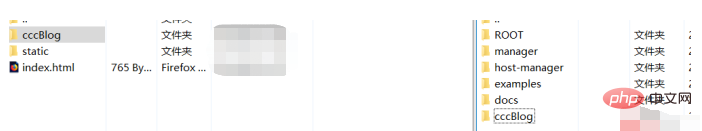
を実行し、プロジェクト パスでパッケージ化されたファイルを見つけます。プロジェクト ファイルの dist フォルダーにある static ファイルとindex.html ファイルがパッケージ化されたファイルです。次に、自分で cccBlog フォルダーを作成し、static と Index.html を cccBlog にコピーして、cccBlog フォルダーをサーバーにアップロードしました。

3. cccBlog フォルダーをサーバーにアップロードします。私のサーバーは Tomcat サーバーです。

4. 次にアクセスします。 tomcat 以下 cccBlog 以下のindex.html で十分です。
5. 注意する必要があるのは、画像が中国語の場合、サーバーからアクセスされたときに画像が表示されない可能性があるため、画像リソースの名前に中国語を含めないでください。
以上がvue.js をパッケージ化してサーバーに配置する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

