ホームページ >ウェブフロントエンド >Vue.js >vue.js プロジェクトを開始する方法
vue.js プロジェクトを開始する方法
- 青灯夜游オリジナル
- 2020-12-17 11:50:3714235ブラウズ
vue.js プロジェクトを開始する方法: 最初に「cd プロジェクト名」コマンドを使用してプロジェクト ディレクトリに入り、次に「npm install」コマンドを使用して依存関係をインストールし、最後に「npm run dev」を使用します。プロジェクトを開始するコマンド。

このチュートリアルの動作環境: Windows7 システム、vue2.9 バージョン。この方法はすべてのブランドのコンピューターに適しています。
関連する推奨事項: 「vue.js チュートリアル 」
vue.js プロジェクトを開始して実行する方法 (他の人のプロジェクトを維持する)
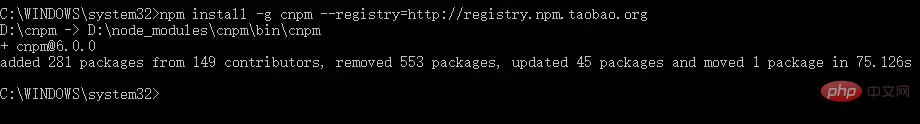
#1: cnpm のインストール
一部の npm リソースがブロックされているか外部リソースであるため、npm を使用して依存パッケージをインストールすると失敗することがよくあります。必要なのは、npm---cnpm
の国内イメージだけです。コマンドラインに
npm install -g cnpm --registry=http://registry.npm.taobao.org

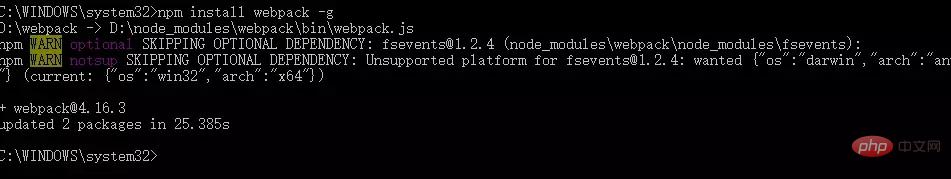
と入力します。 2: webpack# をインストールします。
##
npm install webpack -gWebpack は、JS (JSX を含む)、Coffee、スタイル (less/sass を含む)、画像などのさまざまなリソースをモジュールとして使用および処理できるモジュール ローダーおよびパッケージング ツールです。 。 Webpack の中核は依存関係の分析であり、依存関係が分析されれば、残りは細かい部分だけです。

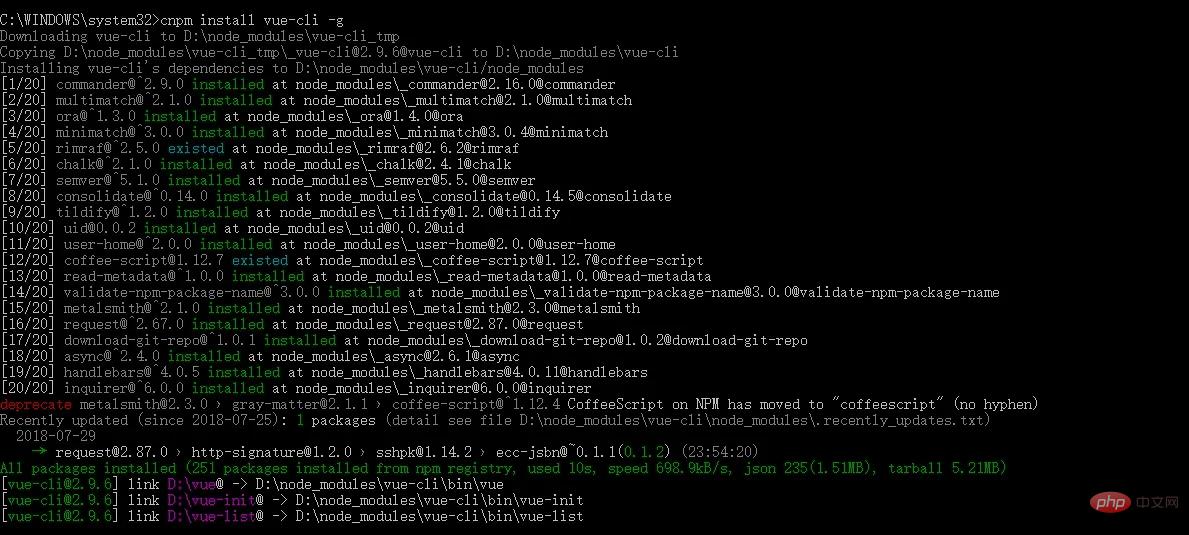
3: vue-cli をインストールします
cnpm install vue-cli -gvue-cli は vue.js の足場ですvue.js Webpack プロジェクト テンプレートを自動的に生成するために使用されます。このプロセスには 10 秒以上かかります。完了するまでお待ちください。OK、これで環境全体がセットアップされました

#4: cd/プロジェクト名次はプロジェクトを実行するためのものです。cd/プロジェクト名、ファイルは D ドライブに配置されているため、最初に d ドライブに入り、次にプロジェクトに入ります。
cd ShopApp

5: 依存関係のインストール
プロジェクトに入った後、依存関係をインストールすると、インストールは成功します
npm installコマンド

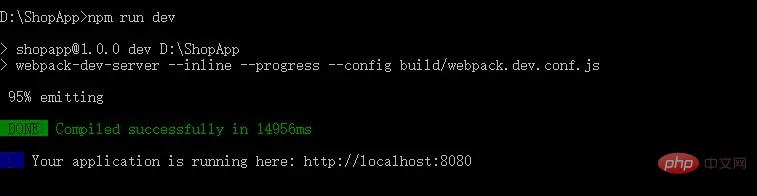
6: プロジェクトの開始
すべての準備が整ったので、プロジェクトを開始しますnpm run dev

7: ブラウザが自動的に起動し、プロジェクトが開きます。
http://localhost:8080/#/ と入力します。ブラウザで、プロジェクトのホームページに入ります。他のページにアクセスしたい場合は、# の直後にコンポーネント名を追加します: 例: http://localhost:8080/#/adjustIntegral関連する推奨事項:プログラミング関連の知識については、
プログラミング教育をご覧ください。 !
以上がvue.js プロジェクトを開始する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

