ホームページ >ウェブフロントエンド >uni-app >ユニアプリのナビゲーションバーの背景色を設定する方法
ユニアプリのナビゲーションバーの背景色を設定する方法
- coldplay.xixiオリジナル
- 2020-12-18 18:02:1819958ブラウズ
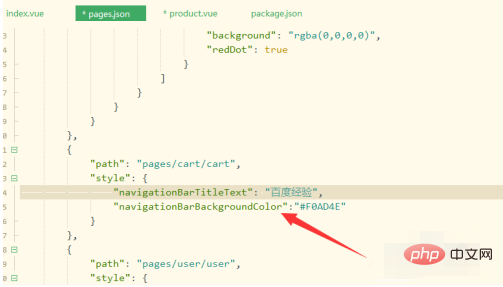
uuni-app ナビゲーション バーの背景色を設定する方法: 最初に [pages.json] ファイルを見つけてクリックして開き、次に、navigationBarBackgroundColor をページの各定義部分に追加し、最後に背景を追加します。実行後に色が追加されます。

このチュートリアルの動作環境: Windows7 システム、uni-app2.5.1 バージョンこの方法は、すべてのブランドのコンピューターに適しています。
推奨 (無料): uni-app 開発チュートリアル
uuni-app ナビゲーション バーの背景を設定するカラー方法:
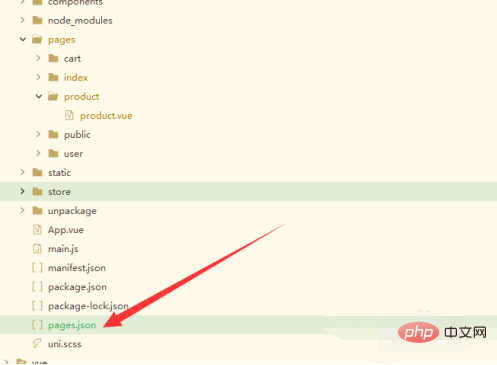
1. 以下の図に示すように、まず、pages.json ファイルを見つけてクリックして開きます


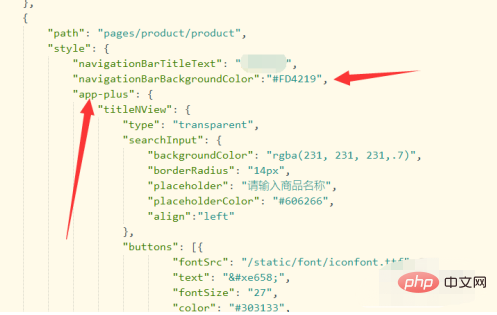
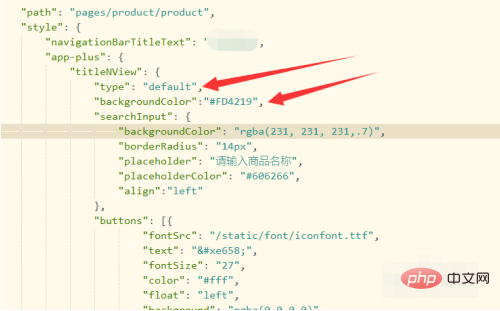
5. 現時点では、以下の図に示すように、titleNView プロパティで backgroundColor を使用する必要があります。
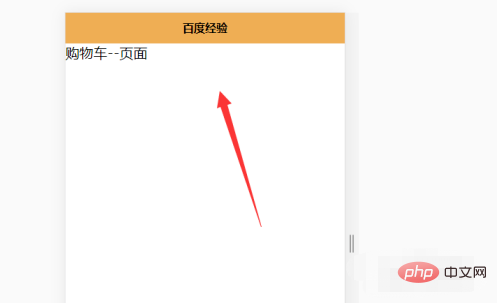
6. 最終実行後には、次のことも確認できます。背景色 (下の図に示すように) 
以上がユニアプリのナビゲーションバーの背景色を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:uniappのアイコンを変更する方法次の記事:uniappのアイコンを変更する方法

