ホームページ >ウェブフロントエンド >uni-app >uniappのアイコンを変更する方法
uniappのアイコンを変更する方法
- 藏色散人オリジナル
- 2020-12-18 17:52:3614908ブラウズ
uniapp でアイコンを変更する方法: まず、アイコン ファイル内の「iconfont.ttf」を静的フォルダーに置き、次に「iconfont.css」を開いて Unicode エンコードを確認し、最後にアイコンのエンコードを入力します。対応するアイコン 「page.json」の設定項目内のテキストに移動するだけです。

このチュートリアルの動作環境: Windows 7 システム、uni-app2.5.1 バージョンこの方法は、すべてのブランドのコンピューターに適しています。
推奨 (無料): uni-app 開発チュートリアル
UNI-APP はトップ ナビゲーション バーを追加し、アイコンを変更します
uni-app は、Vue.js を使用してクロスプラットフォーム アプリケーションを開発するためのフロントエンド フレームワークです。
開発者は Vue.js コードを作成し、uni-app がそれを iOS、Android、WeChat アプレットなどの複数のプラットフォームにコンパイルして、コードが正しく実行され、優れたエクスペリエンスを実現できるようにします。
トップ ナビゲーション バーを置き換えるプロセスを記録します

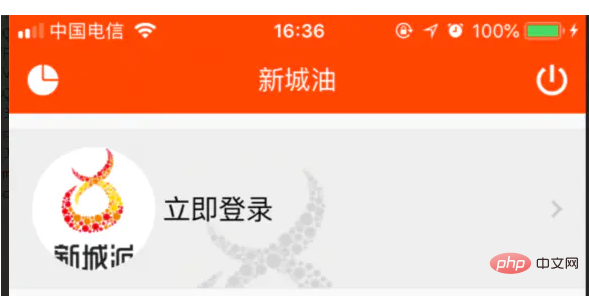
最終レンダリング
page.jsonの構成項目
{
"path": "pages/my/index",
"style": {
"app-plus": {
"titleNView": {
"buttons": [{
"text": "\ue605",
"fontSrc": "/static/iconfont.ttf",
"fontSize": "22px",
"float": "left"
},
{
"text": "\ue606",
"fontSrc": "/static/iconfont.ttf",
"fontSize": "22px"
}
]
}
}
}
}, アイコンの変更
#1. Alibaba ベクター画像からお気に入りのアイコンを選択し、[お気に入り]# をクリックします。  ##アイコンを収集する
##アイコンを収集する
2. 右上隅に集められたすべてのアイコンをダウンロードします
 Download
Download
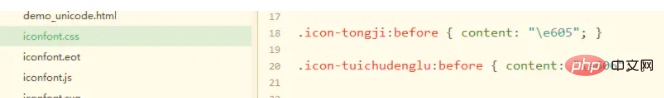
3. ダウンロードしたファイルをエディターで開き、ファイル内の iconfont.ttf を静的フォルダーにドロップしてから、iconfont.css を開いて Unicode エンコード
 unicode を表示します。エンコーディング
unicode を表示します。エンコーディング
4. 最後に、page.json の設定項目のテキストに、対応するアイコンのエンコーディングを「\u***」として記述し、再起動することで実現しますit.
5.最後に、対応するページのライフサイクル メソッドを入力し、e.index
onNavigationBarButtonTap:function(e){
console.log(JSON.stringify(e))
}, を通じてさまざまなメソッドを設定します。以上がuniappのアイコンを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

