ホームページ >ウェブフロントエンド >jsチュートリアル >17 のクールで便利な画像効果ライブラリ
17 のクールで便利な画像効果ライブラリ
- 青灯夜游転載
- 2020-12-15 09:13:133516ブラウズ

お部屋に美しいクリスマスツリーを飾るようなものです。場合によっては、クールな効果を備えた小さな Web ページがプロジェクトを輝かせることがあります。これは、ページでよく見られるいくつかのクールな画像効果を共有する、本当に楽しいシリーズです。
1.imagehover
アドレス: https://github.com/ciar4n/imagehover.css
imagehover.css-Pure CSS3 マウスオーバー画像効果アニメーション ライブラリ、44マウスオーバーエフェクト

2.ImageTiltEffect
アドレス: https://github.com/codrops/ImageTiltEffect
TiltEffect画像がマウスに追従して微妙な 3 次元の傾き効果を生み出し、レイヤーと奥行きの感覚を与えるプラグインです。

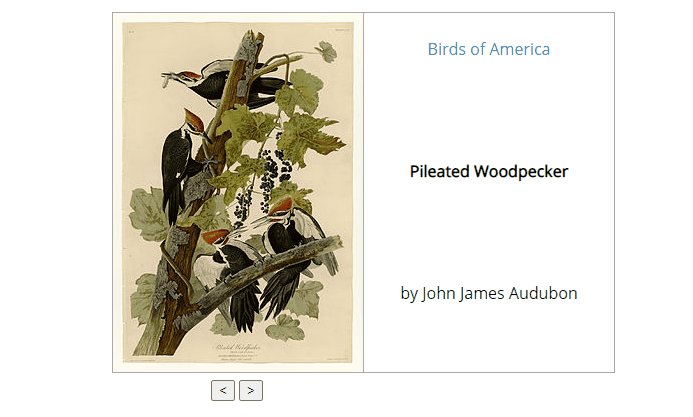
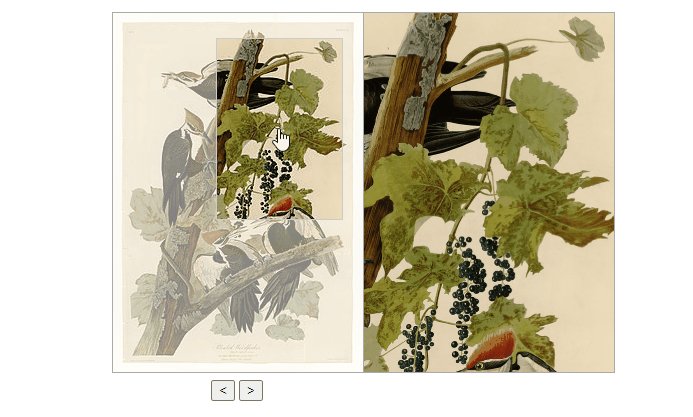
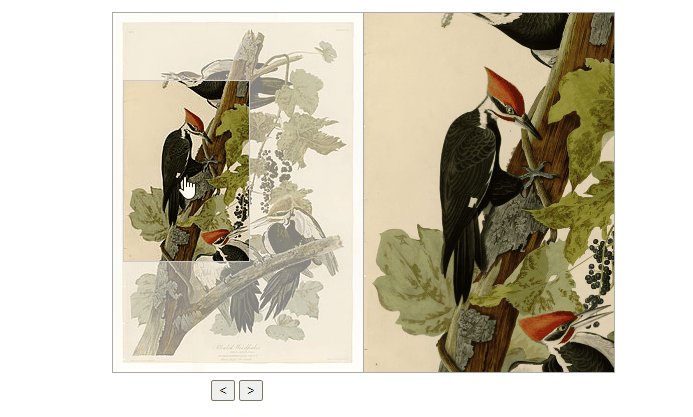
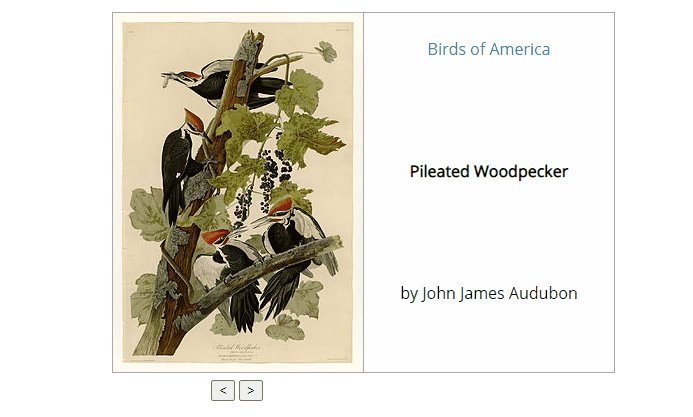
3.Magnifier.js
アドレス: https://github.com/mark-rolich/Magnifier.js
Magnifier pure js製の実用的な画像拡大鏡プラグインです。これには次のような特有の機能があります:
- マウス ホイールを使用して画像を拡大または縮小できます。
- オプションは、js または data 属性を通じて設定できます。
- 1 回の通話で複数の写真を添付できます。
- ユーザーは、マウスの入力、出発、および移動イベントをカスタマイズできます。
- 大きな画像を読み込むと待機中のテキストが表示されることがあります。

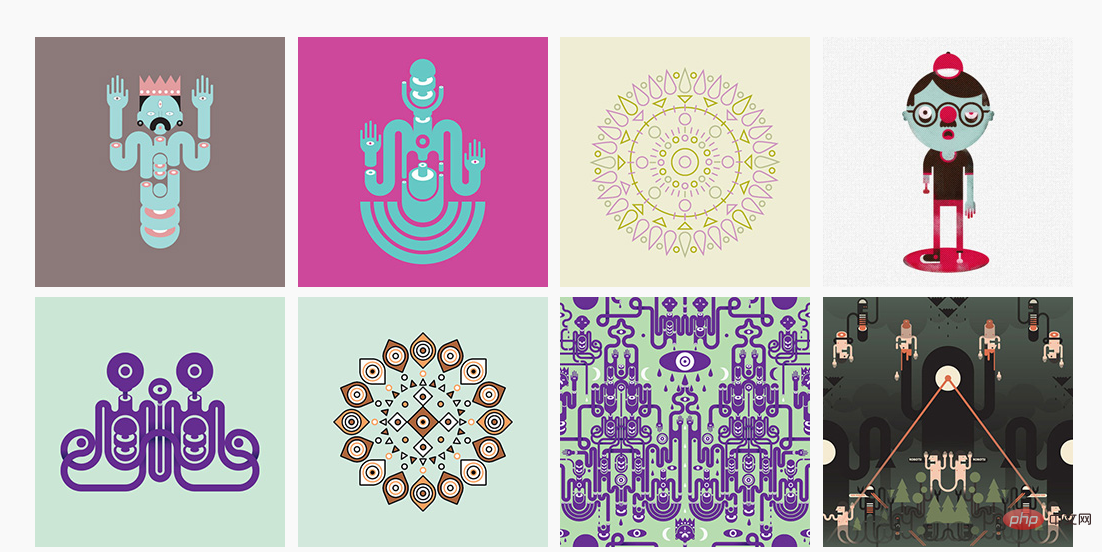
4.gl-react-image-Effects
アドレス: https://github.com/gre/gl-react-image -エフェクト
React サンプル アプリと Web でユニバーサル。 iOS と Android の実装は、コード ベースを連携して実行します (一部の特定のコードは、プラットフォーム上で異なる UI を作成するように設計されています)。
[外部リンク画像の転送に失敗しました。ソース サイトにはリーチ防止メカニズムがある可能性があります。画像を保存して直接アップロードすることをお勧めします (img-6q6PdMWo-1607906041866)(/img/bVbKV43)]
[外部リンク画像の転送に失敗しました。ソース サイトにはリーチ防止メカニズムがある可能性があります。画像を保存して直接アップロードすることをお勧めします (img-Rvwi5mHU-1607906041870)(/img/bVbKV49)]
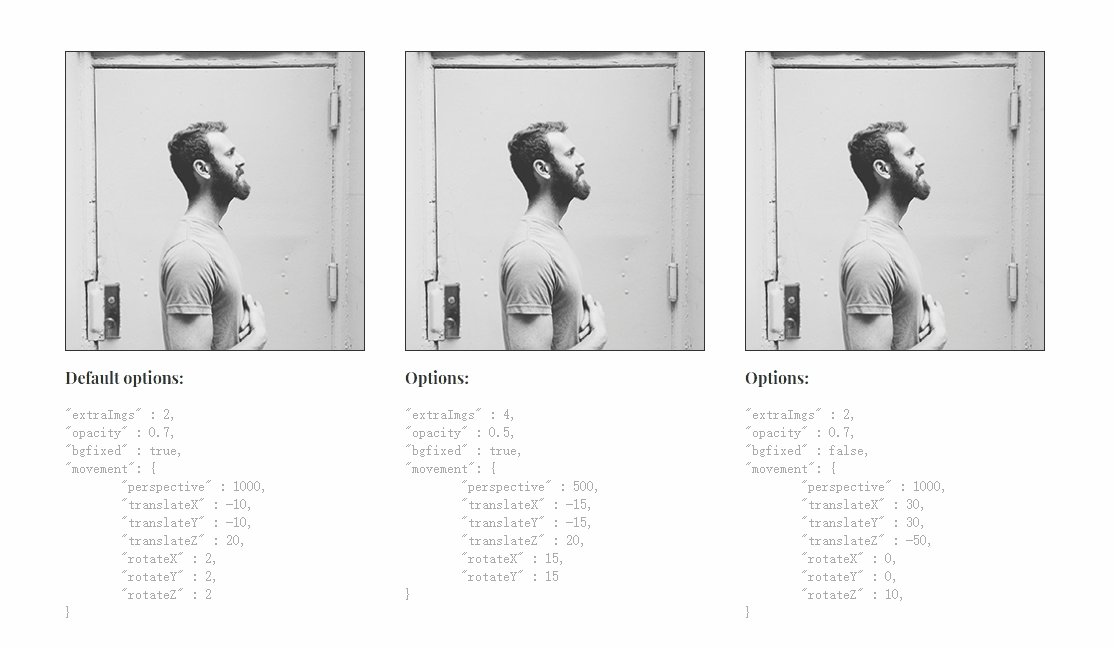
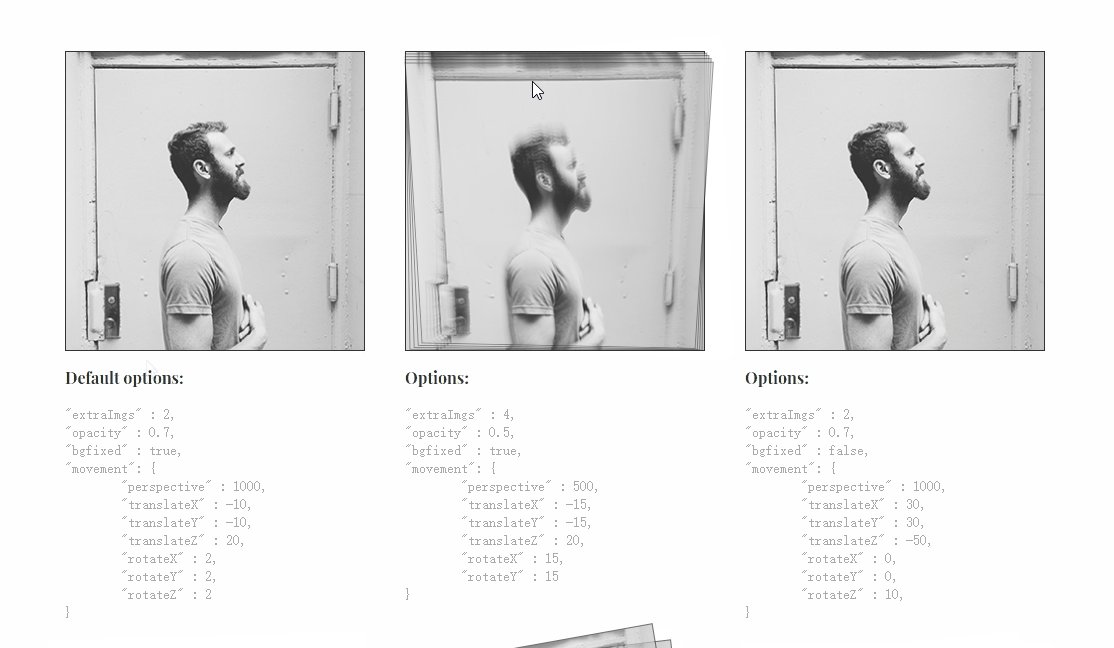
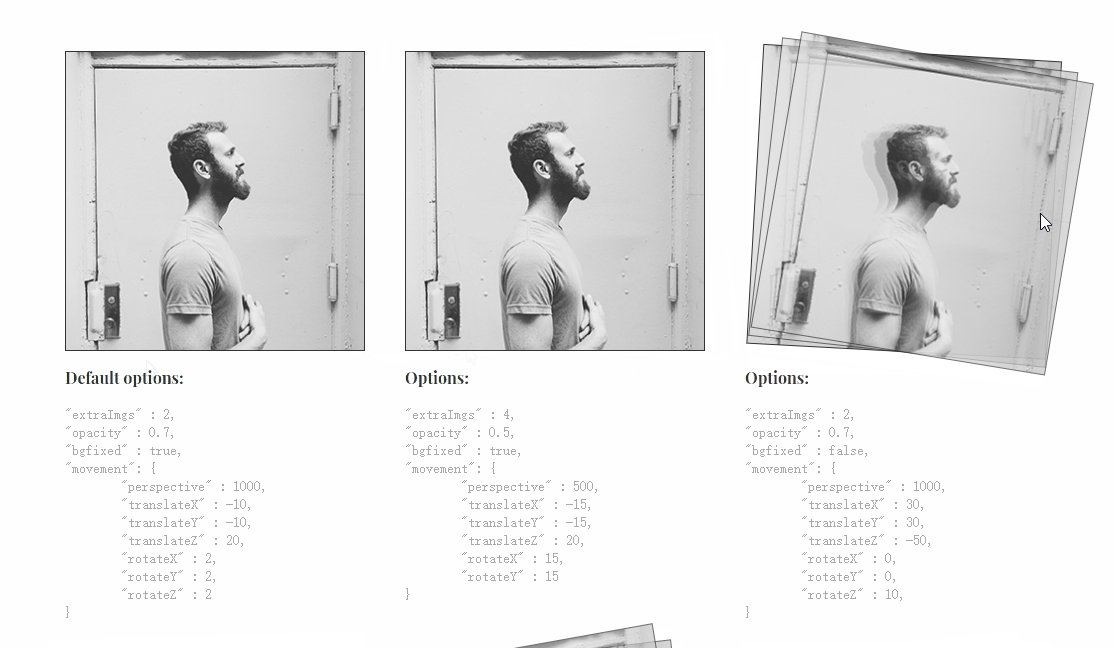
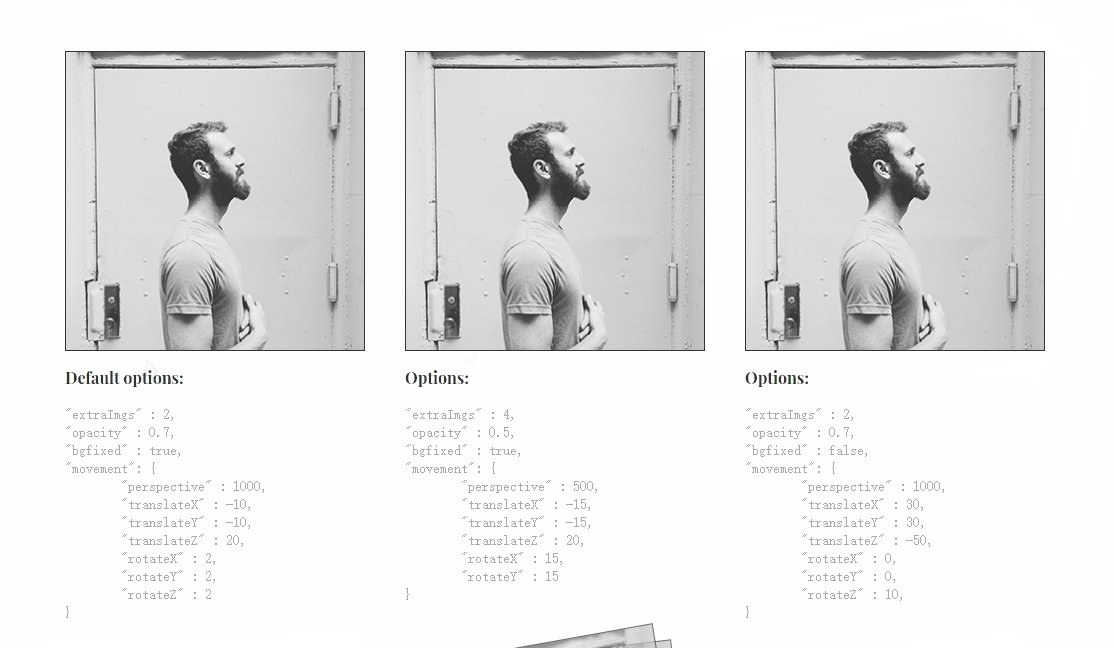
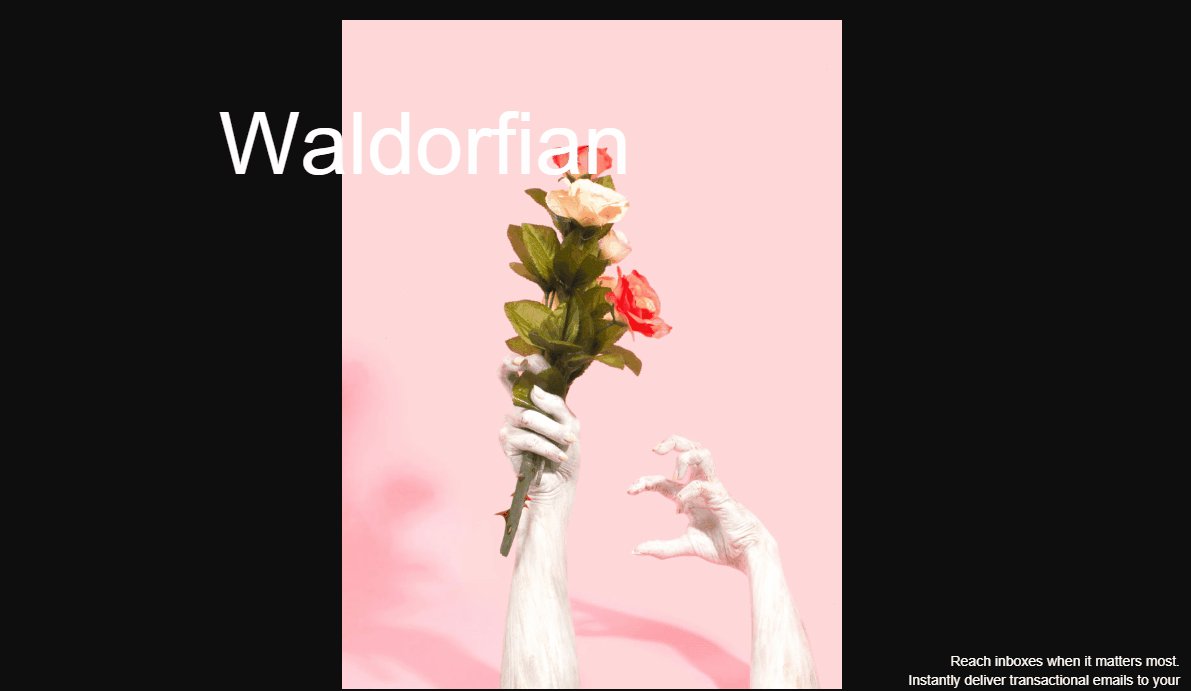
5.StickyImageEffect
ultanoir Web サイトからインスピレーションを得た、スティッキー画像効果のあるスライドショー。
アドレス: https://github.com/Anemolo/StickyImageEffect
[外部リンク画像の転送に失敗しました。ソース サイトにはリーチ防止メカニズムが組み込まれている可能性があります。画像を作成し、直接アップロードします (img -eMaWbN9k-1607906041871)(https://klxxcdn.oss-cn-hangzhou.aliyuncs.com/histudy/hrm/media/66/11111117123.gif)]
6. HeatDistortionEffect
WebGL の熱変形効果の全画面背景。
アドレス: https://github.com/lbebber/HeatDistortionEffect
[外部リンク画像の転送に失敗しました。ソース サイトにはリーチ防止メカニズムが組み込まれている可能性があります。画像を作成し、直接アップロードします (img -xC5TrFBm-1607906041871)(https://klxxcdn.oss-cn-hangzhou.aliyuncs.com/histudy/hrm/media/66/11111117124.gif)]
7. ImageDraggingEffects
さまざまなテクニックを使用した、画像の興味深いドラッグ効果のセット。
アドレス: https://github.com/codrops/ImageDraggingEffects

8.jQuery.BgSwitcher
jQuery.BgSwitcher 実装の背景画像切り替え効果。
アドレス: https://github.com/rewish/jquery-bgswitcher
[外部リンク画像の転送に失敗しました。ソース サイトにはリーチ防止メカニズムがある可能性があります。次のことをお勧めします。画像を保存して直接アップロードしてください。(img-IGxWVx9I-1607906041874)(https://klxxcdn.oss-cn-hangzhou.aliyuncs.com/histudy/hrm/media/66/11111117126.gif)]
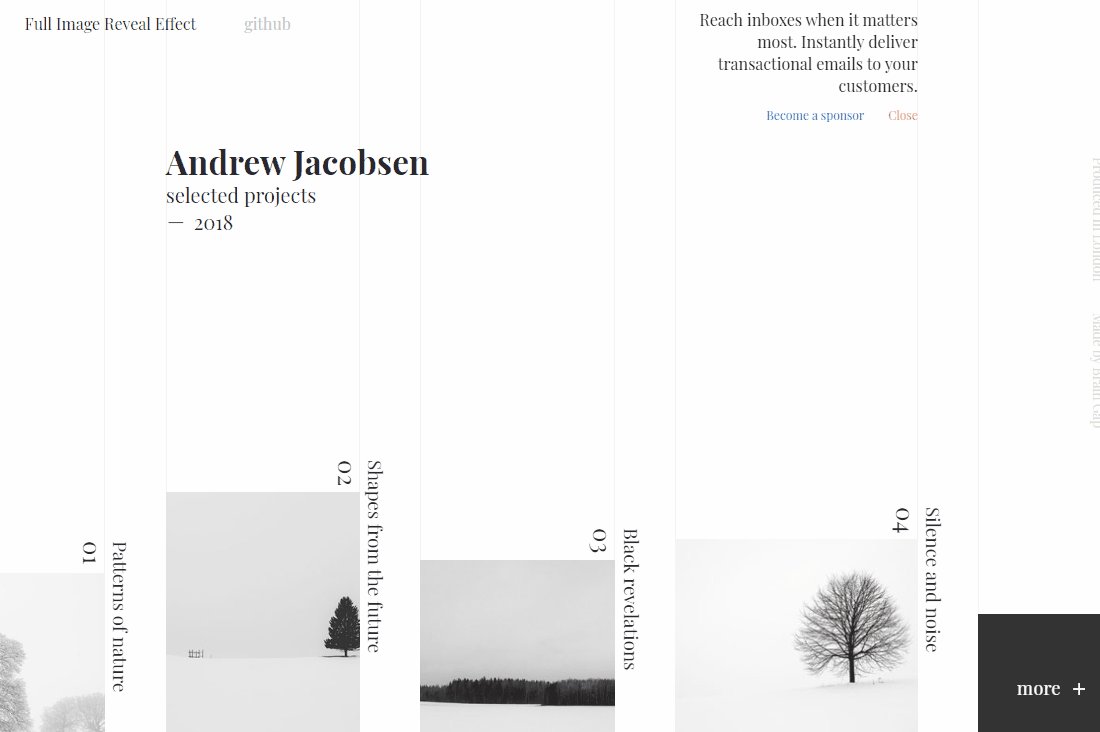
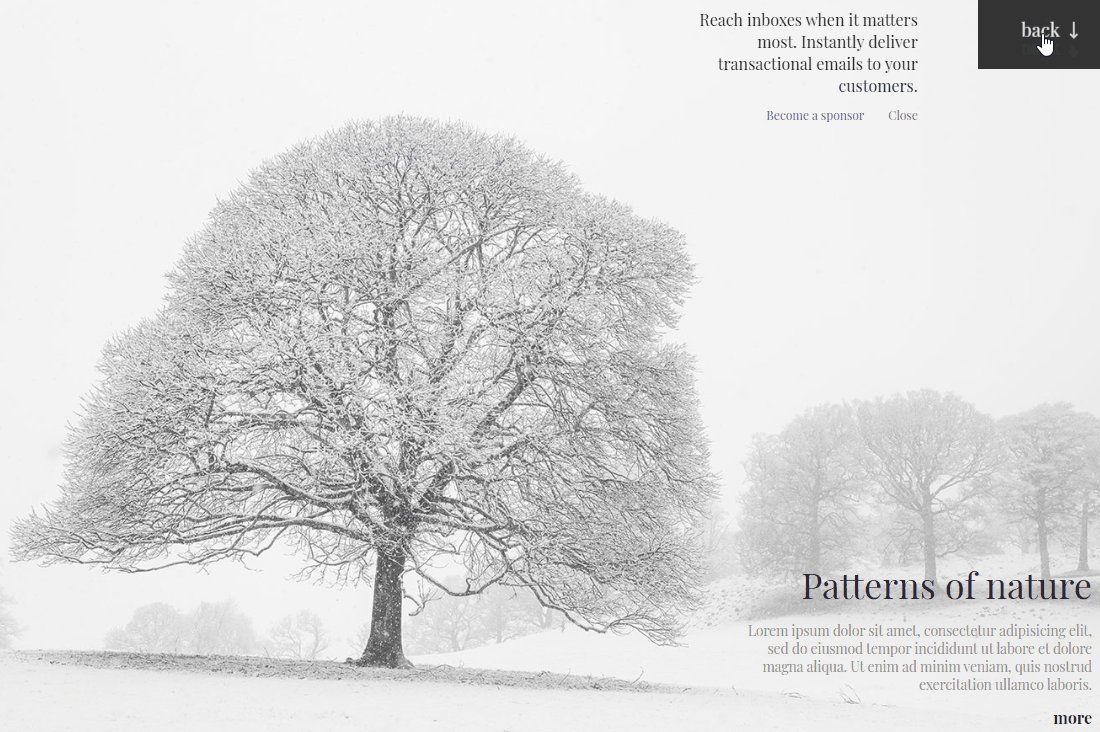
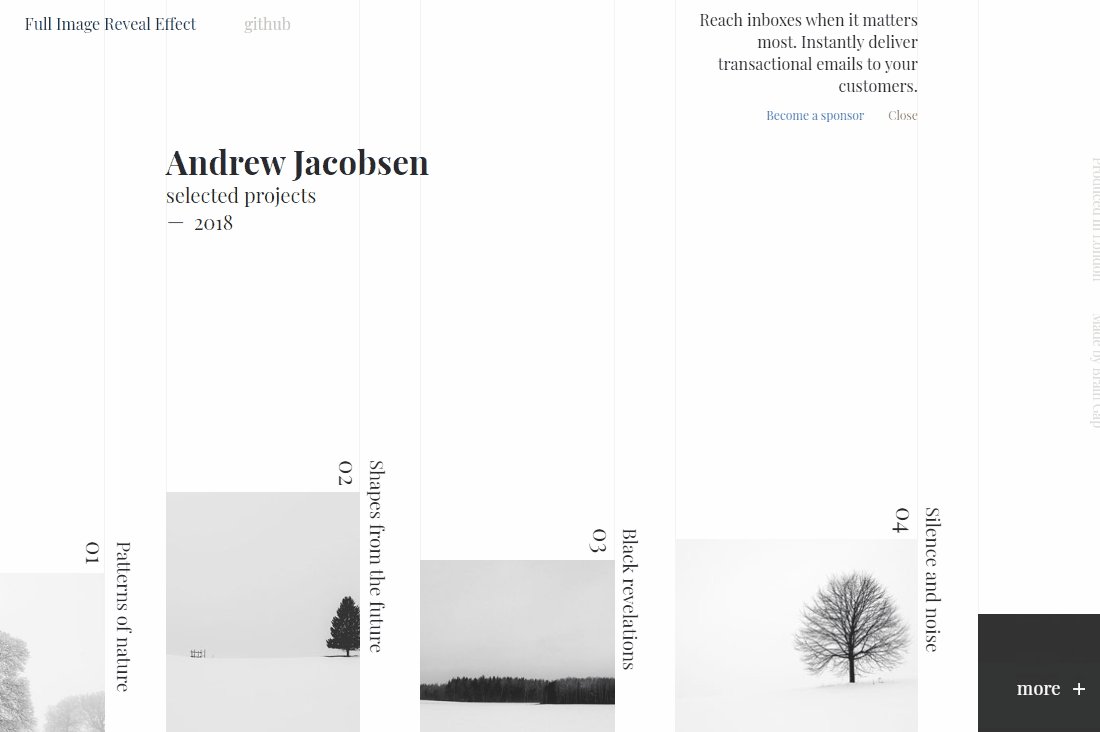
# #9.FullImageReveal 美しいサムネイルのスライド効果を備えた完全な画像表示。 アドレス: https://github.com/codrops/FullImageReveal
 ##12.react-native-kenburns-view
##12.react-native-kenburns-view
KenBurns イメージReact Native アプリケーションの効果
アドレス: https://github.com/nHiRanZ/react-native-kenburns-view

13.vintageJS
VINTAGEJS は、HTML5 キャンバスを使用して画像/写真に見事なヴィンテージ効果を追加する jQuery プラグインです。 3つのプリセットエフェクトが付属しており、簡単にカスタマイズできます。
アドレス: https://github.com/lindelof/awesome-web-effect

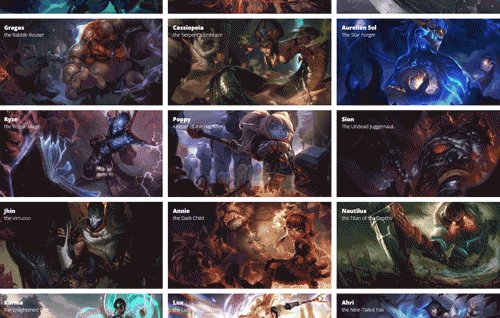
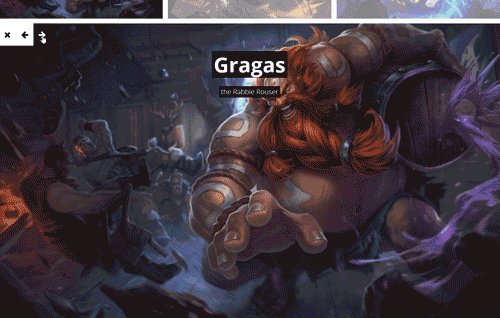
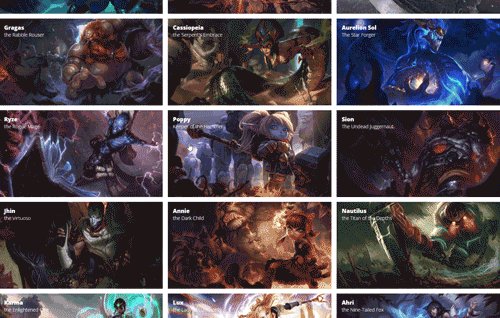
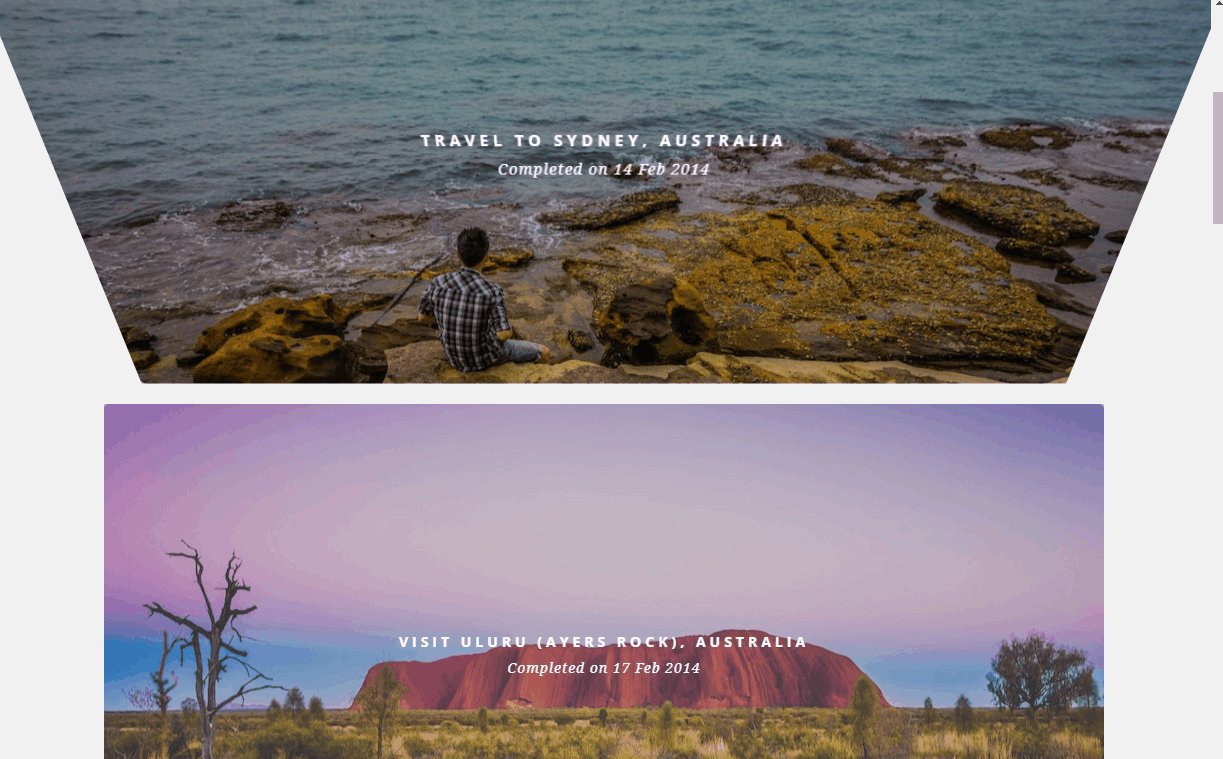
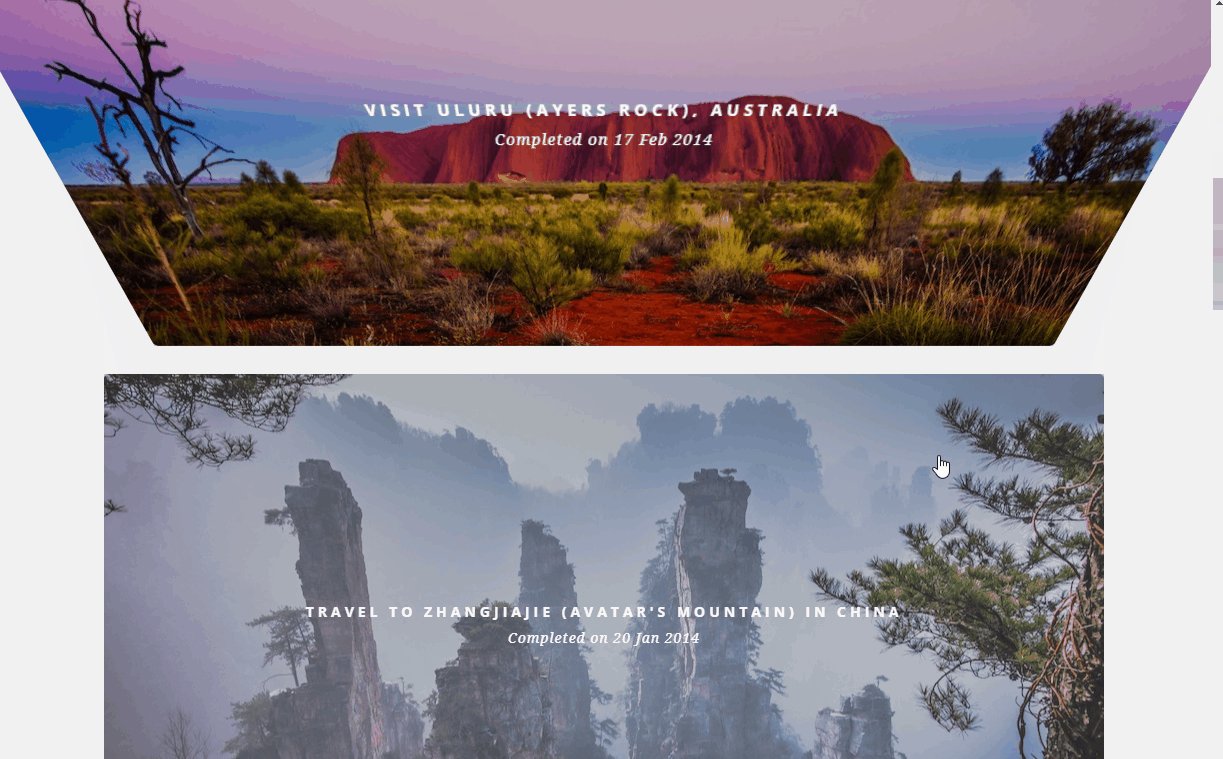
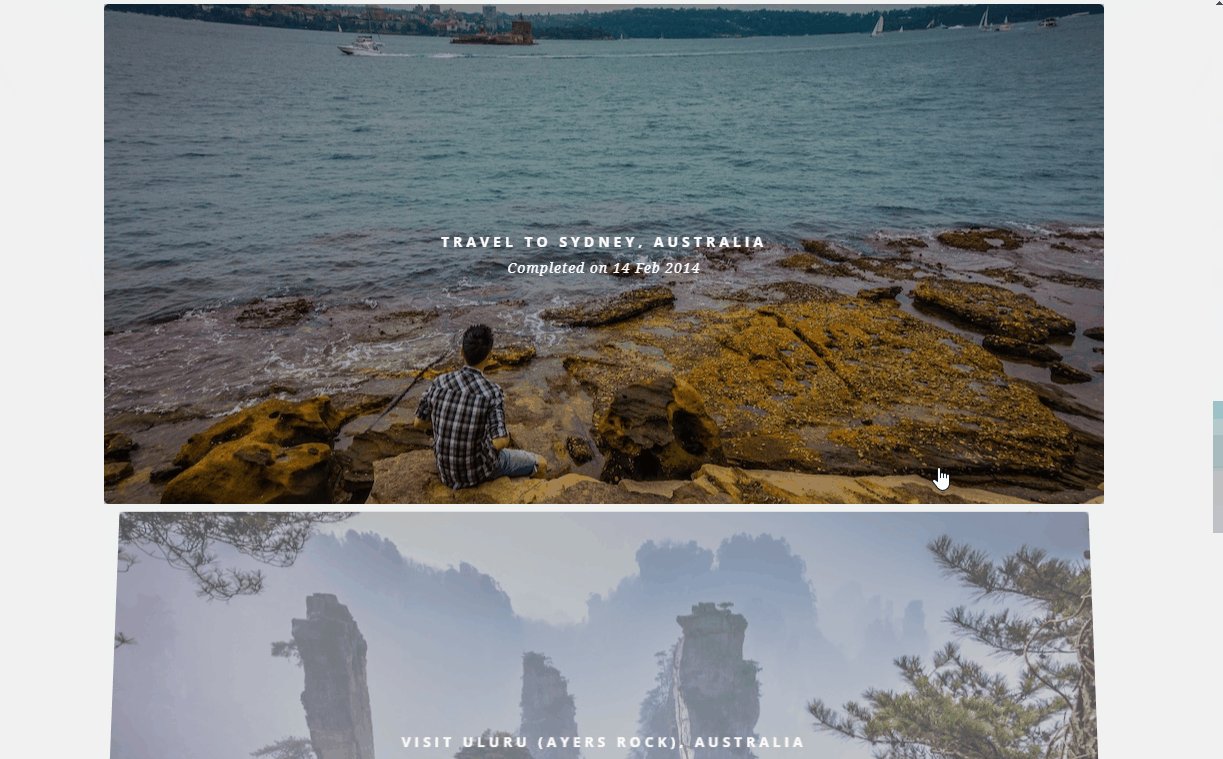
14.ThumbnailGridExpandingPreview
有關如何使用擴展的圖像預覽創建縮圖網格的教程,類似於在Google圖片上看到的效果。
網址:https://tympanus.net/Tutorials/ThumbnailGridExpandingPreview/




原文網址:https:// github.com/lindelof/awesome-web-effect#作者:lindelof譯本:前端小智更多程式相關知識,請造訪:
程式教學! !
以上が17 のクールで便利な画像効果ライブラリの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

