ホームページ >ウェブフロントエンド >jsチュートリアル >jqueryでname属性値を取得する方法
jqueryでname属性値を取得する方法
- 藏色散人オリジナル
- 2020-12-14 10:32:0819785ブラウズ
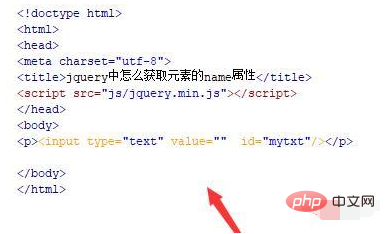
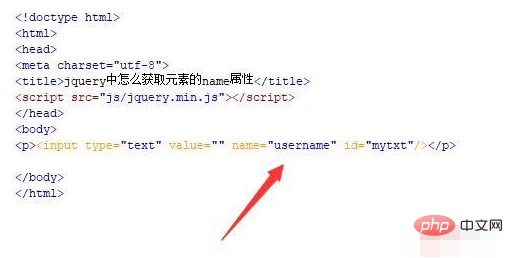
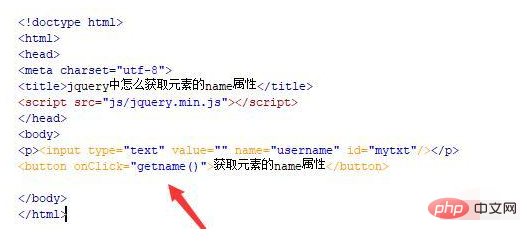
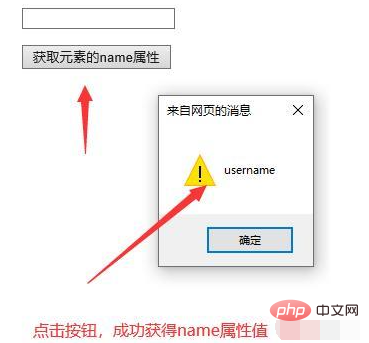
name 属性値を取得する jquery メソッド: まず新しい html ファイルを作成し、次に input タグを使用してテキスト ボックスを作成し、その ID を mytxt に設定し、次に input タグの name 属性値を設定します。 ; 最後に attr() メソッドを使用して name の属性値を取得します。




jquery ビデオ チュートリアル 」




以上がjqueryでname属性値を取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

