ホームページ >ウェブフロントエンド >jsチュートリアル >jquery LigerUIとは何ですか?
jquery LigerUIとは何ですか?
- 青灯夜游オリジナル
- 2020-12-11 14:53:442841ブラウズ
jQuery LigerUI は、jQuery に基づいて設計された UI プラグインのコレクションです。その中心的な設計目標は、迅速な開発、簡単な使用、強力な機能、軽量、簡単な拡張です。UI を使用すると、開発者は迅速にフレンドリーなユーザーインターフェイス。

jQuery チュートリアル 」
jquery LigerUI 高速開発 UI フレームワーク
LigerUI は、以下に基づく UI フレームワークです。 jQuery の主な設計目標は、迅速な開発、簡単な使用、強力な機能、軽量、簡単な拡張です。シンプルでありながら強力なこのツールは、.net、jsp、php、その他の Web サーバー環境に適用できる Web フロントエンド インターフェイス ソリューションを迅速に作成することに特化しています。LigerUI には次の主な機能があります:
- 使いやすく軽量
- コントロール実用的である 強い柔軟性と広い機能範囲を持ち、ほとんどのエンタープライズ情報アプリケーションの設計シナリオを解決できる # LigerUI を使用した迅速な開発により、従来の開発と比較してコードの量を大幅に削減できます
- Java、.NET、 PHP およびその他の Web サーバー
- IE6、Chrome、FireFox およびその他のブラウザをサポート
- オープン ソース、ソース コード フレームワーク レベルはシンプルで簡単理解すること。
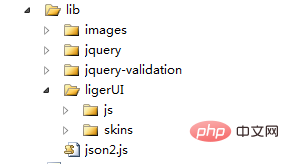
具体的な使い方を書く前に簡単に説明します、私もプロジェクトで学び販売しました何か間違っていることがあれば、遠慮なく修正してください。よろしくお願いします。さて、本題に取り掛かりましょう。LigerUI の公式 Web サイトからソース コードのコピーをダウンロードできます。LigerUI のすべてのプラグインは、以下に示すように lib/ligerUI ディレクトリにあります:

 ligerUI ディレクトリには主にスクリプトとスキンの 2 つのディレクトリが含まれていることがわかります。ligerUi のすべてのプラグインは JS の下に格納されています。ディレクトリにはライト グリーンとグレーが用意されており、さまざまなスタイルのスキンが用意されており、自分の好みに応じて使用するスキンを選択できます。 json2.js ファイルは、ie6 および ie7 が json オブジェクト (JSON.Parse() および JSON.stringify()) をサポートしていないという問題を解決するために使用されます。プログラムで ie6 および ie7 ブラウザーをサポートする必要がある場合は、次のことが必要になる場合があります。参照スクリプトを変更します。次に、簡単な例を使って説明します。
ligerUI ディレクトリには主にスクリプトとスキンの 2 つのディレクトリが含まれていることがわかります。ligerUi のすべてのプラグインは JS の下に格納されています。ディレクトリにはライト グリーンとグレーが用意されており、さまざまなスタイルのスキンが用意されており、自分の好みに応じて使用するスキンを選択できます。 json2.js ファイルは、ie6 および ie7 が json オブジェクト (JSON.Parse() および JSON.stringify()) をサポートしていないという問題を解決するために使用されます。プログラムで ie6 および ie7 ブラウザーをサポートする必要がある場合は、次のことが必要になる場合があります。参照スクリプトを変更します。次に、簡単な例を使って説明します。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<link href="http://www.cnblogs.com/lib/ligerUI/skins/Aqua/css/ligerui-all.css" rel="stylesheet" type="text/css" />
<style type="text/css">
</style>
<script type="text/javascript"></script>
<script src="http://www.cnblogs.com/lib/ligerUI/js/core/base.js" type="text/javascript"></script>
<script src="http://www.cnblogs.com/lib/ligerUI/js/plugins/ligerComboBox.js" type="text/javascript"></script>
<script src="http://www.cnblogs.com/lib/ligerUI/js/plugins/ligerResizable.js" type="text/javascript"></script>
<script type="text/javascript">
$(function ()
{
$("#test1").ligerComboBox({
data: [
{ text: '张三', id: '1' },
{ text: '李四', id: '2' },
{ text: '赵武', id: '44' }
], valueFieldID: 'test3'
});
});
</script>
</head>
<body style="padding:10px">
<input type="text" id="test1" />
</body>
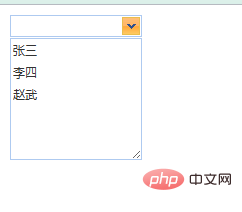
</html>効果は次のとおりです。
 上記のコードから、最初に次のことを行う必要があることがわかります。あなたのスタイルに対応するスタイルを導入してください スキンの下の ligerui-all.css ファイルは、jquery ファイルと js/core/base.js ファイルをインポートする必要があります。このファイルは、使用するときにインポートする必要がある jquery の API ファイルとまったく同じですjquery. 基本的なクラスですが、これは私の個人的な理解です。ただし、Ligerui が提供するデモでは、レイアウト ページはこのファイルを使用せず、/js/ligerui.min.js ファイルを使用します。プロジェクトで試してみました。この 2 つを同時に導入するとエラーが発生します使用中は、レイアウト ページに加えて、Ligerui の他のプラグインを参照する前に、他の画面でも Base.js ファイルが参照されます。次に、現在のページでどの Ligerui コントロールが使用されているかを確認するために、js/plugins の下にある対応する js プラグインを参照する必要があります。たとえば、上記の例では、ligerui のコンボボックス コントロールが使用されており、対応する ligerComboBox.js プラグインを参照する必要があります。サンプル コードの js 部分などのコントロールの初期化は、$(function(){...}) に配置する必要があります。つまり、異なるコントロールの初期化メソッドは似ています。たとえば、コンボックスのメソッドは $("..." ).ligerComboBox({...})、グリッドの初期化メソッドは ("...").ligerGrid({...}) です。 , Data パラメーターは、リゲルイでは制御データ ソース パラメーターです。すべてのデータ ソースは JSON 形式でのみ使用できます。さまざまなプラグインの特定のパラメーター、イベント、メソッドについては、公式 API を参照してください:
上記のコードから、最初に次のことを行う必要があることがわかります。あなたのスタイルに対応するスタイルを導入してください スキンの下の ligerui-all.css ファイルは、jquery ファイルと js/core/base.js ファイルをインポートする必要があります。このファイルは、使用するときにインポートする必要がある jquery の API ファイルとまったく同じですjquery. 基本的なクラスですが、これは私の個人的な理解です。ただし、Ligerui が提供するデモでは、レイアウト ページはこのファイルを使用せず、/js/ligerui.min.js ファイルを使用します。プロジェクトで試してみました。この 2 つを同時に導入するとエラーが発生します使用中は、レイアウト ページに加えて、Ligerui の他のプラグインを参照する前に、他の画面でも Base.js ファイルが参照されます。次に、現在のページでどの Ligerui コントロールが使用されているかを確認するために、js/plugins の下にある対応する js プラグインを参照する必要があります。たとえば、上記の例では、ligerui のコンボボックス コントロールが使用されており、対応する ligerComboBox.js プラグインを参照する必要があります。サンプル コードの js 部分などのコントロールの初期化は、$(function(){...}) に配置する必要があります。つまり、異なるコントロールの初期化メソッドは似ています。たとえば、コンボックスのメソッドは $("..." ).ligerComboBox({...})、グリッドの初期化メソッドは ("...").ligerGrid({...}) です。 , Data パラメーターは、リゲルイでは制御データ ソース パラメーターです。すべてのデータ ソースは JSON 形式でのみ使用できます。さまざまなプラグインの特定のパラメーター、イベント、メソッドについては、公式 API を参照してください:
実際のプロジェクトでは、以下のようにデータベースからデータソースに動的にアクセスする必要があるので、プロジェクトでDataTableをJson形式に変換するために使用したクラスを載せておきますので、必要に応じてご利用ください。
public class JsonOperation
{
/// <summary>
/// DataTable转换Json
/// </summary>
/// <param name="dtSource">转换数据源</param>
/// <param name="strJosonCols">Joson格式列</param>
/// <param name="strParCols">DataTable格式列</param>
/// <returns>Json字符串</returns>
public static string DataTableToJson(DataTable Source, string[] strJosonCols, string[] strParCols)
{
StringBuilder Json = new StringBuilder();
Json.Append("[");
if (Source.Rows.Count > 0)
{
for (int intRow = 0; intRow < Source.Rows.Count; intRow++)
{
Json.Append("{");
for (int intCol = 0; intCol < strJosonCols.Length; intCol++)
{
Json.Append(strJosonCols[intCol] + ":\"" + Source.Rows[intRow][strParCols[intCol]].ToString().Replace("\"","").Trim() + "\"");
if (intCol < strJosonCols.Length - 1)
{
Json.Append(",");
}
}
Json.Append("}");
if (intRow < Source.Rows.Count - 1)
{
Json.Append(",");
}
}
}
Json.Append("]");
return Json.ToString();
}
/// <summary>
/// DataTable转换Json
/// </summary>
/// <param name="dtSource">转换数据源</param>
/// <returns>Json字符串</returns>
public static string DataTableToJson(DataTable Source)
{
StringBuilder Json = new StringBuilder();
Json.Append("[");
if (Source.Rows.Count > 0)
{
for (int i = 0; i < Source.Rows.Count; i++)
{
Json.Append("{");
for (int j = 0; j < Source.Columns.Count; j++)
{
Json.Append(Source.Columns[j].ColumnName.ToString() + ":\"" + Source.Rows[i][j].ToString() + "\"");
if (j < Source.Columns.Count - 1)
{
Json.Append(",");
}
}
Json.Append("}");
if (i < Source.Rows.Count - 1)
{
Json.Append(",");
}
}
}
Json.Append("]");
return Json.ToString();
}
}プログラミング関連の知識について詳しくは、
プログラミング コース以上がjquery LigerUIとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

