ホームページ >ウェブフロントエンド >jsチュートリアル >jQueryを使ってポップアップウィンドウを作成する方法
jQueryを使ってポップアップウィンドウを作成する方法
- coldplay.xixiオリジナル
- 2020-12-11 09:27:4912648ブラウズ
jQuery を使用してポップアップ ウィンドウを作成する方法: 最初にボタン ラベルの ID を mybutton に設定し、次にその ID を通じてボタン オブジェクトを取得し、それにクリック イベントをバインドします。最後に、ボタンがをクリックすると、[confirm() ] メソッドを使用してダイアログ ボックスが表示されます。

jQuery を使用してポップアップ ウィンドウを作成する方法:
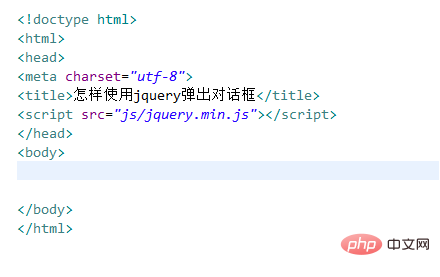
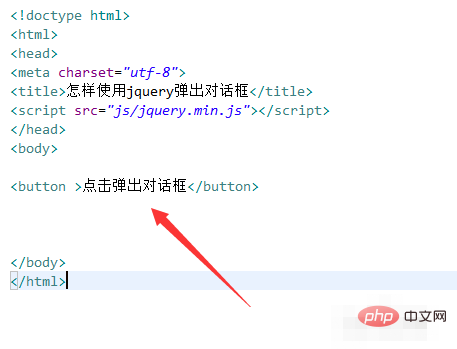
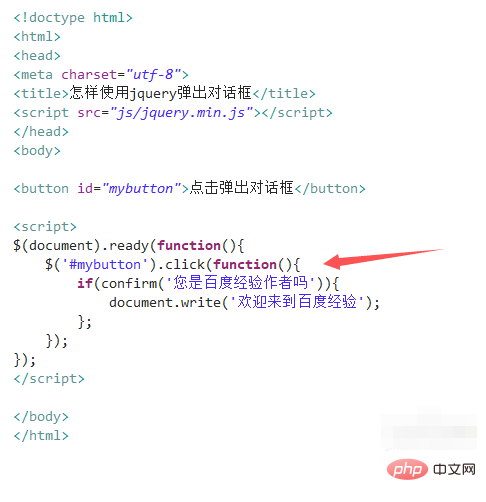
1. 作成test.html という名前の新しい HTML ファイルは、jquery を使用してダイアログ ボックスをポップアップする方法を説明するために使用されます。

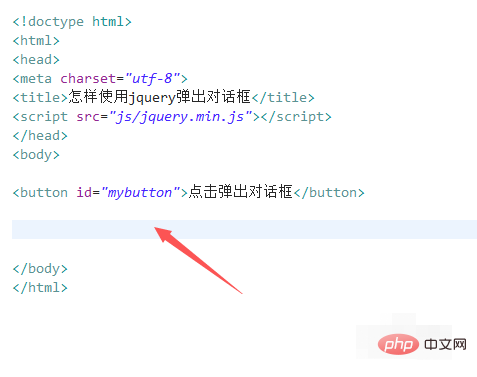
mybutton に設定します。ボタン オブジェクトは、以下のこの ID を通じて取得されます。 。

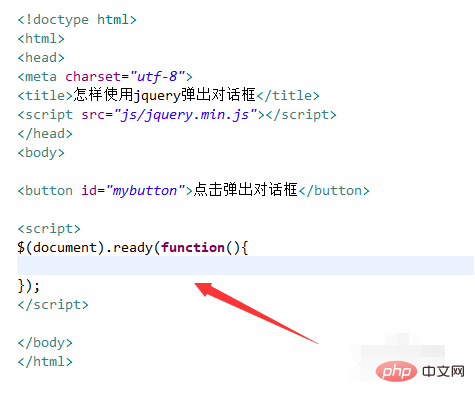
ready() メソッドを使用して function メソッドを実行し、ページの作成時にクリック イベントをボタンにバインドします。ロードされています。

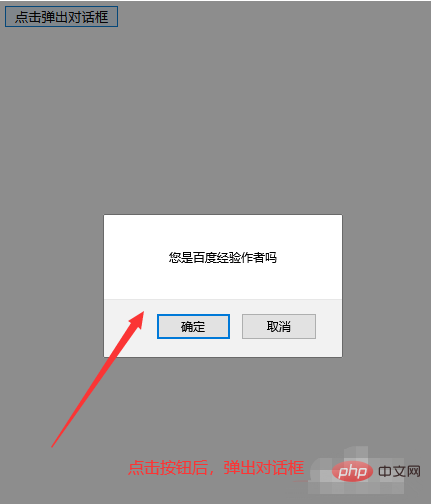
confirm( )メソッドによりダイアログ ボックスが表示され、ユーザーが「OK」をクリックすると、write() メソッドを使用してプロンプトが出力されます。


関連する学習に関する推奨事項:
以上がjQueryを使ってポップアップウィンドウを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

