ホームページ >ウェブフロントエンド >jsチュートリアル >jqueryでjsonが文字化けした場合の対処法
jqueryでjsonが文字化けした場合の対処法
- coldplay.xixiオリジナル
- 2020-12-07 14:56:292084ブラウズ
[$.getJSON] を使用してローカル json ファイルを読み取ると、中国語のコンテンツが文字化けして表示されます。jquery による json 文字化けコードの読み取りの解決策: ローカル json ファイルを [UTF-8] として再保存します。

このチュートリアルの動作環境: Windows7 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery で json 文字化けコードを読み取るときの解決策:
$.getJSON を使用して読み取るローカル json ファイルを使用すると、中国語のコンテンツが文字化けして表示されます
$.getJSON("/Content/config/RegularExpression.json", function (data) {
});解決策:
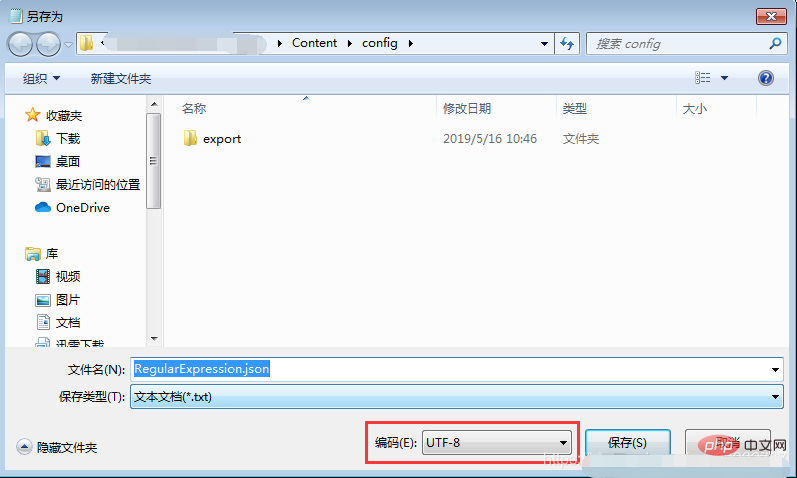
ローカル json ファイルを UTF-8 として再保存します。

関連する無料学習の推奨事項: javascript (ビデオ)
以上がjqueryでjsonが文字化けした場合の対処法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

