ホームページ >ウェブフロントエンド >jsチュートリアル >jQueryのgetJSON()メソッドの使い方
jQueryのgetJSON()メソッドの使い方
- coldplay.xixiオリジナル
- 2020-11-24 17:29:364128ブラウズ
jQuery getJSON() メソッドの使用: [getJSON()] メソッドは、AJAX HTTP GET リクエストを使用して JSON データを取得します。構文は [$(selector).getJSON(url,data,success(data,status)] です。 、xhr)].

このチュートリアルの動作環境: Windows7 システム、jquery3.2.1 バージョン、この方法はすべてのブランドのコンピューターに適しています。
定義と使用法
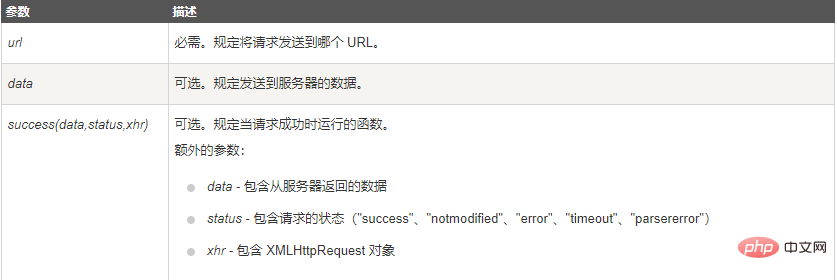
#getJSON() メソッドは、AJAX の HTTP GET リクエストを使用して JSON データを取得します。構文
$(selector).getJSON(url,data,success(data,status,xhr))
Example
Ajax リクエストを使用して JSON データを取得し、結果を出力します:$(document).ready(function(){
$("button").click(function(){
$.getJSON("demo_ajax_json.js",function(result){
$.each(result, function(i, field){
$("div").append(field + " ");
});
});
});
});

以上がjQueryのgetJSON()メソッドの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

