ホームページ >ウェブフロントエンド >jsチュートリアル >getJSON() を使用してサーバーに json データを返すように非同期的にリクエストするための操作手順
getJSON() を使用してサーバーに json データを返すように非同期的にリクエストするための操作手順
- php中世界最好的语言オリジナル
- 2018-03-31 15:32:391382ブラウズ
今回は getJSON() を使用してサーバーに json データの返却を非同期にリクエストする手順を紹介します。 getJSON() を使用してサーバーに json データの返却を非同期にリクエストするための注意事項は何ですか。ケース、見てみましょう。
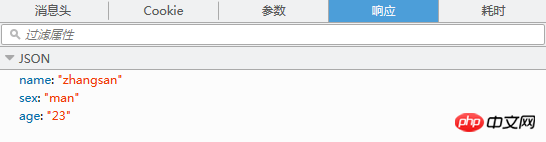
jquery の getJSON() メソッドを使用して、サーバーに json 形式のデータを返すようにリクエストできます:
js コード:
function test(){
$.getJSON("JsonServlet",function(result){
alert(result.name);
});
}
サーバー側のサーブレット応答:
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String person="{\"name\":\"zhangsan\",\"sex\":\"man\",\"age\":\"23\"}";
resp.getWriter().print(person);
} 注:json データ属性名と文字値は両方とも二重引用符で囲む必要があります
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、json の他の関連記事に注目してください。 PHPの中国語サイトです! 推奨読書:以上がgetJSON() を使用してサーバーに json データを返すように非同期的にリクエストするための操作手順の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

