Atomプラグインの開発プロセスを詳しく解説
- 青灯夜游転載
- 2020-12-04 17:54:299061ブラウズ
Atom コンポーネントを最初から開発するにはどうすればよいですか?次の記事では、Atom プラグインの開発プロセスを紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

atom の使い方チュートリアル 」
私は最近 Atom を使ってブログを書くことが多いのですが、そのときに発見しました。非常に深刻な問題です。 。 写真をアップロードする方法はありません。たとえば、ファイルを直接コピー/ペーストしてアップロードすることができます。 ただし、Atom では同様のプラグインが見つかりませんでした。最も近いプラグインでは、ファイルを手動で選択してアップロードする必要があります。 この操作手順は面倒なので、自分でプラグインを書いて使ってください。 完成したプラグインのダウンロード アドレス: https://atom.io/packages/atom-image-uploader計画まず、これを渡したい場合は、copy ファイルを直接 Atom に paste してアップロード操作を完了します。 確認後、レンガの移動を開始します。
Atom は Electron アプリケーションであるため: https://electronjs.org
で開発されたデスクトップ アプリケーションなので、フロントエンドとしては素晴らしいものです。 まず Atom
の公式ドキュメントを参照して、プラグインの作成に関連する操作を確認しましょう。 まず、Atom
でコマンド パネルを開き、次にEnter Generate Package
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/299/146/639/160707538187362Atomプラグインの開発プロセスを詳しく解説" class="lazy" title="160707538187362Atomプラグインの開発プロセスを詳しく解説" alt="Atomプラグインの開発プロセスを詳しく解説">Enter キーを押すと、ダイアログ ボックスが表示されます。作成するパッケージの名前を入力します。
の作成を完了します。

はデフォルト ファイルのセットを生成し、新しいウィンドウを開きます。 プロジェクト構造
生成されたプラグイン ディレクトリは次のとおりです。
. ├── keymaps │ └── first-package.json ├── lib │ ├── first-package-view.js │ └── first-package.js ├── menus │ └── first-package.json ├── package.json ├── spec │ ├── first-package-spec.js │ └── first-package-view-spec.js └── styles └── first-package.less
keymaps
ここでは、監視するショートカット キーを設定でき、カスタム ショートカット キーを設定して、プラグインの動作の一部をトリガーできます。
{
"atom-workspace": {
"ctrl-alt-o": "first-package:toggle"
}
}
ここにさまざまなカスタマイズされたショートカット キーを追加できます。
Value
は次のように定義されます: パッケージ名: トリガーされたイベント名注意してください:ここで設定されたショートカット キーにはスコープの概念もあります。それは、
JSON
の外側の key です。 atom-workspace
は、Atom で有効になることを意味します。 atom-text-editor
は、テキスト エディターの範囲内でのみ有効になることを意味します。
 Atom 公式ドキュメント
Atom 公式ドキュメント
lib
これは、プラグインのメイン コードが保存される場所です。
デフォルトでは、- ##package.js
-
デフォルトのプラグインによって生成されたメイン エントリ ファイルはここを指します。
エントリ ファイルは  JSON
JSON
- activate
- : このメソッドは、
Package
##deactivateがアクティブ化されたときに実行されます。関数のシグネチャは、渡されるstateパラメーターを受け入れることを示していますSerializeメソッドによって渡されます (実装されている場合): - Package
のときにトリガーされるメソッドこれら 2 つのメソッドは、
として理解できます。 # : つまり、上記のメソッドは、次回のアクティブ化後に使用するReact## のcomponentWillMountおよびcomponentWillUnmountserializeJSON - オブジェクトを返すことができます。
対応するショートカット キーがトリガーされたときに実行されるメソッドショートカット キーに対応するイベント名をカスタマイズします: 毎回Package -
これには、アプリケーション メニューと編集領域メニューの構成が保存されますbar filemenus
{
"context-menu": {
"atom-text-editor": [
{
"label": "Toggle first-package",
"command": "first-package:toggle"
}
]
},
"menu": [
{
"label": "Packages",
"submenu": [
{
"label": "first-package",
"submenu": [
{
"label": "Toggle",
"command": "first-package:toggle"
}
]
}
]
}
]
}
context-menu
の対応する要素は、対応する領域で右クリックがトリガーされると表示されます。 menu は Atom メイン メニュー バーに表示されます: 同様に、
 text-editor
text-editor
workspace という 2 つの環境を区別します。 specいくつかのテスト ケースがここに保存されています。Package
<h3>styles</h3>
<p>如果<code>Package有很多View要展示的话,可以在这里编写,默认使用的是Less语法。
由于我们只做一个C/V的操作,不会涉及到界面,所以styles直接就删掉了。
开始搬砖
大致结构已经了解了,我们就可以开始搬砖了。
因为是一个Electron应用,所以我们直接在Atom中按下alt + command + i,呼出我们熟悉的控制台界面。

Atom是不会把Electron的各种文档重新写一遍的,所以我们现在控制台里边试一下我们的猜测是否正确。
一些想要的东西是否存在。

经过验证确定了,Electron的clipboard对象可以直接在Atom中使用,这就很开心了。
require('electron').clipboard.readImage().toPng()
这样我们就拿到剪切板中的图片数据了,一个二进制的数组对象。
我们在触发Paste操作时,从clipboard中获取,如果剪切板中是图片的话,我们就将它上传并显示到编辑器中。
所以,接下来我们要做的就是:
进行上传图片的操作
将上传后的图片显示到编辑器中
上传图片
上传图片我们选择的是七牛,我们选择七牛来作为图床使用,因为他家提供了10GB的免费存储,灰常适合自己这样的笔记型博客。
但是用他家SDK时发现一个问题。。我将二进制数据转换为ReadStream后上传的资源损坏了-.-目前还没有找到原因。
所以我们做了曲线救国的方式。
将剪切板中的数据转换为Buffer然后暂存到本地,通过本地文件的方式来进行上传七牛。
在操作完成后我们再将临时文件移除。
try {
let buffer = clipboard.readImage().toPng()
let tempFilePath = 'XXX'
fs.writeFileSync(tempFilePath, Buffer.from(buffer))
} catch (e) {
// catch error
} finally {
fs.unlink(tempFilePath) // 因为我们并不依赖于删除成功的回调,所以直接空调用异步方法即可
}
将上传后的资源显示到编辑器中
因为考虑到上传可能会受到网络影响,从而上传时间不可预估。
所以我们会先在文件中显示一部分占位文字。
通过全局的atom对象可以拿到当前活跃的窗口:
let editor = atom.workspace.getActiveTextEditor()
为了避免同时上传多张图片时出现问题,我们将临时文件名作为填充的一部分。
editor.insertText(``, editor)
然后在上传成功后,我们将对应的填充字符替换为上传后的URL就可以了。
editor.scan(new RegExp(placeHolderText), tools => tools.replace(url))
scan方法接收一个正则对象和回调函数。
我们将前边用到的占位文本作为正则对象,然后在回调将其替换为上传后的url。
至此,我们的代码已经编写完了,剩下的就是一些交互上的优化。
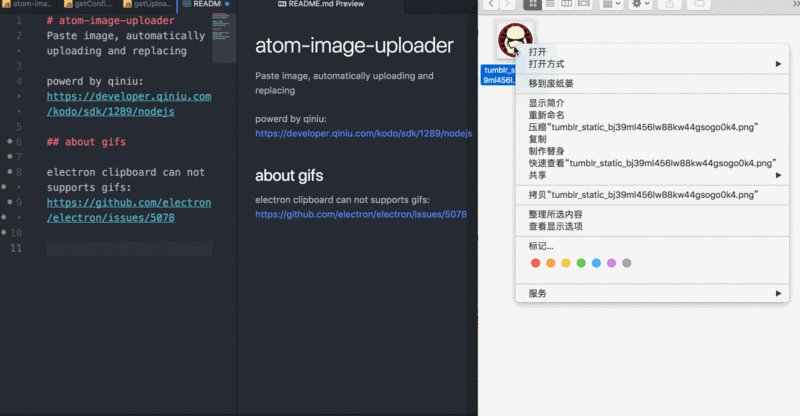
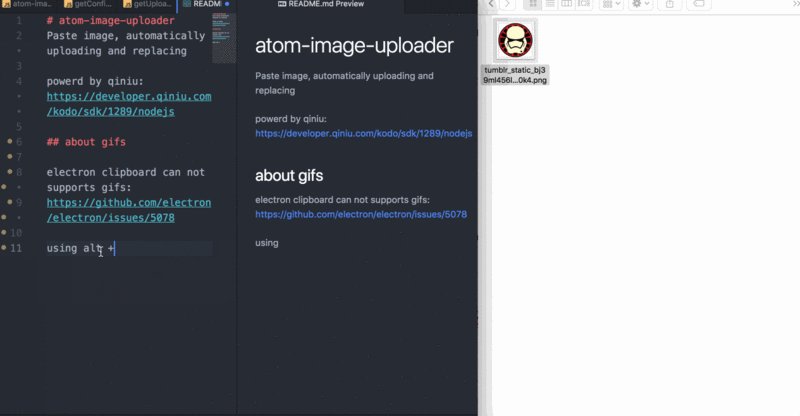
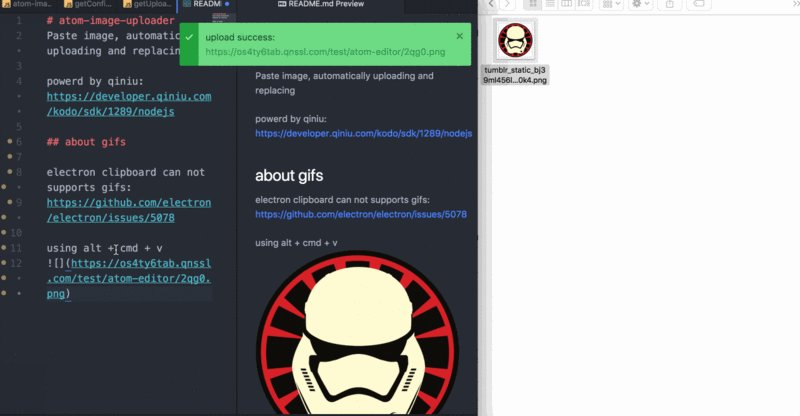
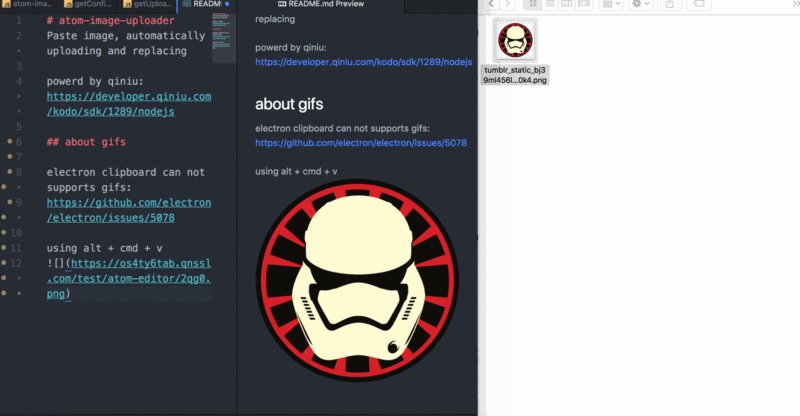
完成后的效果图:

以及,最后:我们要进行Package的上传。
上传开发完的Package
首先我们需要保证package.json中存在如下几个参数:
namedescriptionrepository
我们可以先使用如下命令来检查包名是否冲突。
apm show 你的包名
如果没有冲突,我们就可以直接执行以下命令进行上传了。
apm publish 你的包名
后续的代码修改,只需在该包的目录下执行:
apm publish
一些可选的参数:
-
major,增加版本号的第一位1.0.0->2.0.0 -
minor,增加版本号的第二位0.1.0->0.2.0 -
patch,增加版本号的第三位0.0.1->0.0.2
通过apm help可以获取到更多的帮助信息。
以上,就是开发一个Atom插件的完整流程咯。
更多编程相关知识,请访问:编程教学!!
以上がAtomプラグインの開発プロセスを詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

